
Want to learn how to add HTML to WordPress posts and pages? You’ve come to the right place!
In this tutorial, I’ll walk you through the steps required to add HTML content to your posts and pages in the WordPress editor.
This will help you easily add any HTML code to your content such as embeds, custom code, and so on.
That being said, let’s get started.
How to Add HTML to WordPress Posts/Pages
The block editor of WordPress offers many different blocks for various purposes. One such block is the HTML block that lets you add HTML code to your posts and pages.
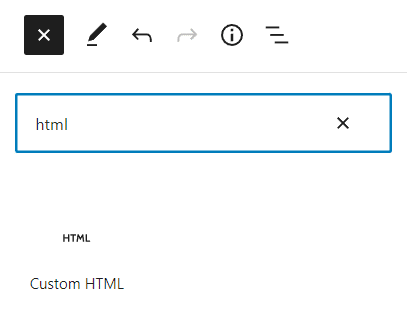
In your editor, click on the + icon to add a new block and search for the ‘HTML’ block. You’ll find this block under the formatting blocks category.

Alternatively, you can also insert the block by simply typing /HTML in the editor.
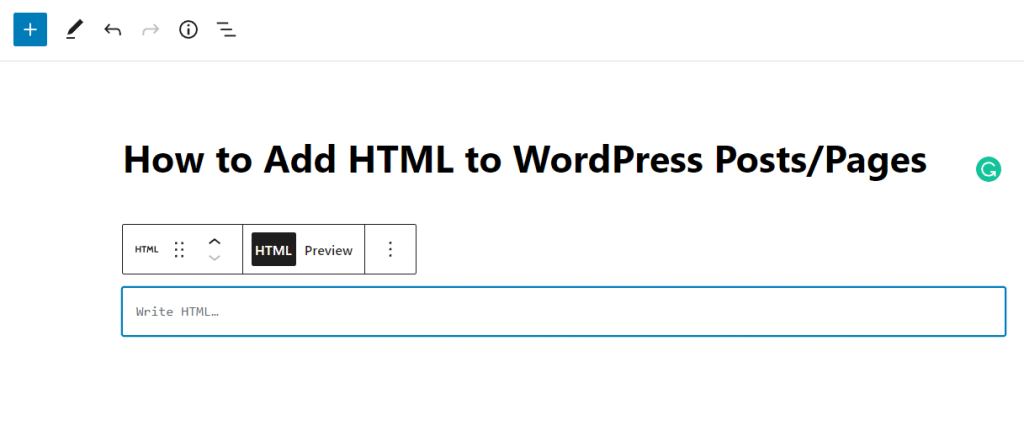
Insert this block into your post or page and now you’ll be able to write your HTML. The block also lets you preview the HTML code you’ve written inside the editor itself.

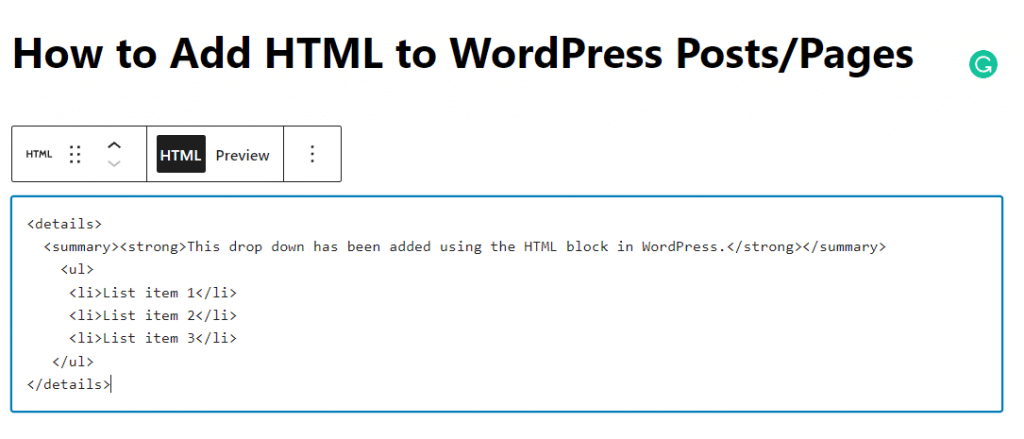
As you can see in the image below, I’ve added some custom HTML to the block.

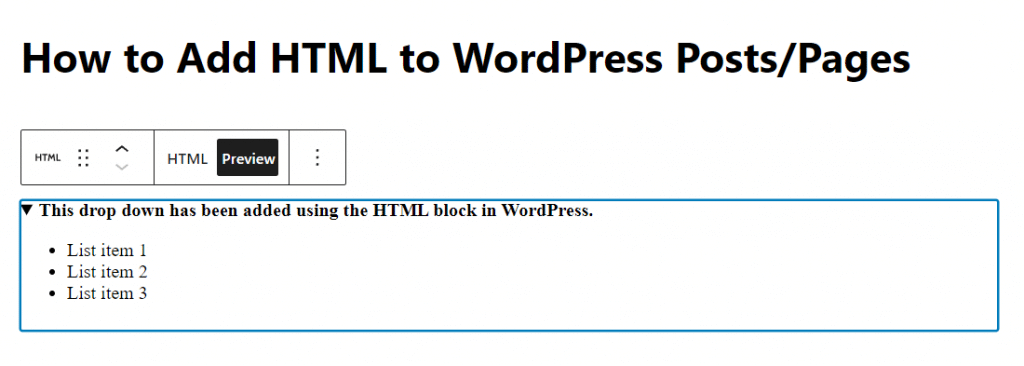
Once you’ve added your HTML, you can click on the Preview button to see what the custom HTML looks like.

That’s it! You’ve successfully added HTML to your WordPress posts and pages.
Conclusion
I hope this tutorial helped you learn how to add HTML to WordPress posts and pages. If you have any questions or doubts regarding the tutorial, feel free to ask them in the comments section below.
Also, do check out our other tutorials if you’re new to WordPress and its block editor.

Leave a Reply