
Plain buttons may not be attractive enough always to inspire web visitors to click and bring conversions. Adding hover effects can play a big role in this case. It changes the visual appearance of a button whenever users hover their cursor on it.
These changes may take place in the form of changing the button’s size, color, and shape. By default, WordPress doesn’t allow any customizable no-code way of adding hover effects to buttons.
The Ultimate Blocks is a great plugin that offers you a no-code way of adding that effect to your web buttons. This article will show you how to add hover effects to buttons in WordPress using this plugin.
Step 01: Install and Activate the Ultimate Blocks Plugin
- Download the plugin from the link Ultimate Blocks.
- Install and activate it.
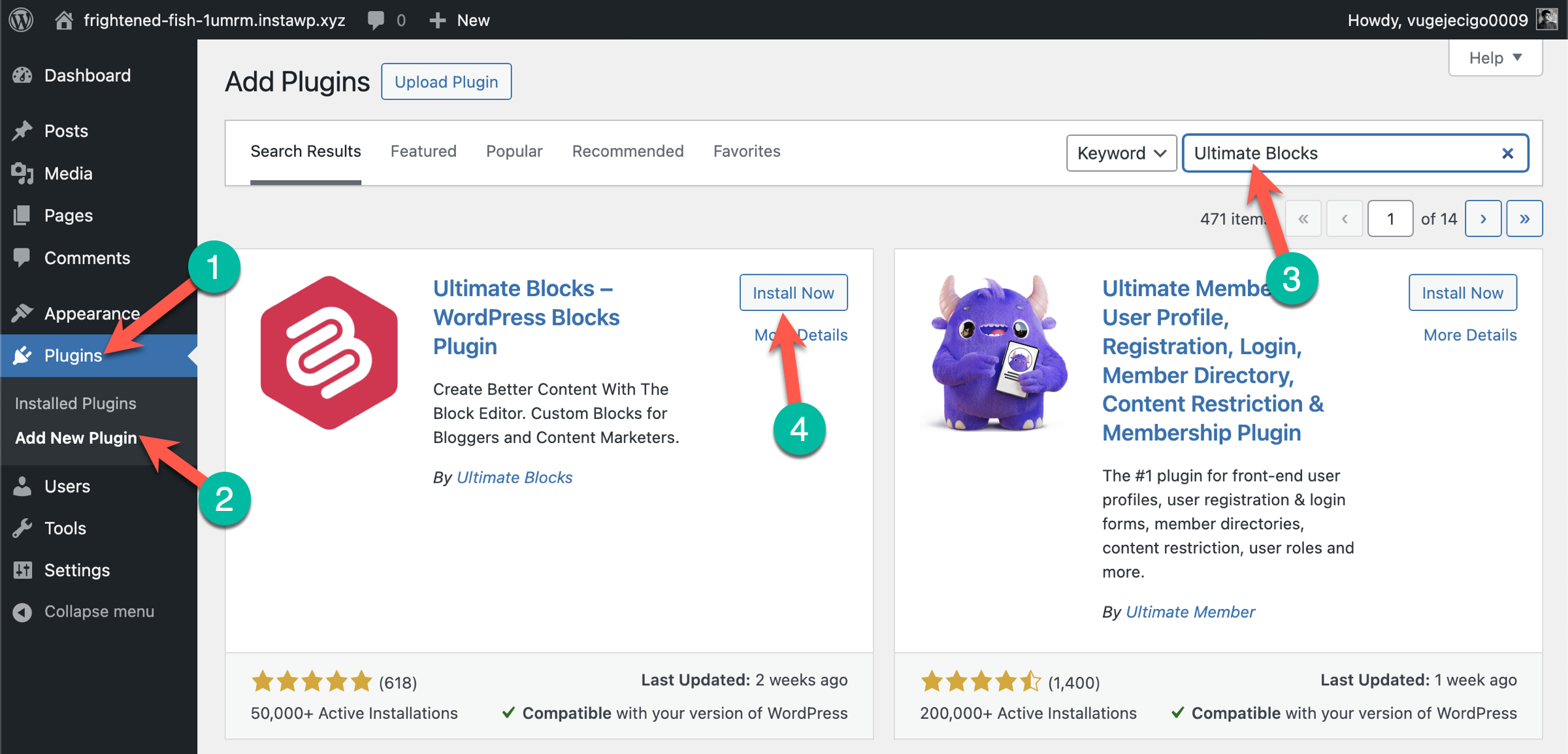
- Or, navigate to Plugins > Add New.
- Type Ultimate Blocks in the search box.
- You’ll get the plugin appearing below.
- Install and activate it.

Step 02: Create a Button on Your Post or Page
- Go to the post or page where you want to add the button.
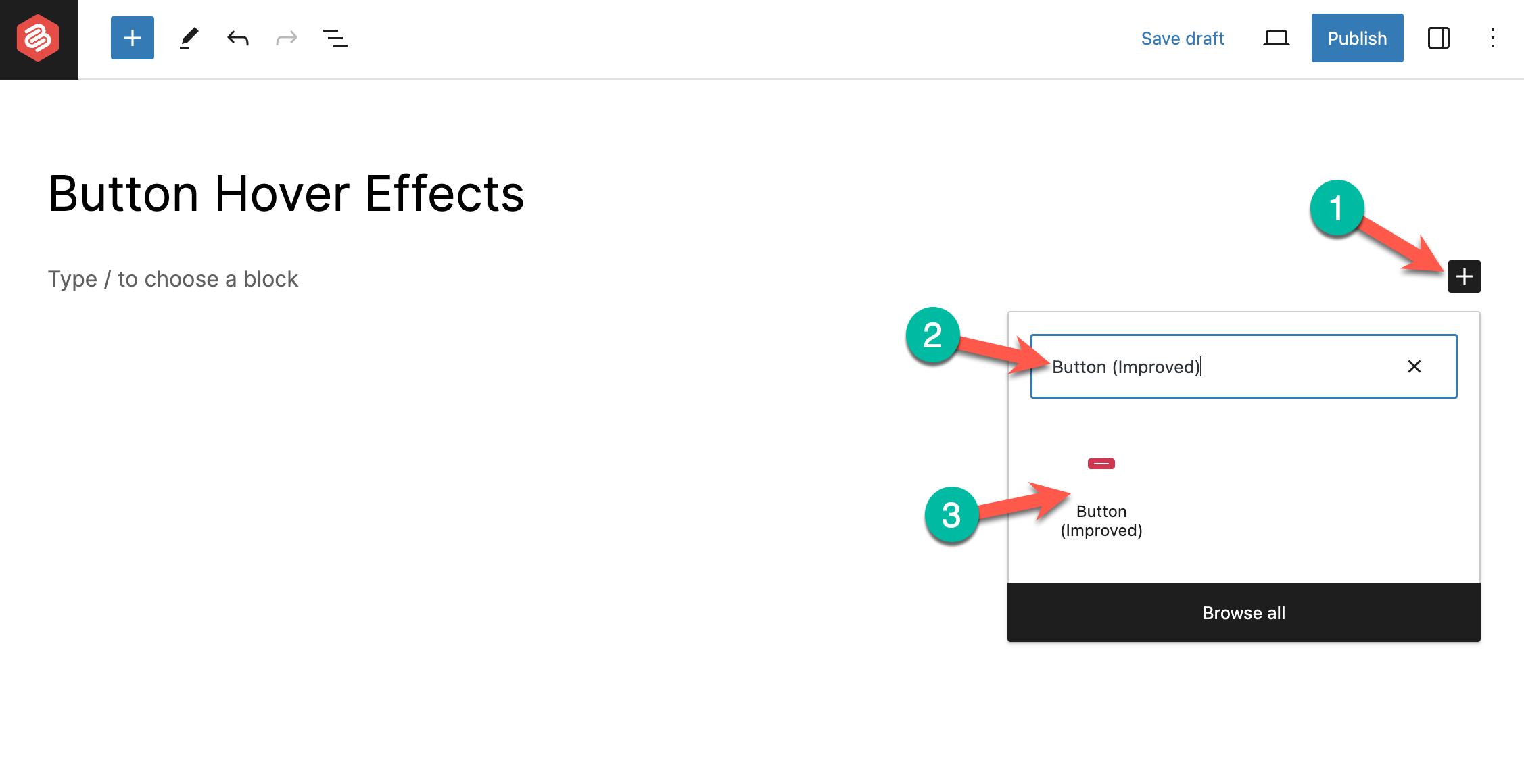
- Hit the (+) icon.
- Type the Button (Improved) in the search box.
- You’ll see the button appearing below.
- Click on Button (Improved).

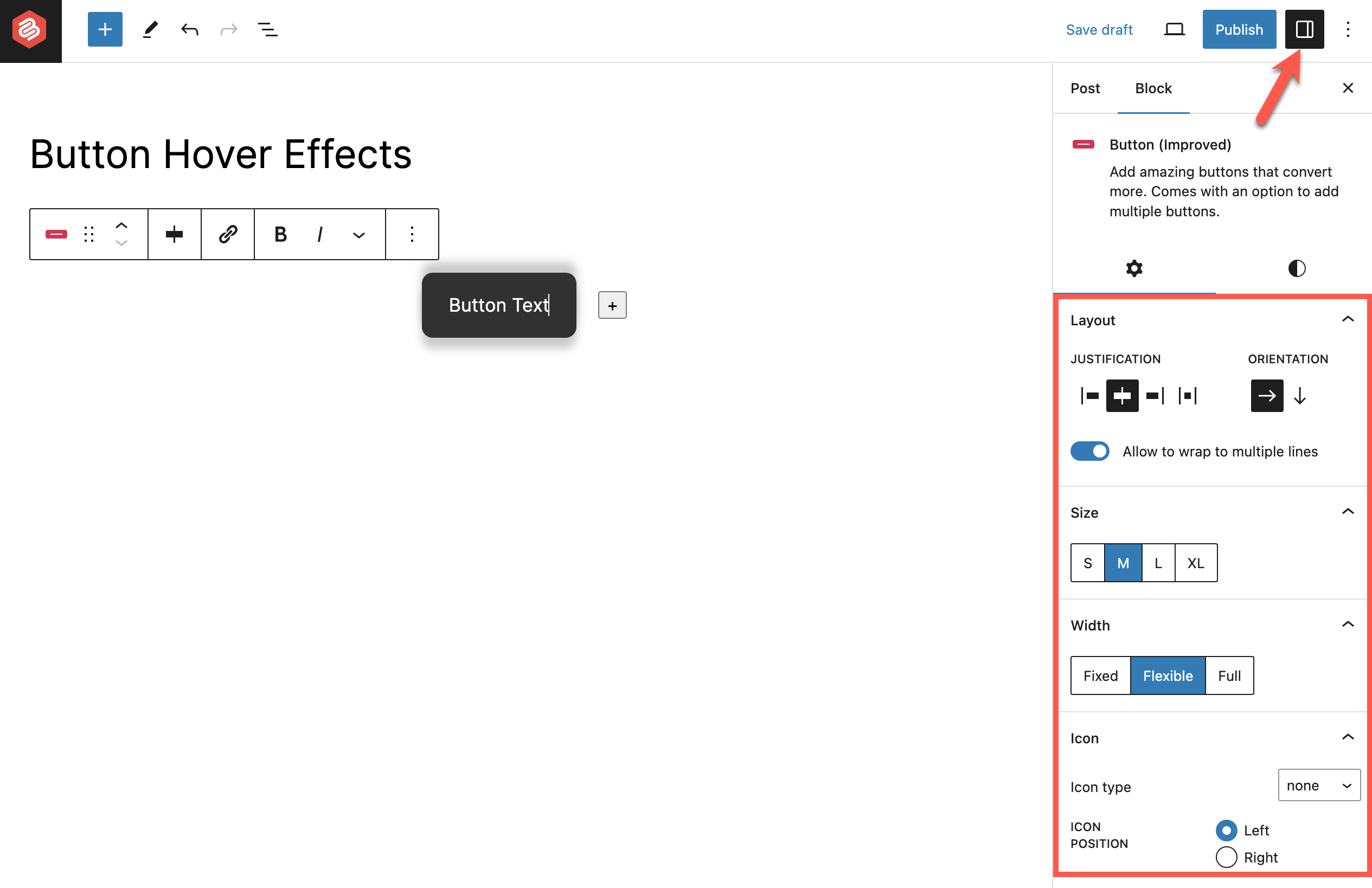
- A button will be added to the screen.
- By default, it will be black in color and medium-sized.
- You can customize its size, color, and shape from the right side options panel.
- You can also add text by clicking on it.

Step 03: Add Hover Effect to the Button
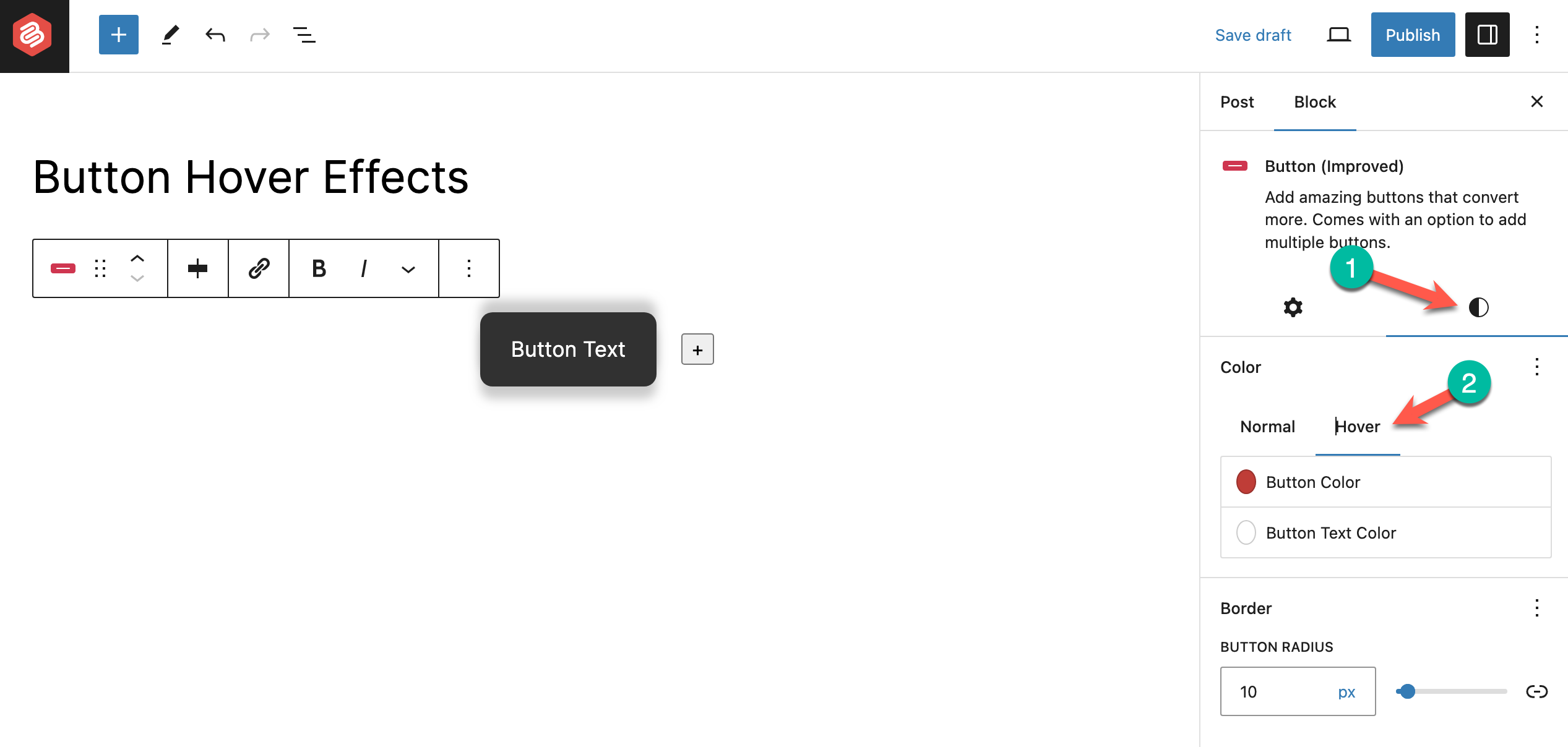
- Hit the Styles tab from the right sidebar.
- Go to the Color section.
- You’ll get options to set button color and button text color.
- We have set blue as the button color and kept white as the text color.
- Click the Save Draft or Publish button once you are done.

Step 04: Preview the Hover Effect
- You can check the hover effect from the preview page or on the same page.
- Just take your cursor on the button.
- You’ll see the hover color is changing.
Thus, you can add hover effects to buttons in WordPress without any coding line. Know how to add two buttons side by side in WordPress websites.
Conclusion
While adding hover effects to the button, it’s essential to maintain a balance between aesthetics and functionality. Too many hover effects may often be distracting. So, ensure the effects you add streamline a positive user experience.
Also, make sure the hover color is perfectly representing your official brand color. Do some A/B testing before to find out the right color code that creates the perfect balance.

Leave a Reply