
WordPress has come a long way ever since the introduction of the Gutenberg block editor. While the initial reception of the block editor had mixed reactions, over time, many users have realized its advantages and have started adopting it.
Now, WordPress has taken the next step in the evolution of the block editor with the introduction of block-based themes.
These new themes called Block themes are pretty different from Classic WordPress themes and have users wondering which one to use.
Not too long ago, we covered an in-depth comparison of the block editor and the classic editor. This helped a lot of users get some clarity between the two and choose the right editor for their sites.
In this article, we’ll go in-depth about Block Themes and Classic Themes to help you understand the differences between them.
This comparison will you give a clear answer on which one is the right for you.
Let’s get started.
Block themes are WordPress themes that are built entirely using Gutenberg blocks. They were introduced in the WordPress 5.9 update codenamed Josephine.
Along with Block Themes, WordPress also introduced Full-Site Editing which works in tandem with Block Themes.
With Block Themes, you can use the Block Editor (Gutenberg) in all areas of your theme. This means you can build your website’s header, footer, archive pages, error page, sidebars, etc using blocks.
The Full-Site Editor in WordPress lets you create templates and pages made from blocks for your website.
So, unlike Classic Themes where you had to get your hands dirty inside the theme’s code for customization? That’s no longer the case with Block Themes.
Now, themes can be developed and customized using just blocks and no code.
Some examples of Block Themes are Bricksy, Spectra One, Twenty Twenty-Three, etc.
What are Classic Themes?
Classic Themes are traditional WordPress themes built using PHP templates and the old WordPress theme hierarchy.
These themes can be used with both the classic editor and the block editor. But Classic Themes do not support Full-Site Editing.
Block Themes vs Classic Themes
So, now you have a basic understanding of both Block Themes and Classic Themes.
But this still doesn’t answer our question:
Which one is better?
Let’s dive into detail about the various aspects of both these themes and see which one comes out at the top.
Customization
Customization is a big aspect when choosing a WordPress theme. Both Block Themes and Classic Themes have different approach when it comes to customization.
Let’s take a look into how Block Themes are customized
Block Themes Customization
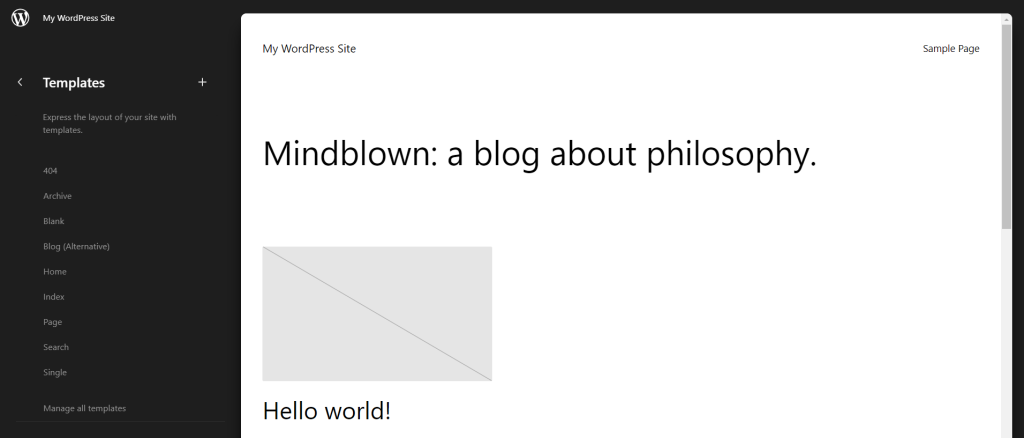
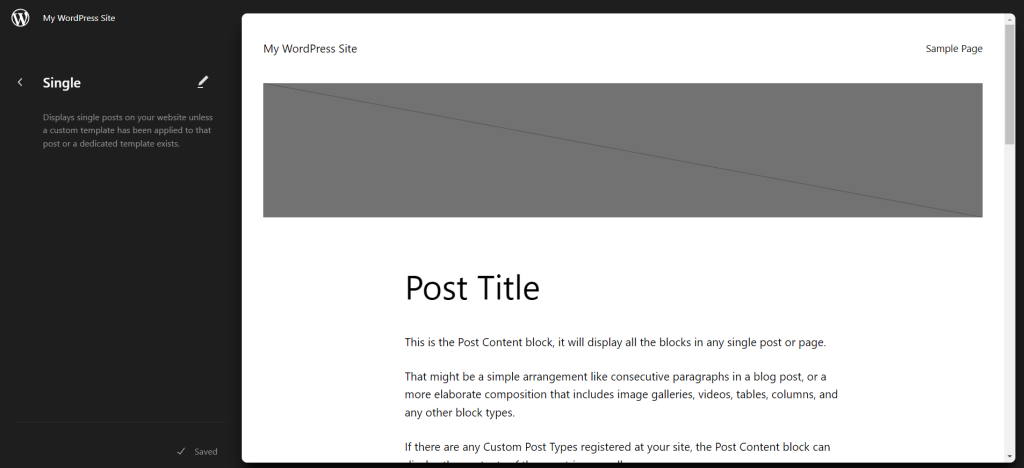
Block Themes are customized using the Full Site Editing interface. Here’s what the Full-Site Editor looks like:

As you can see, Full Site Editor lists all the templates and template parts of your website such as the Header, Footer, Archive, etc.
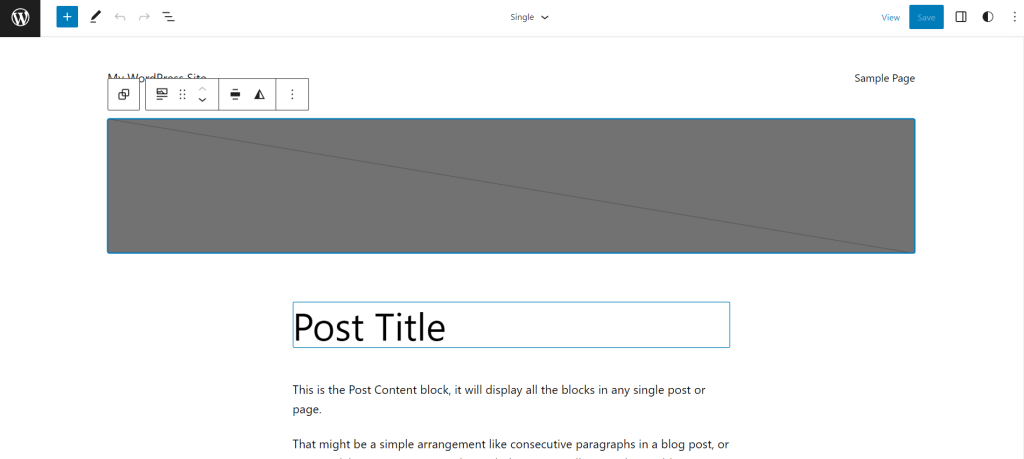
To edit or customize any part of your theme, you can open it and edit it using the block editor.

This gives you unlimited possibilities as you can use any Gutenberg block on various parts of your theme. Moreover, you can also use additional blocks from third-party block editor plugins like Ultimate Blocks to customize your theme.

So, now if you want to add a countdown timer to your header or sidebar, you won’t have to go through lines of code to figure out how to do it. Nor do you have to use shortcodes to add widgets or elements on specific parts of your theme.
The Full-Site Editor gives you access to all your theme parts so you can build or customize them easily.
Overall, this is pretty similar to customizing your theme using a page builder using a drag-and-drop interface.
Classic Themes Customization
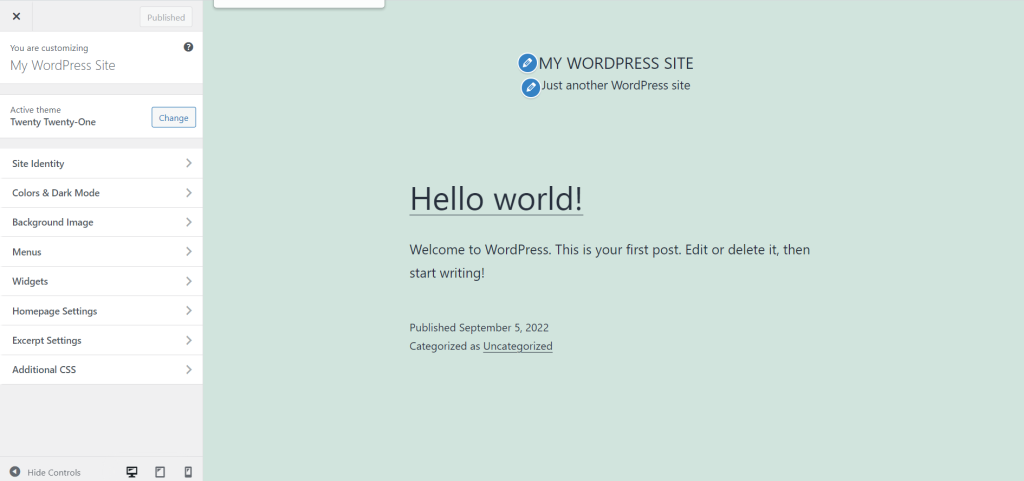
Classic Themes are customized using the default WordPress customizer. Here’s what this customizer looks like:

The default WordPress customizer only has a few pre-defined settings you can change to customize your site.
These settings are also theme specific meaning some themes provide more options here in the customizer while others don’t.
So, you cannot fully edit or customize any specific template part of your theme.
Let’s say you want to display social media icons on your header but your theme doesn’t have it. With Classic Themes, you won’t be able to add these icons without getting into the theme’s PHP code, unlike Block Themes where you can open the editor and paste the icons block in your header.
Performance
It doesn’t matter whether you choose a Block Theme or Classic Theme if its performance is bad.
But are Block Themes faster than Classic Themes?
Let’s find out.
During the launch of WordPress 6.2, the WordPress team conducted a test and benchmarked the speed of WordPress 6.2 with Block Themes and Classic Themes.
In their result, they found that Classic Themes are faster than Block Themes by 25%.
This is because the server-side performance is better in Classic Themes due to Block Themes having to handle more data.
But that’s just one side of the puzzle.
In client-side performance, Block Themes perform better than Classic Themes.
The conclusion that WordPress reached in their study is:
Despite block themes being slower on the server side, they provide a better foundation for building performant sites in the long run.
The performance differences between the two aren’t very big and often boil down to theme developers.
If you choose a properly optimized theme, Block or Classic, it will help your website load faster.
Ease of Use
As we’ve seen in the customization section, Block Themes are evidently easier to use especially if you want to make structural or design changes in your theme.
If you’re already familiar with the block editor, you won’t have a difficult time switching to Block Themes.
Although each Classic Theme uses the WordPress theme customizer, theme developers often add their own options and settings in the customizer making it difficult to make changes.
With Block Themes, customization is block-based so you don’t have themes riddled with loads of customization options.
Which One Should You Use?
After using both Block and Classic Themes, my conclusion is that both have their pros and cons.
Block Themes definitely are the future of WordPress themes and we’re seeing more and more theme developers building block themes.
Even developers of popular themes like Astra have made a Block Theme version of their theme named Spectra One.
At the end of the day, it comes down to choosing the right theme for your website based on your needs.
There are plenty of well-developed Classic Themes already popular in the market. And now, we’re seeing well-made Block Themes as well.
Whether you’re choosing Classic Theme or a Block Theme, you should check out the customization features, performance, and ease of use before making the decision.
If you have any questions regarding Classic or Block Themes, feel free to drop them in the comments section below. I’d be happy to help you out with your questions and doubts.

Leave a Reply