
Percentage animation bar always looks smarter than texts. If you ever want to add percentage animation to your WordPress site of yours then you can do it easily by installing a plugin. You won’t have to write hundreds of lines of code, just give a couple of minutes. Then you will be able to add percentage animation in your website.
There are a couple of plugins available to do this. But I recommend using Ultimate Blocks as it provides you benefits of other blocks and customizations. All right, let’s do it.
Step 1: Install the Ultimate Blocks Plugin
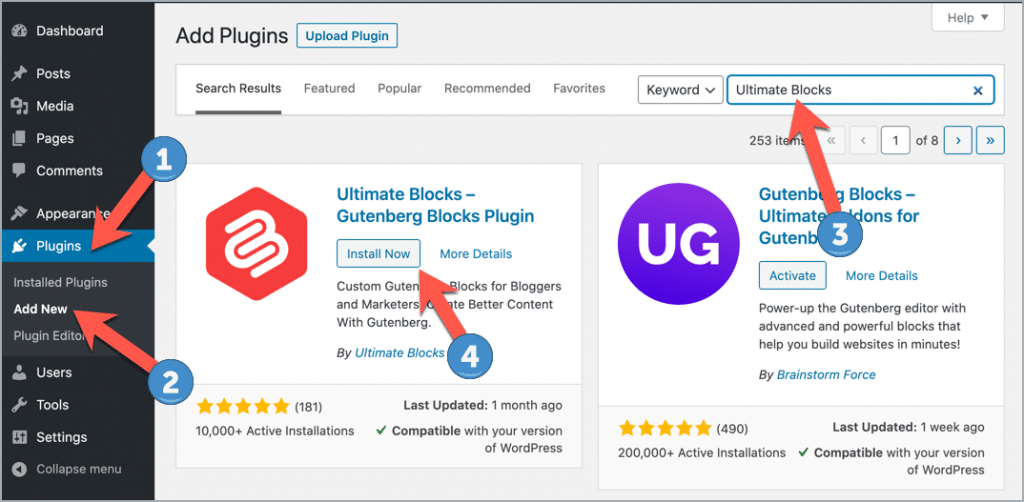
First, you need to install the Ultimate Blocks plugin. Just go to WordPress Dashboard > Plugins > Add New and search for Ultimate Blocks. Then install and activate the plugin.

Step 2: Add the ‘Progress Bar’ Block
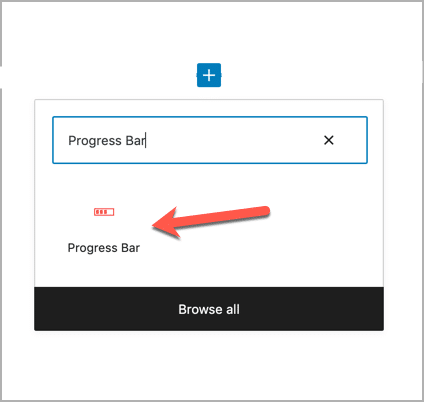
Now open a page or post where you want to add percentage animation. Then click on + sign to add a new block and search for ‘Progress Bar’. Insert it by clicking on it.

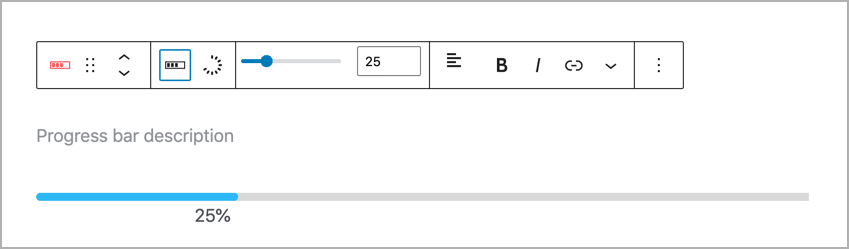
You will get a horizontal progress bar like this –

Step 3: Customize Percentage & Other Settings
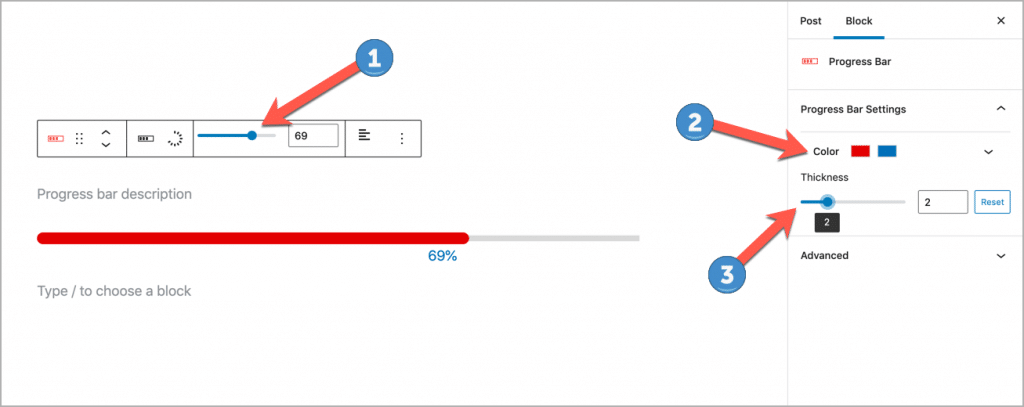
You can change the percentage from the toolbar (1) and you can change the color (2) and thickness (3) of the bar from the right-hand side options panel.

The percentage animation will be added automatically. You can see it by previewing the post/page.
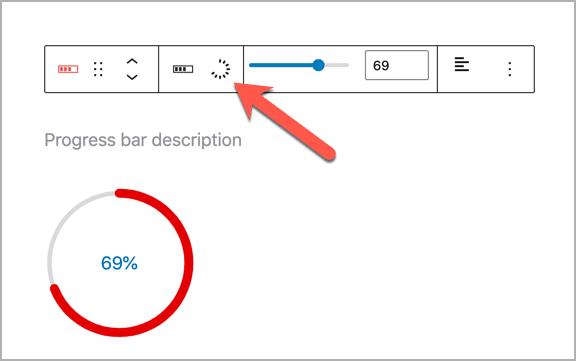
Now if you want to show the percentage bar in circle, simply click on the circle option in the toolbar.

If you wish to add multiple percentage animation then insert a column and add percentage animation.
Final Words
I hope now you will be able to add percentage animation in WordPress very easily. If you wish you can use other plugins, but it is not recommended to install any plugins on your WordPress website unless you know about those.

Leave a Reply