
Are you looking to enhance your WordPress site with a visually appealing circle progress bar but prefer to avoid diving into coding?
You’re in luck! With the Ultimate Blocks Plugin, adding a circle progress bar is not only straightforward but requires no coding skills and can be accomplished in just a minute.
Whether you aim to showcase progress on projects, display skill levels, or add a touch of modern design to your site, this tutorial has got you covered.
In this post, I’ll guide you through each process step, from installing the plugin to customizing your circle progress bar to perfectly match your site’s aesthetic. Ready to elevate your site’s visual appeal with minimal effort? Let’s get started on this easy and effective upgrade.
Adding Circle Progress Bars in WordPress
To add Circle Progress Bars, we will be using the Ultimate Blocks plugin. It offers a Progress Bar block that lets you add circle progress bars. Now follow these simple steps.
Step 1: Install the Ultimate Blocks Plugin
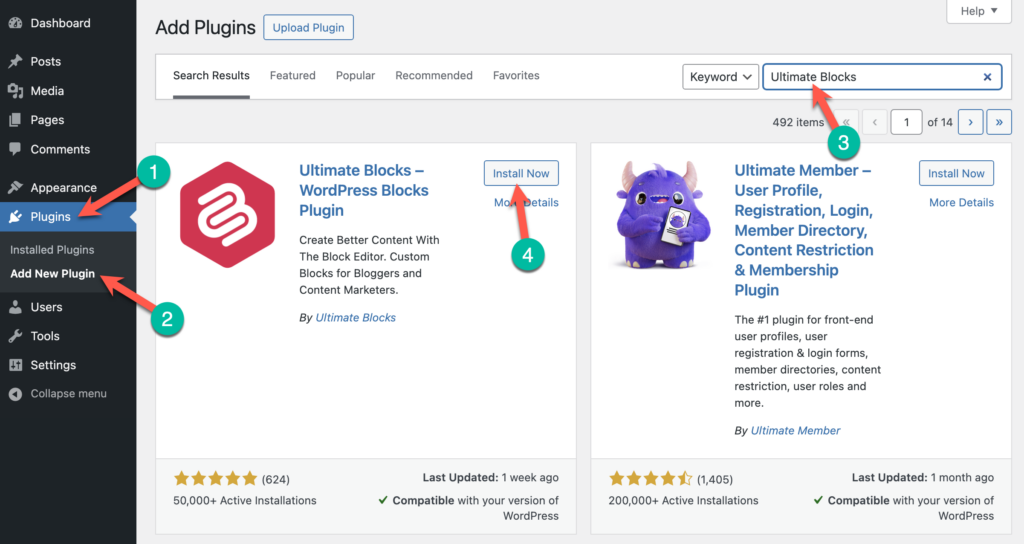
Let’s install the plugin first. Just go to your WordPress Dashboard and navigate to Plugins > Add New Plugin. Then search for ‘Ultimate Blocks’ and install & activate the plugin.

Step 2: Insert the Progress Bar Block
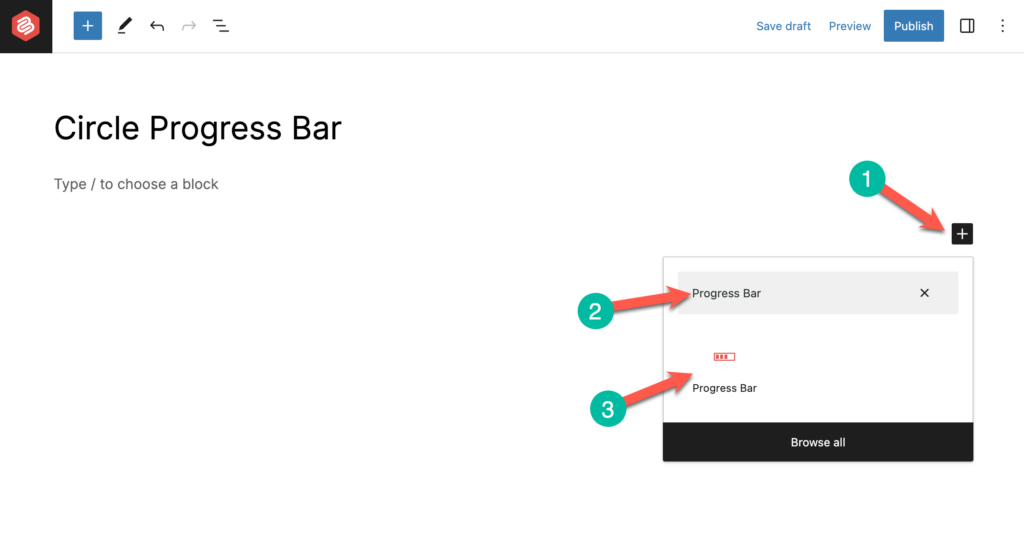
Now go to the page or post where you want to add a circle progress bar. Once you’re in the Editor, click on the + sign and search for ‘Progress Bar’. Insert the block by clicking on it.

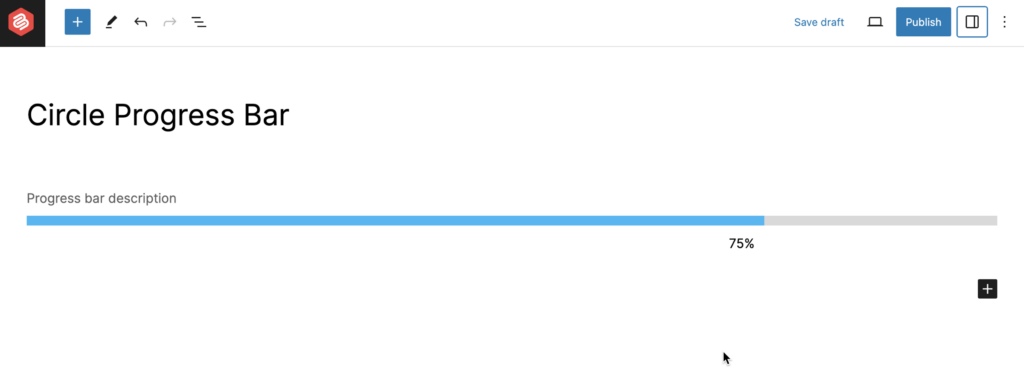
A horizontal progress bar will appear.

Step 3: Make the Progress Bar Circle
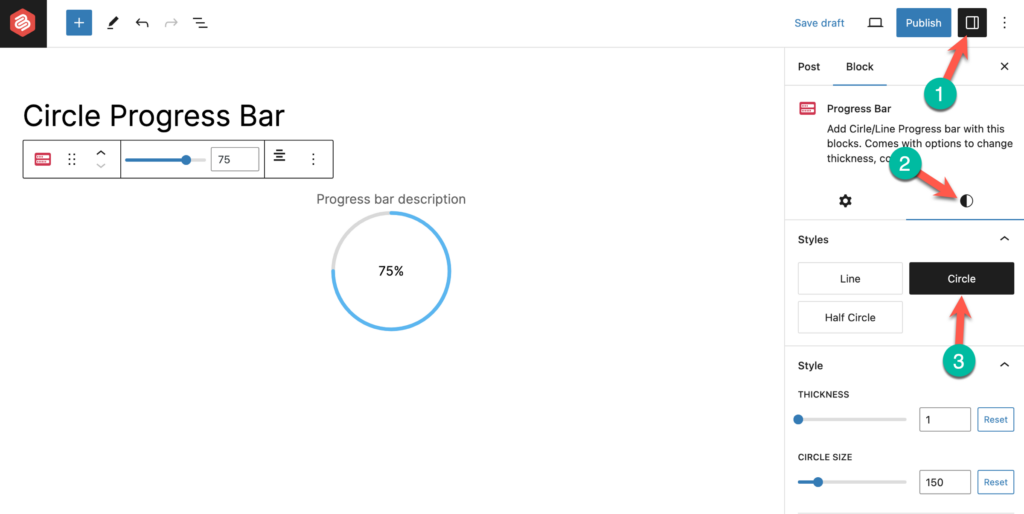
Now click on the ‘Settings’ icon from the higher right-hand side corner and select the Styles tab. Then click on the Circle Style.

You can customize the color, size, thickness, and value of the progress bar from the right-hand side options panel.
Step 4: Show Multiple Circle Progress Bars Side-by-Side
To add more circle bars side by side, you can use the columns block.
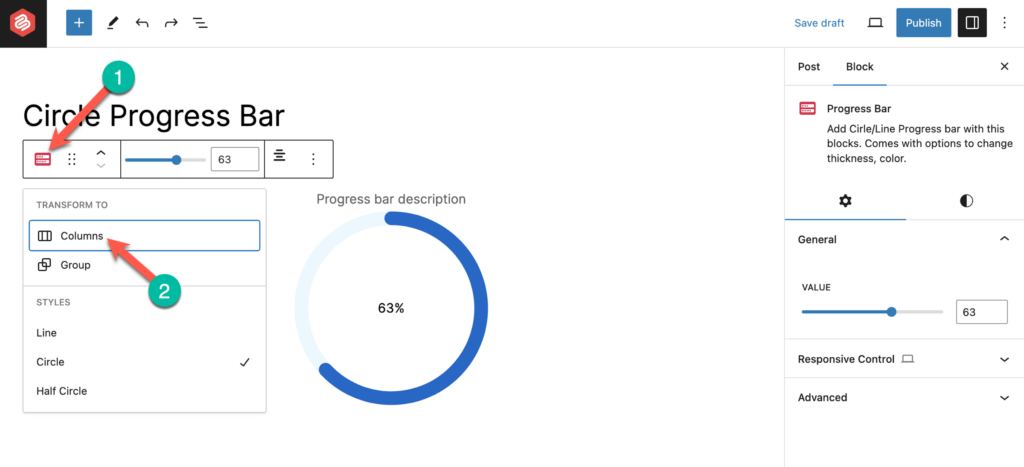
First, select the Progress Bar block and click on the progress bar from the toolbar and transform it to columns.

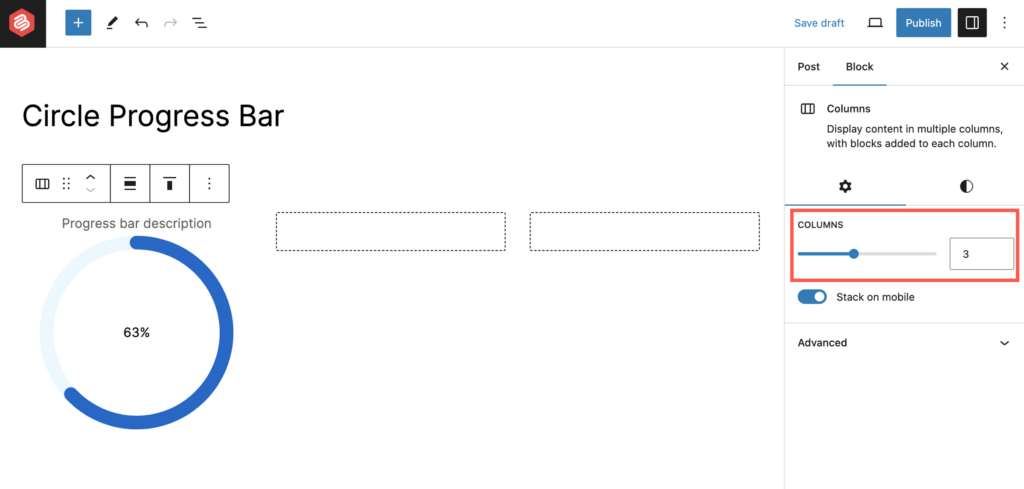
Then increase the number of columns according to your needs.

Then copy the first progress bar and paste it on other columns. And finally customize the bars.
That’s it. You’re done.
If needed, watch this video as well.
Conclusion
Isn’t it easy? This is just one block functionality of Ultimate Blocks. There are more blocks with amazing options and features. Try it and feel the difference in WordPress development. If you liked the post then don’t forget to share it with your friends. Leave your thoughts in the comment box below.

Leave a Reply