
Navigating content efficiently amidst a long post/page has always been challenging. To tackle this challenge, you can use a content filter.
A content filter will make your list posts more engaging and easier to navigate. It can dramatically transform how your audience interacts with your content.
Before diving into how to add a content filter in WordPress, let’s learn what a Content Filter is and why it matters for your WordPress site.
What is the Content Filter?
Content Filter lets your visitors filter the content based on different criteria. It helps visitors to consume the content quickly.
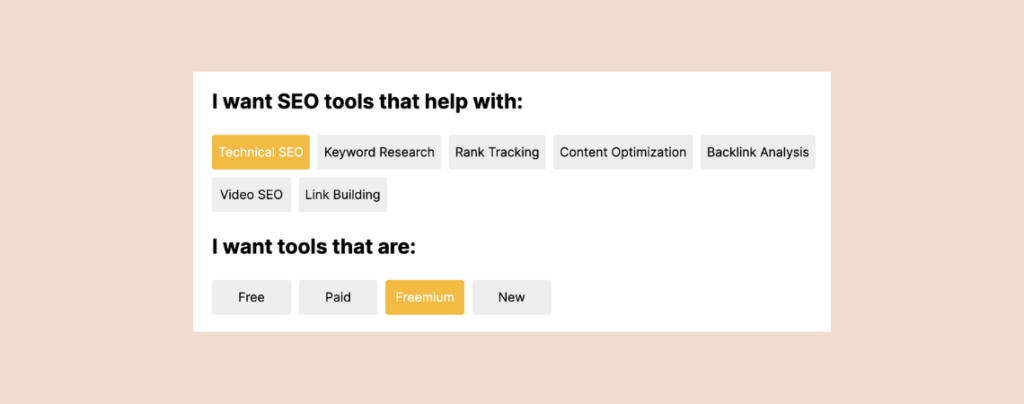
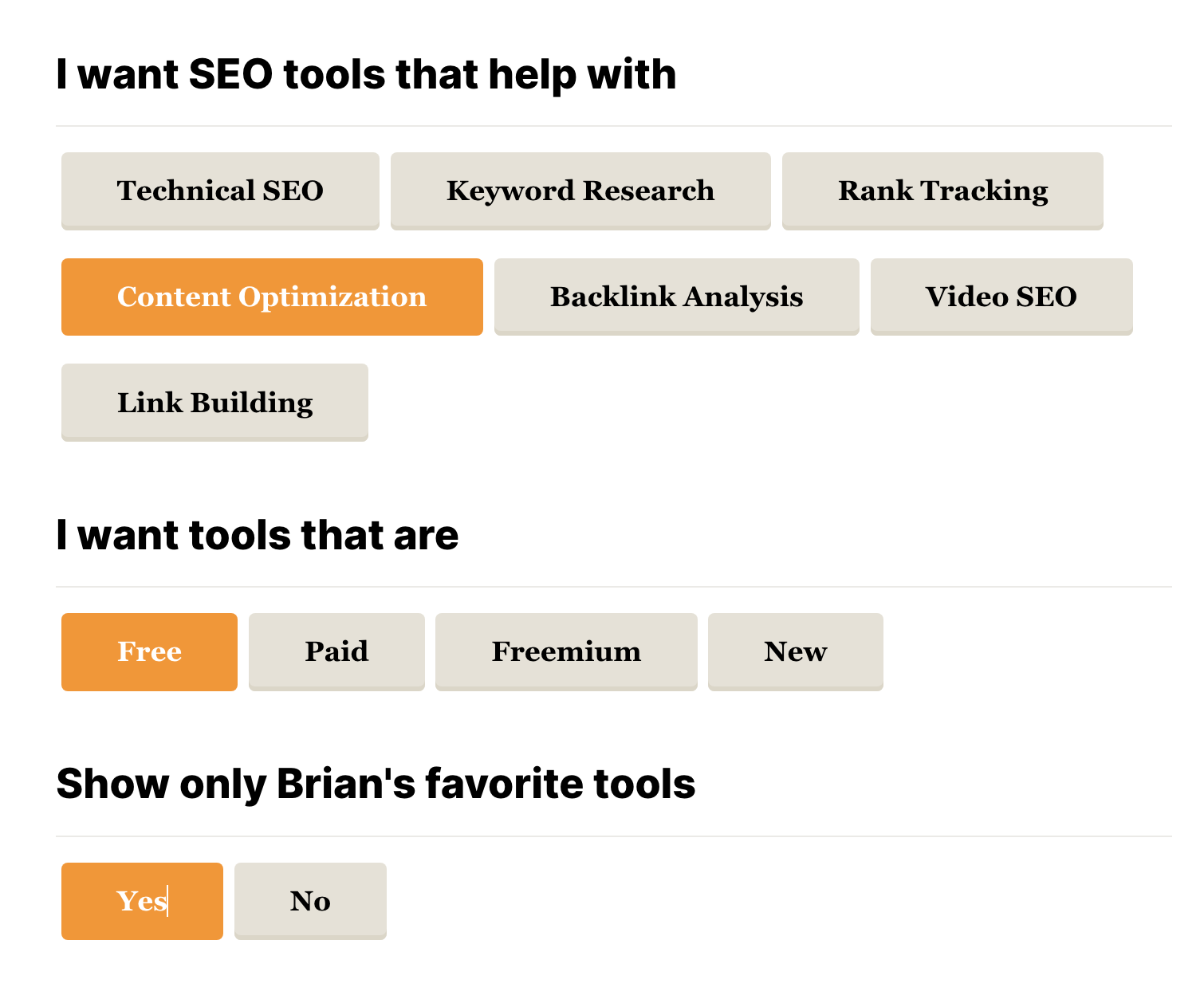
You might have already noticed this on Brain Dean’s post.

Here Brain lets visitors choose different types of criteria. And it shows the content based on those criteria.
Why Content Filter?
There are many advantages of using Content Filter, here are some of them:
- More Engaging & Consumable Content: Content filter makes your content engaging and more consumable. When visitors have the options to filter out the content, it helps them to find what exactly they are looking for. And it saves their valuable time.
- Higher Dwell Time: Dwell Time is a ranking factor. If a search engine visitor quickly leaves your page and go back to SERPs, it gives you lower dwell time. A content filter can make the visitor stick to your page and thus increase the dwell time as well as the rankings.
- More Conversions: When you make the visitors stay longer on your page, it increases the conversion rates.
Adding Content Filter in WordPress Posts/Pages
Now let’s see how you can add content filter to your WordPress post/page.
Before diving into the tutorial, make sure you’ve installed the Ultimate Blocks plugin.
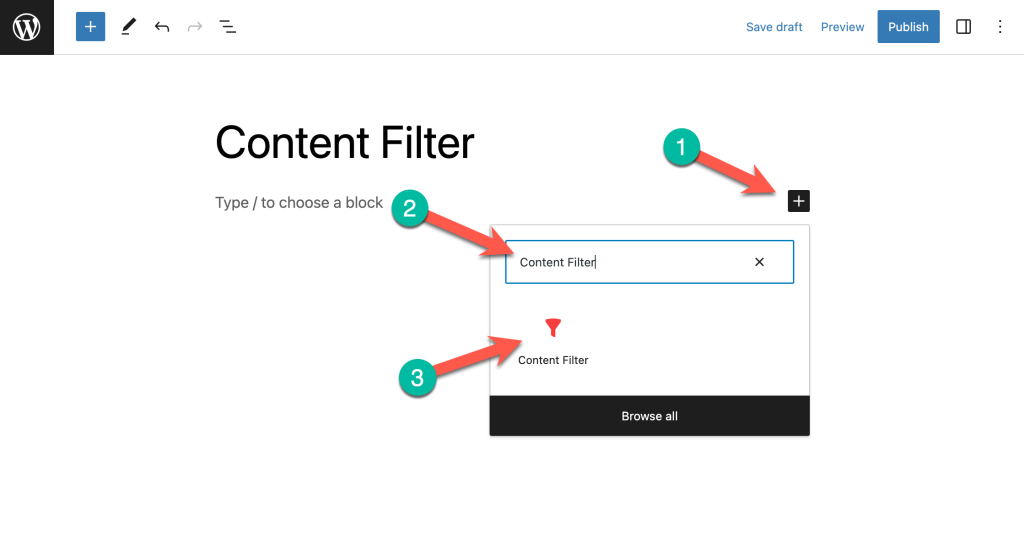
Now go to the post editor and click on the + (plus) sign. Then search for ‘Content Filter’ and click on it.

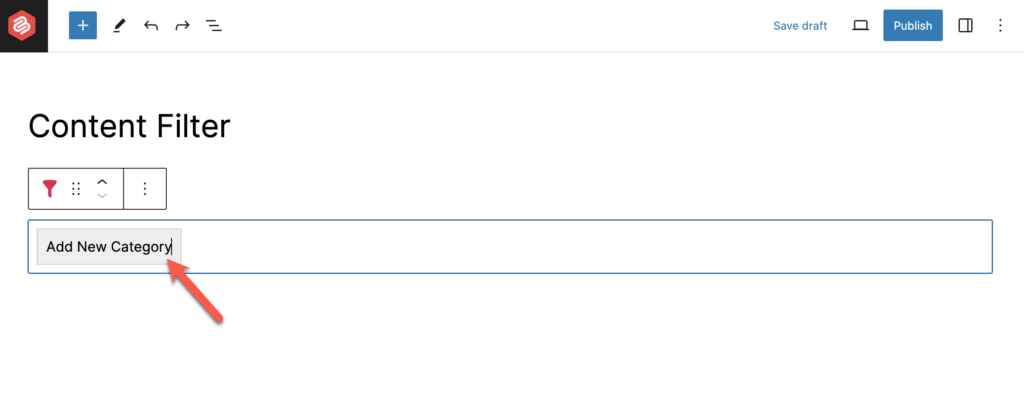
Then you need to add a category. Just click on ‘Add New Category’.

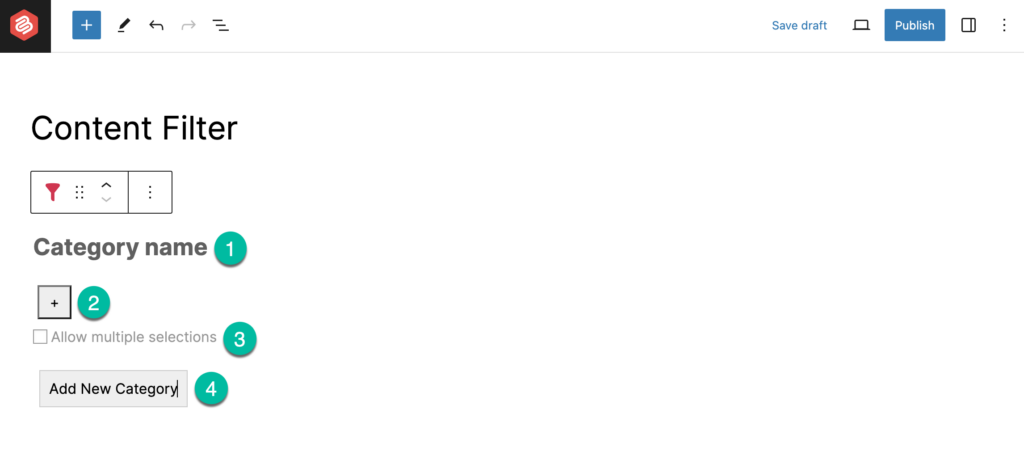
And you’ll see something like this –

Here are the information you need to add here –
- Give a name of your category (like ‘I want SEO tools that help with’.
- Add filters (like Technical SEO, Keyword Research, etc) by clicking on ‘Plus’ sign.
- Allow visitors to select multiple filters by checking ‘Allow multiple selections’.
- Add a new category by clicking on ‘Add New Category’.
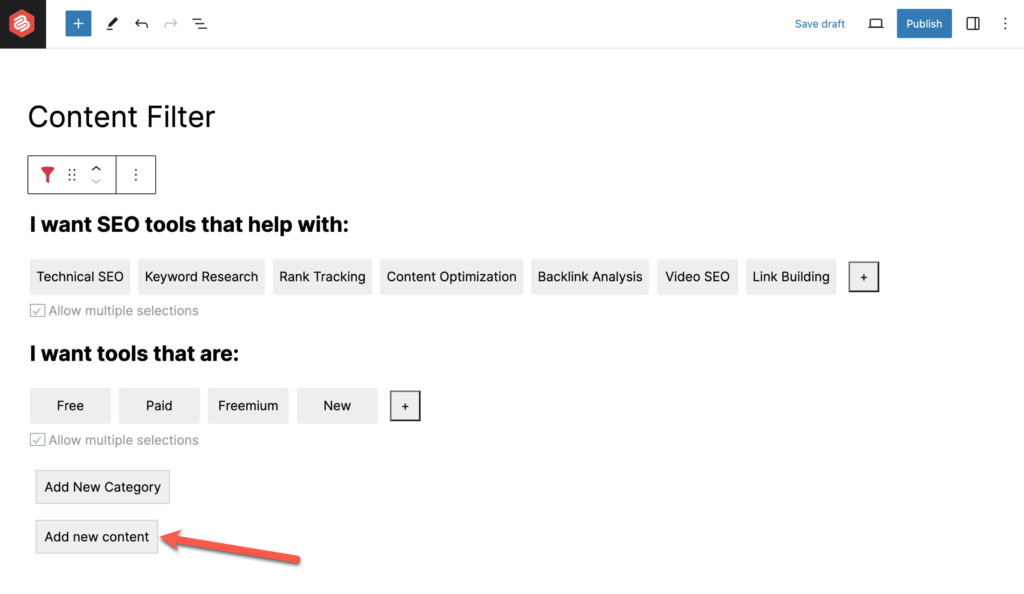
Here’s how to do it.
Once you are done with the category, it’s time to add content.
Just click on the ‘Add new content’.

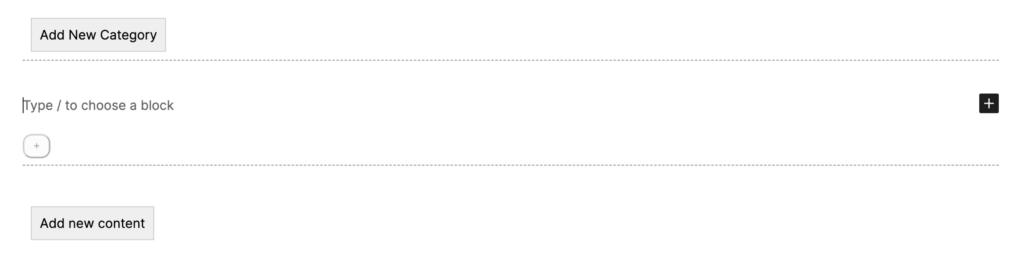
It will create a content area like this –

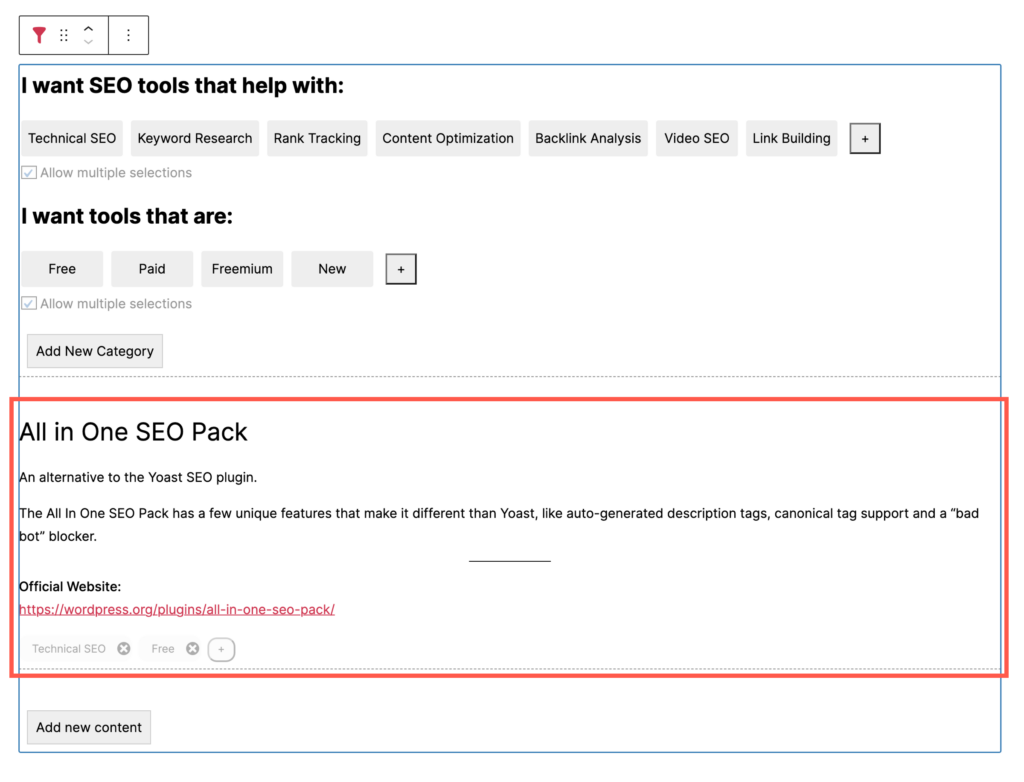
Then add content and select filters by clicking on ‘Plus’ sign.

Add more contents exactly the same way.
Note that all the elements you see in the editor will not be shown on the preview.
So what are you waiting for?
Start using Content Filter and make your giant list posts awesome.
And don’t forget to give your feedback on this brand new block.

Leave a Reply