
WordPress allows you to create content in many different ways and also get creative with how you display content.
Using columns is a great way to display content in an effective way. Columns can be used in so many different ways to arrange content.
Needless to say, using columns in your WordPress posts and pages can help you give an effective reading experience to the users as well.
In this article, we’ll show you how to add columns in WordPress without installing any WordPress plugin.
Let’s get started.
How To Add Columns In WordPress Block Editor
The new WordPress Block Editor has a built-in columns block. Using the columns block, you can add multiple columns to your WordPress posts and pages.
Let’s see how you can do that.
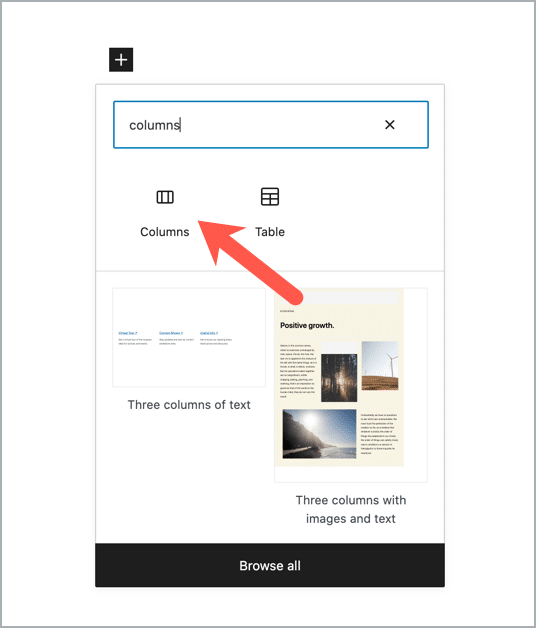
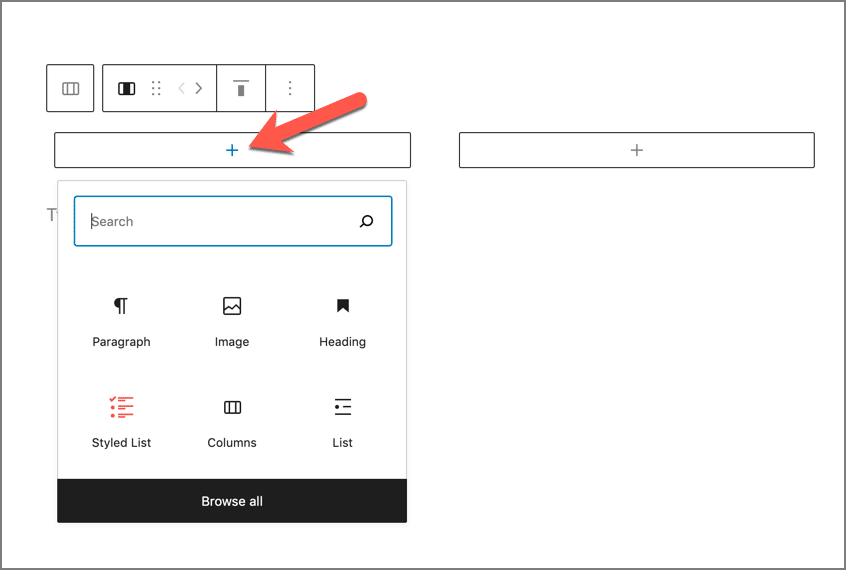
Once you’re in the Block editor, click on the + icon and search for ‘Columns’ and insert the columns block.

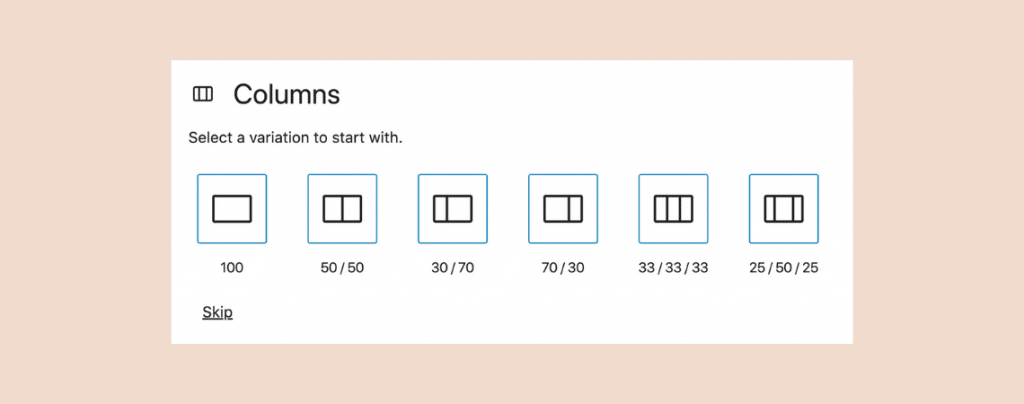
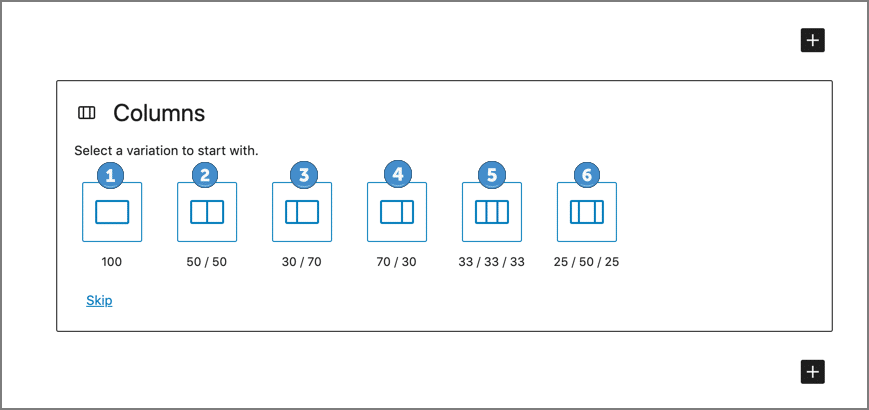
Now you need to select a variation. It has 5 variations –

- One column
- Two columns; equal split
- Two columns; one-third, two-third split
- Two columns; two-third, one-third split
- Three columns; equal split
- Three columns; wide center column
Let’s say we’re going to add two columns. We’ll select the second variation and it will look like this –

You can add content inside the column by clicking on the + sign. You can add any type of content inside the column, just like you add content to a regular block.

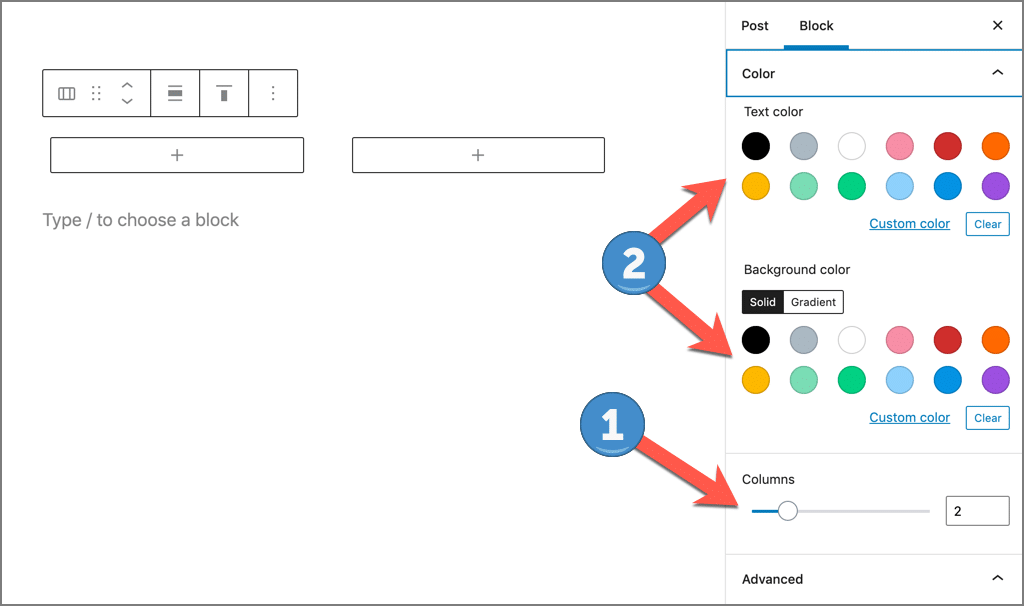
If you click the whole columns block, you will be able to see the column block settings.
You can increase the number of columns from the block settings. It allows you to add up to six columns in a row. (1)
You can also change the text and background color. (2).

That’s how easy it is to create columns in WordPress without using a plugin.
Conclusion
Adding columns in WordPress is very simple and as seen from this tutorial, you definitely don’t need a plugin to add columns.
I hope this article helped you to create columns in WordPress without relying on any WordPress plugin.
If you have any questions or doubts regarding this tutorial, feel free to ask them in the comments section below.

Leave a Reply