Want to add some extra space between blocks in the WordPress Block Editor?
It’s very easy and takes less than a minute.
Let me show you how.
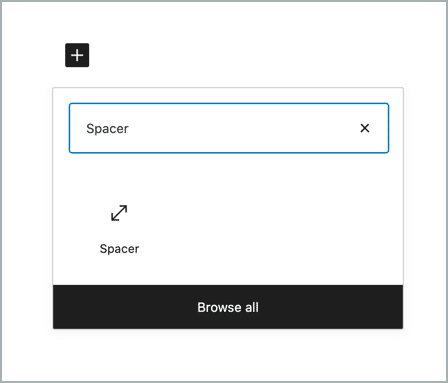
In the Block editor, click on the ‘+’ icon to add a new block. Here, search for the ‘Spacer’ block and add it to your post.

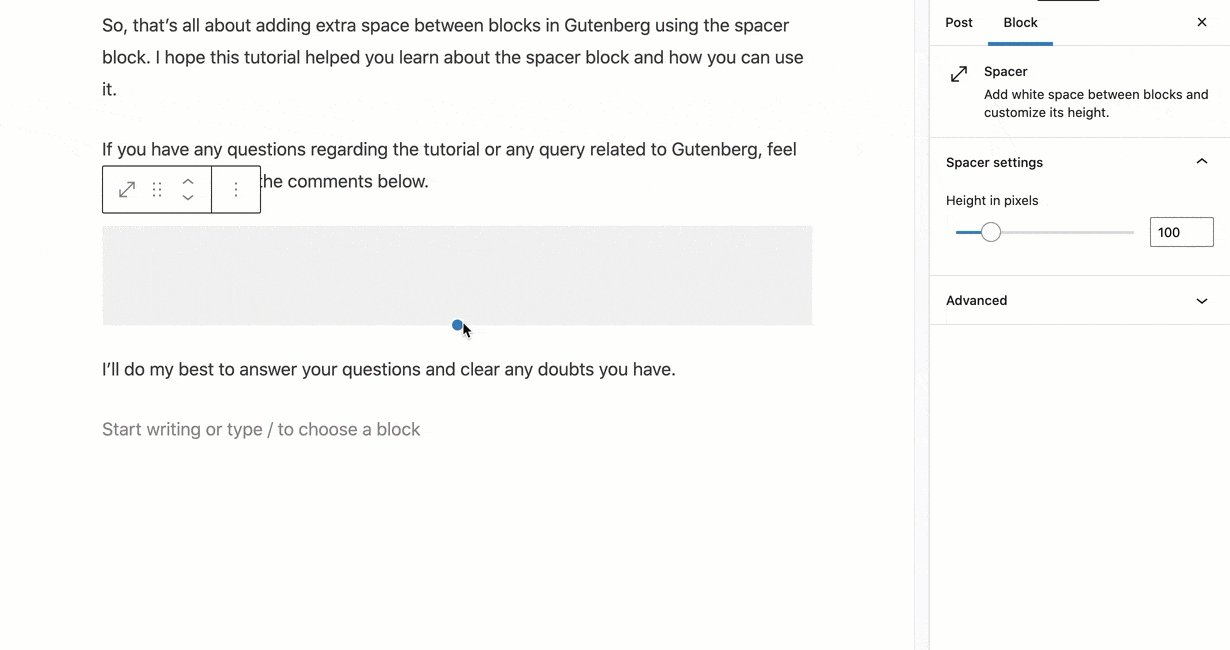
The spacer block adds space between any two blocks in WordPress. By default, the height of the spacer is set to 100px.
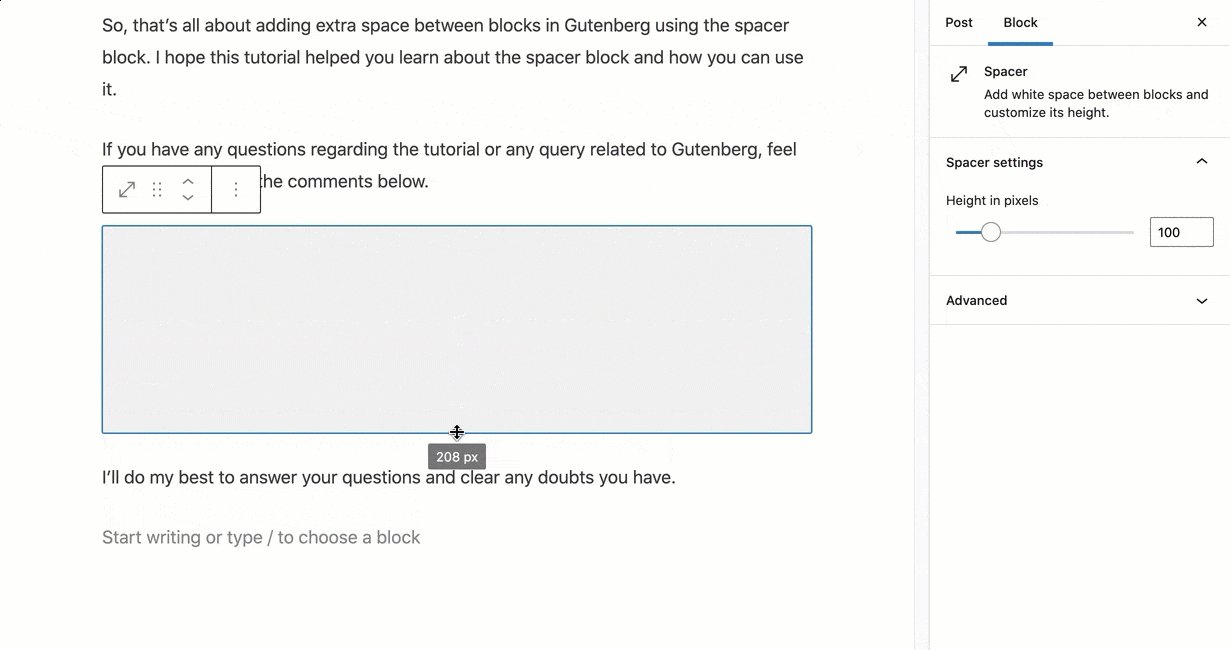
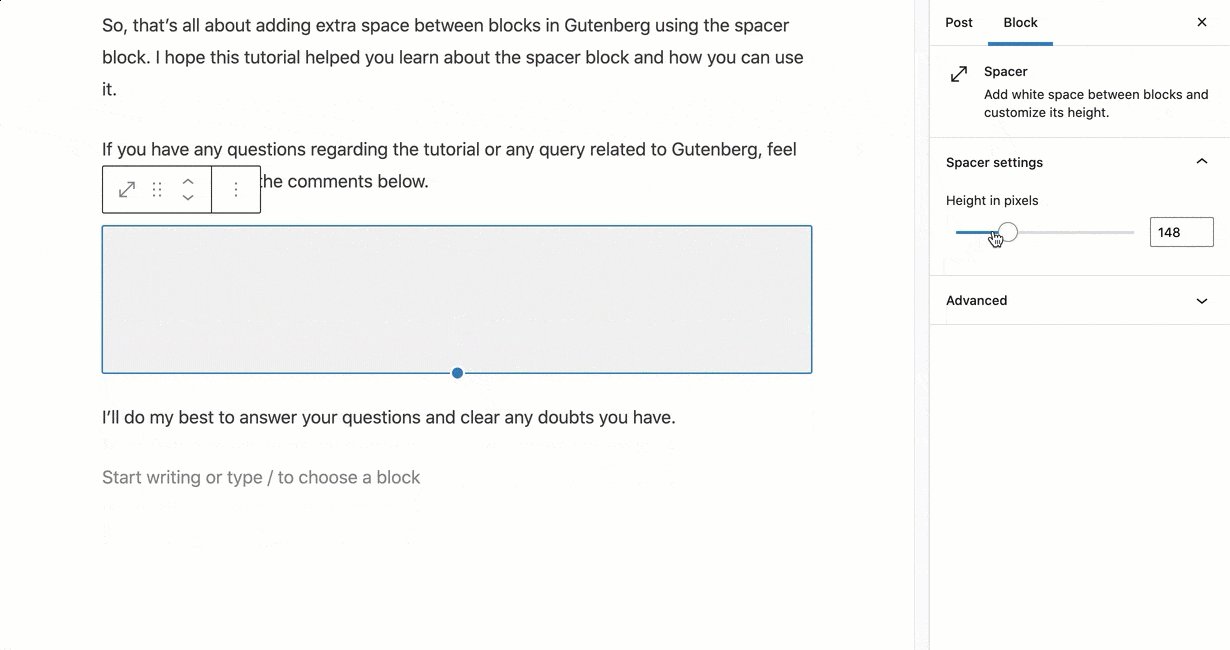
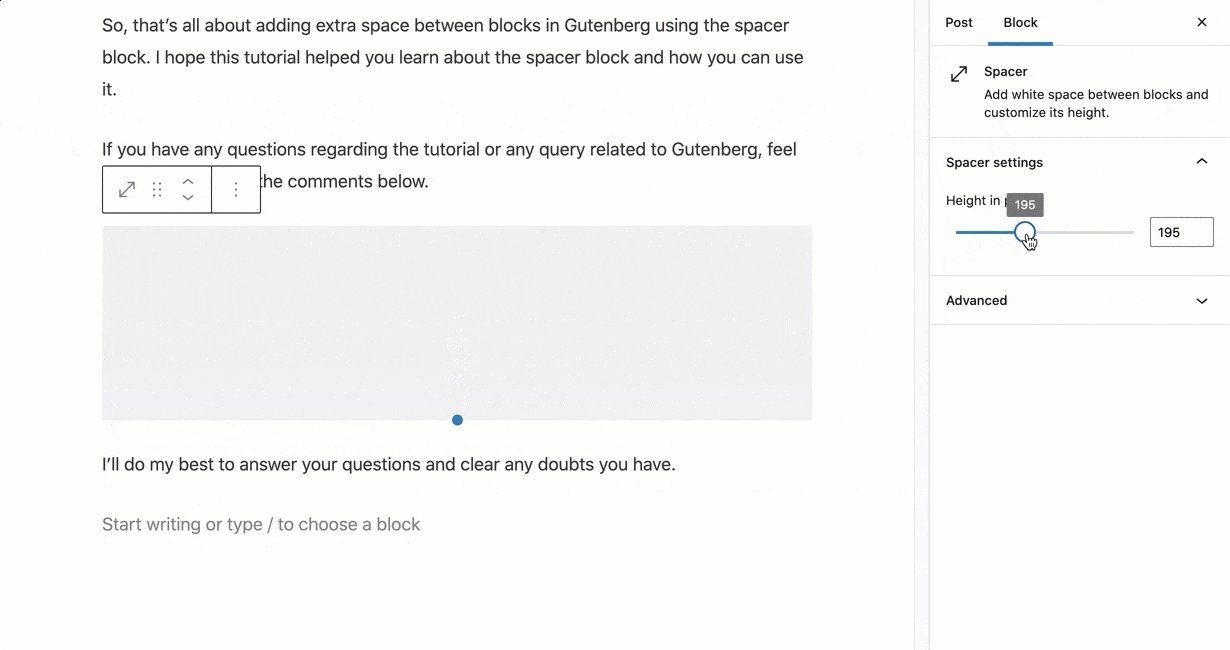
You can change the height of the spacer by increasing or decreasing its value from the Spacer block settings located in the sidebar.

Now you know how to add space between blocks in WordPress.
Conclusion
So, that’s all about adding extra space between blocks in Gutenberg using the Spacer block. I hope this tutorial helped you learn about the spacer block and how you can use it.
If you have any questions regarding the tutorial or any query related to Gutenberg, feel free to ask them in the comments below.
I’ll do my best to answer your questions and clear any doubts you have.
Related Posts:

Leave a Reply