
Anchor links or jump links make navigation easier. By using these links, users can jump to their point of interest. These links provide better user experiences.
If you are publishing long-form content, you should consider adding anchor links in your WordPress posts.
If you are wondering how to do it in WordPress, you are in the right place. Here I’m going to show you two simple ways to create anchor links in WordPress (with and without using a plugin)
Here are what you’ll learn:
(Above links are anchor links or jump links. That means if you click any of the above links, you’ll go to the clicked section.)
What are Anchor Links?
Anchor Links (also known as jump links or table of contents links) are links that navigate users to a specific part of a page.
Once you click on these links, it will automatically take you to a specific section or part of the post/page. They are also used to link a section of an external page.
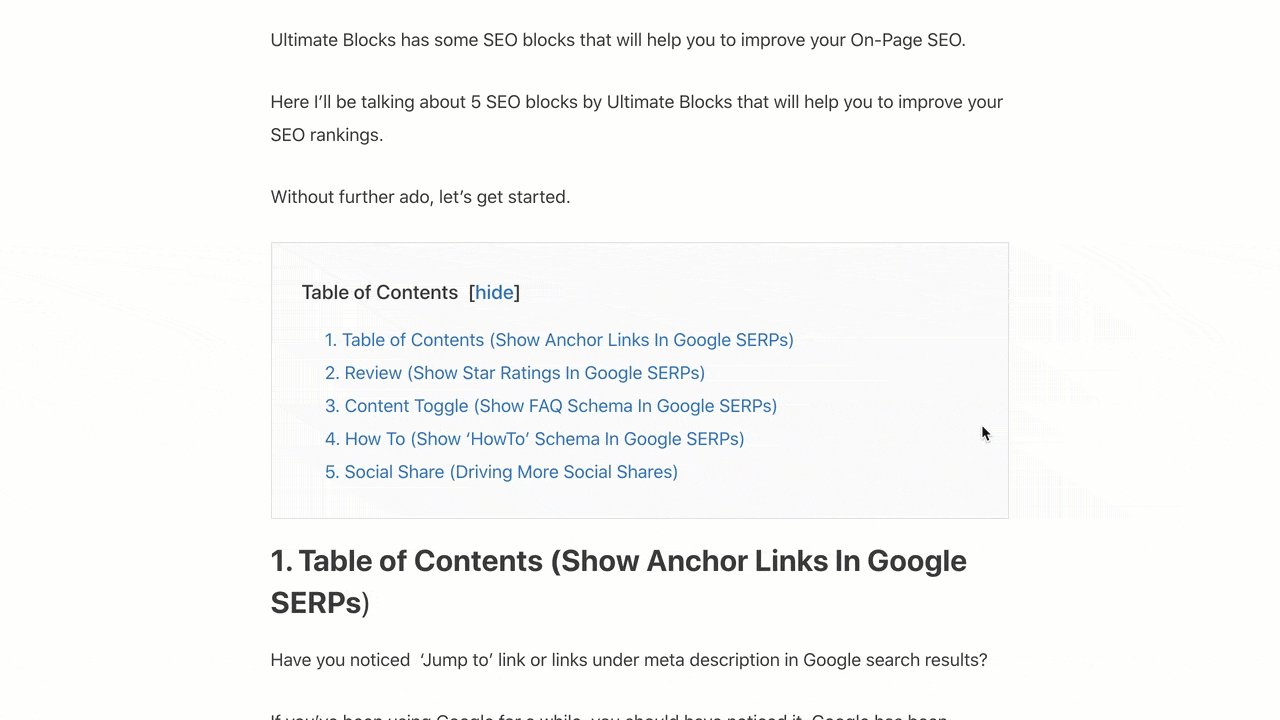
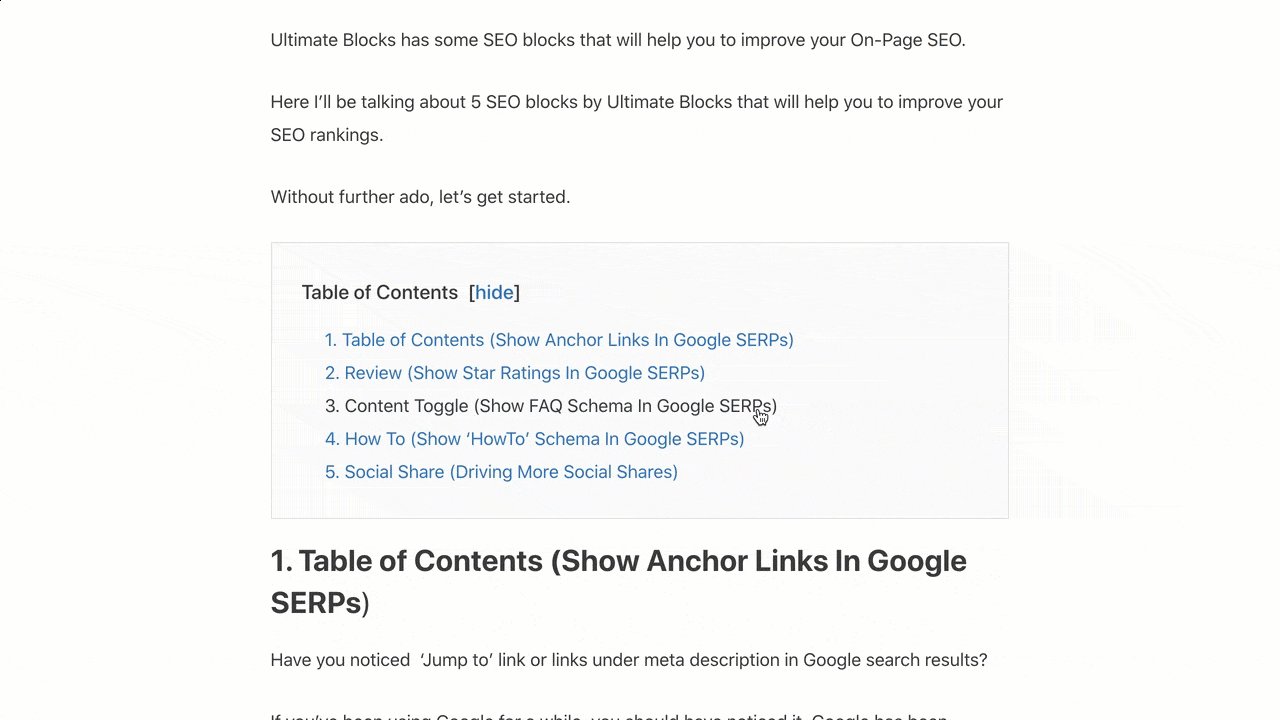
Let’s see a simple example:
Here in this post, we have a ‘Table of Contents’. When you click a link from the table of contents, it will take you to that specific part.

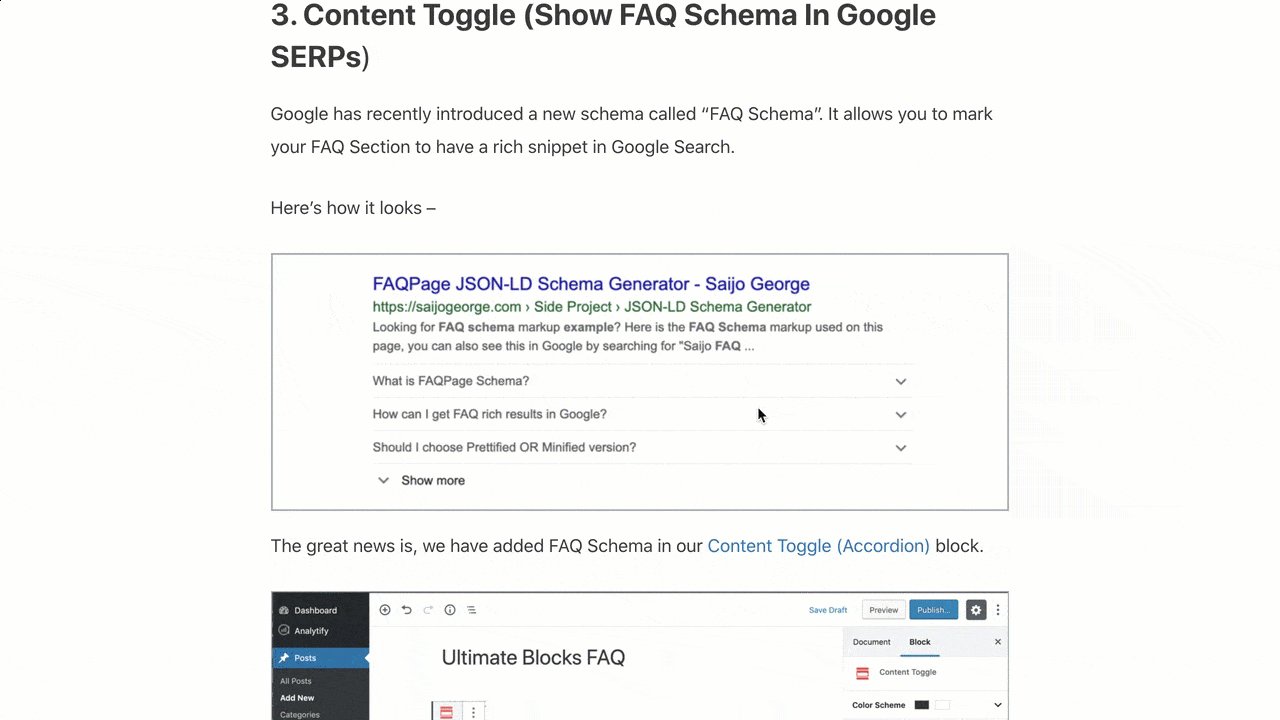
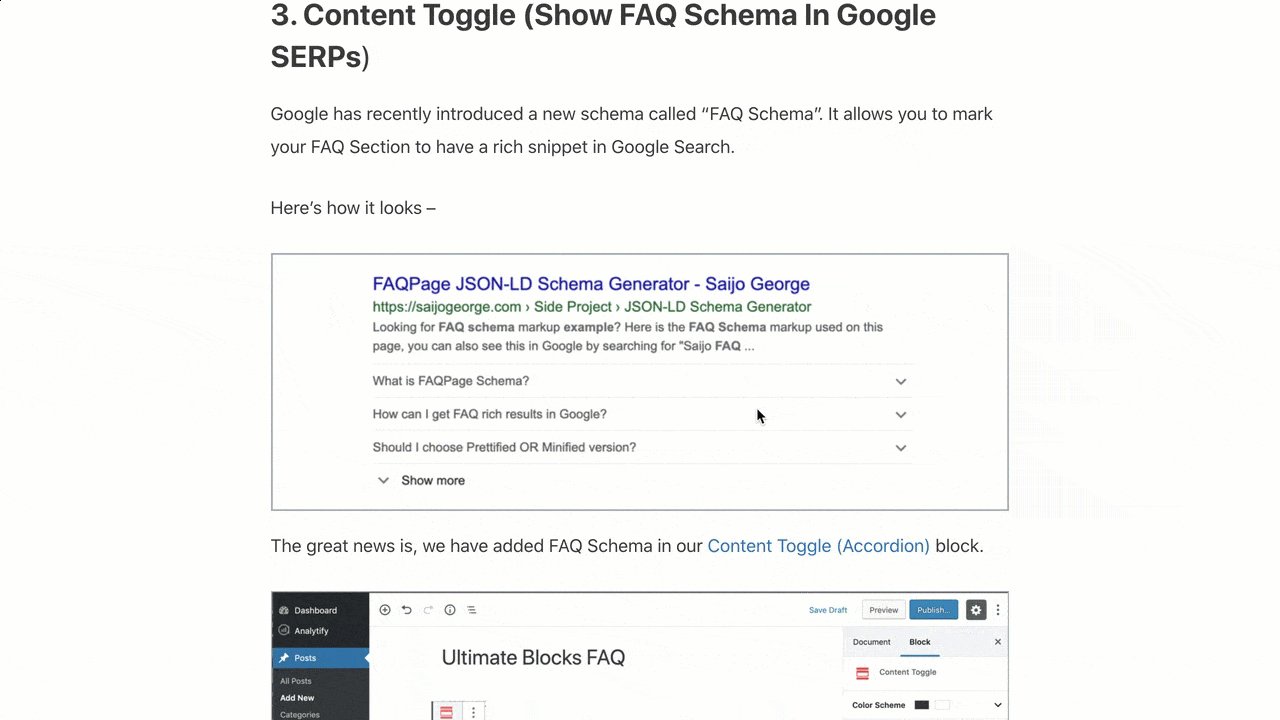
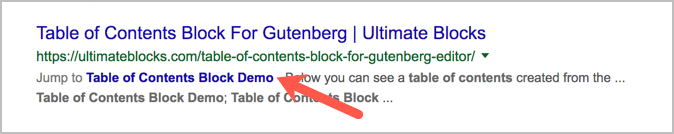
And the great part is, Google shows anchor links in the SERPs.

Having anchor links in Google SERPs will definitely increase the CTRs. So there is no reason to not using anchor links in blog posts.
Adding Anchor Links In WordPress
There are mainly two ways to add anchor links in WordPress. You can add anchor links manually using the WordPress Block Editor. Or you can add anchor links as table of contents by using a plugin.
Let’s see the video tutorial first (1:40 minute).
Adding Anchor Links Without Using A Plugin
Adding Anchor links in your post is super easy and straightforward. WordPress makes it insanely easier in the Gutenberg Editor. Now you can add anchor links without using a plugin.
Let’s find out how you can do it in the Block Editor.
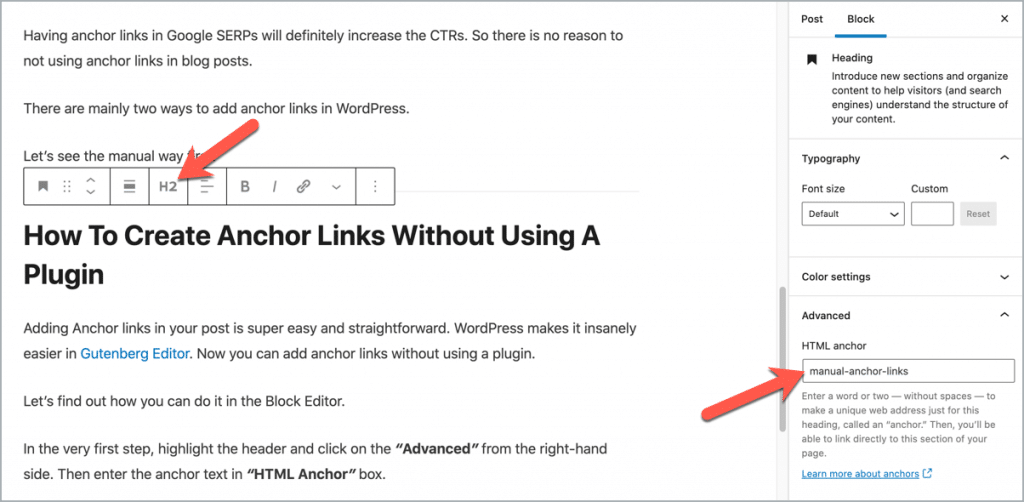
In the very first step, highlight the header and click on the “Advanced” from the right-hand side. Then enter the anchor text in “HTML Anchor” box.

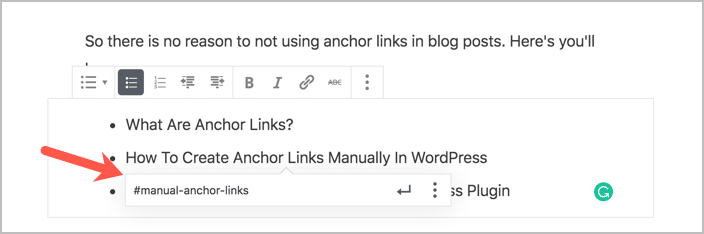
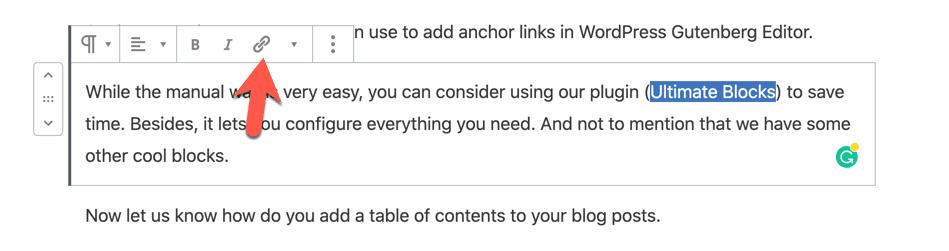
Then just go back where you want to link it. Just select that text and link it with a # right before the anchor name. Check the screenshot given below:

That’s it.
You have successfully added anchor links to your WordPress Post manually.
Adding Anchor Links Using A Plugin
Many WordPress users want to skip the HTML part and look for an automatic approach. If you are one of them, you can use a table of contents plugin.
You can use the Ultimate Blocks plugin. It has an advanced “Table of Contents” block. This block lets you add an automatically generated table of contents from the headings.
Now let’s see how to add a table of contents using the Ultimate Blocks plugin.
Step #1: Install & Activate The Plugin
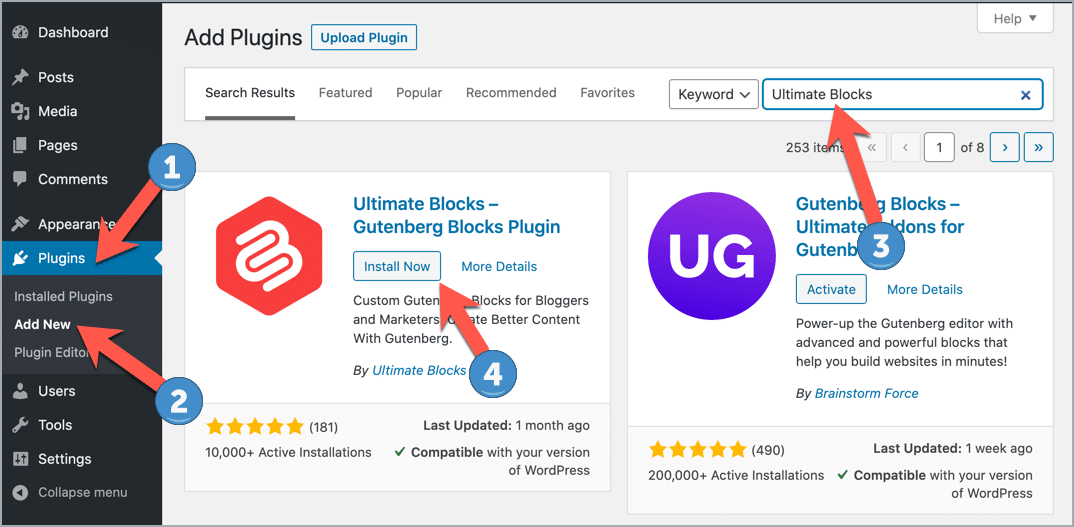
You can install the plugin directly from the WordPress dashboard. Just go to Dashboard > Plugins > Add New and search for ‘Ultimate Blocks’.
The very first result will be the Ultimate Blocks. Then just click on ‘Install Now’ and ‘Activate’ the plugin.

That’s it. You’re done.
If you want to upload the plugin manually, you can download the plugin from here.
Step #2: Add ‘Table of Contents’ Block
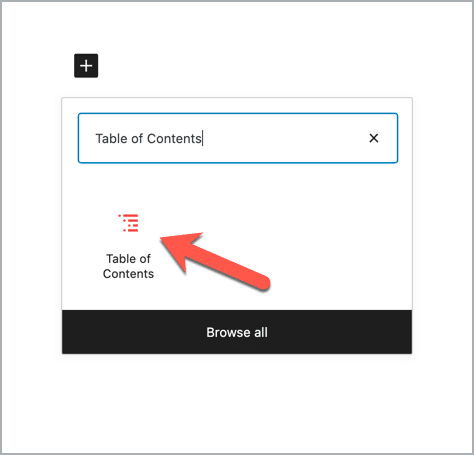
Now go to the blog post where you want to add a table of contents. Click on the plus sign (+) and search for ‘Table of Contents’. And insert the block.

Once you’ve inserted the block, it will automatically generate a table of contents from headings.
Step #3: Configure Your Table of Contents
Now the great thing is, you can configure the table of contents to your needs and requirements. Here are the things that you can configure.
- Changing the title of the table of contents.
- Showing table of contents in one, two, or three columns.
- Changing bullet style for the table of contents (Bulleted, Numbered, and Plain).
- Choosing which headings to include or exclude.
- Enabling Show/Hide toggle for the table of contents.
Just watch this video to understand all of the configurations.
Yes, you can see all the changes as they happen.
Also Read: 10 WordPress Editor Tips & Tricks You Should Know
Conclusion
So these are the two ways you can use to add anchor links in WordPress Gutenberg Editor.
While the manual way is very easy, you can consider using our plugin (Ultimate Blocks) to save time. Besides, it lets you configure everything you need. And not to mention that we have some other cool blocks.
Now let us know how do you add a table of contents to your blog posts.
And if you found this post useful, please help us by sharing this post on Facebook, Twitter, or LinkedIn.


Leave a Reply