
If you’re selling any product or service on your WordPress site, you need to have pricing tables on the product/service pages.
When it comes to adding pricing tables in WordPress, you can build one using the default Block Editor. But the problem is that it’s not easy to create beautiful and conversion-optimized pricing tables if you don’t have coding skills.
What you can do is use a plugin. There are a handful number of pricing table plugins out there. In this post, we will be using the WP Table Builder plugin.
Without further ado, let’s dive into the tutorial.
Step 1: Install WP Table Builder
Creating a pricing table with WP Table Builder is very easy. The drag and drop editor makes it insanely easier. And it has some pre-built pricing table templates in the pro version.
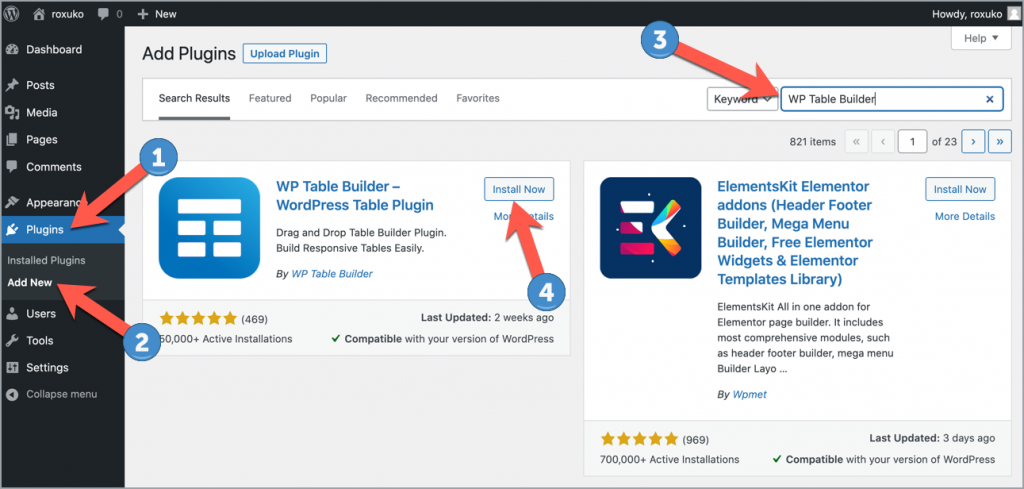
Now let’s install the plugin. Just go to your WordPress Dashboard > Plugins > Add New and search for WP Table Builder. Install and activate the plugin.

Step 2: Add a New Table
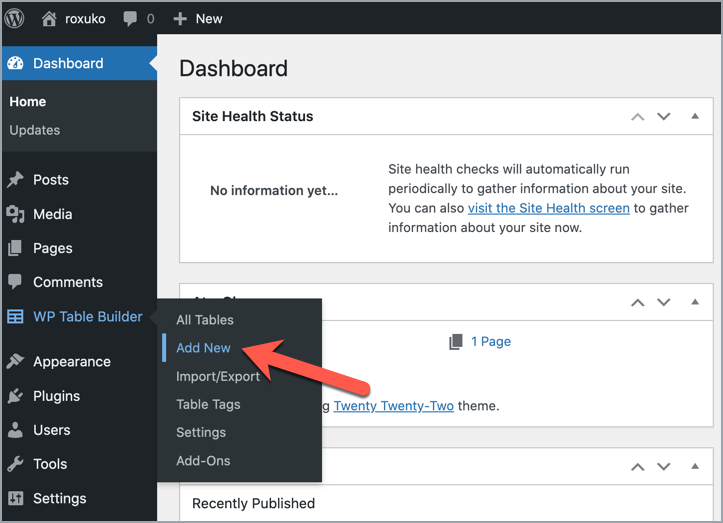
After activating the plugin, a new menu called ‘WP Table Builder’ will be added to your dashboard. Just click on the ‘Add New’ from the WP Table Builder menu.

The table builder interface will be popped up. Now give a name to your table (1),
On the next page, provide the name of your table. In the below of this page, you will found templates. Just choose your preferred one and click on the generate button.
Step 3: Customize the Table
Now customize the table elements and contents according to your needs. You can add more elements to your table.
Just drag and drop one from the left sidebar, then edit as you want.
Step 4: Embed the Table
When the customization is done, click on the “Save Table” button at the top right corner. Then click on the cross button or navigate to WP Table Builder -> All Tables.
Copy the shortcode and paste it on your page or post. Insert a shortcode block and paste it in there.
Click on save changes and your pricing table is ready.
Conclusion
Isn’t it easy? Now go and create a pricing table for your website. If you liked this post share it with your friends. If you face any trouble creating a pricing table, feel free to ask for help. Don’t forget to leave your comments below.

Leave a Reply