
The new WordPress block editor aka Gutenberg is becoming popular day by day.
WordPress users are already impressed by its time-saving functionalities. One such functionality is the keyboard shortcuts.
Yes, you can save time by using shortcuts instead of leaving your keyboard and using the mouse. It will definitely speed up the process.
And for people who do it regularly, especially, when they create multiple posts and style them at once and schedule them for later, saving time using keyboards will make the process more enjoyable and less time-consuming.
In this post, you are going to discover useful Gutenberg Keyboard Shortcuts that you could start implementing in your workflow while editing your post in the Block editor.
Getting Started With The Block Editor Shortcuts
A lot of shortcuts will be displayed in this post, but I wanted to start with the essentials that could really help you save a lot of time while creating your post.
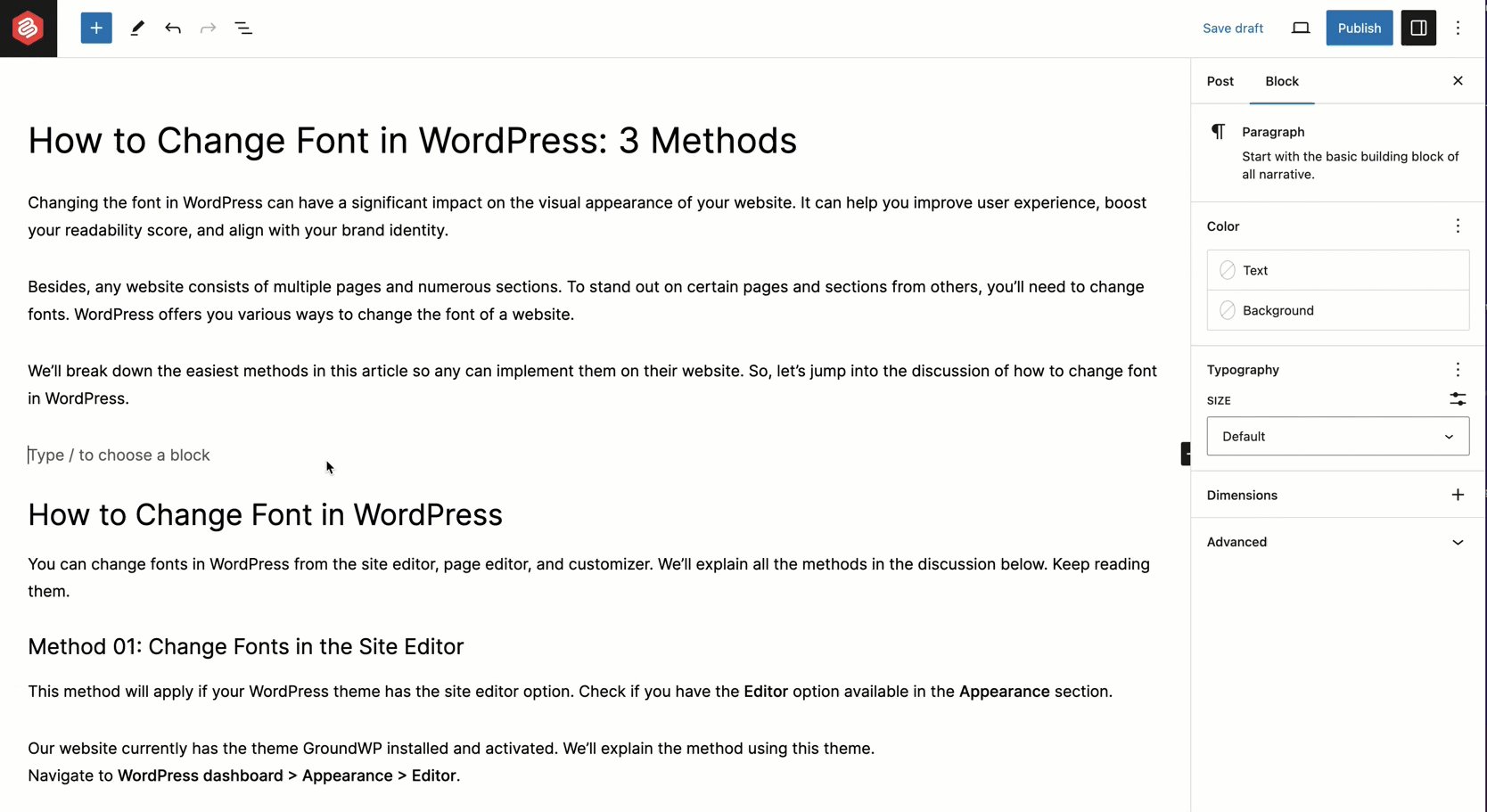
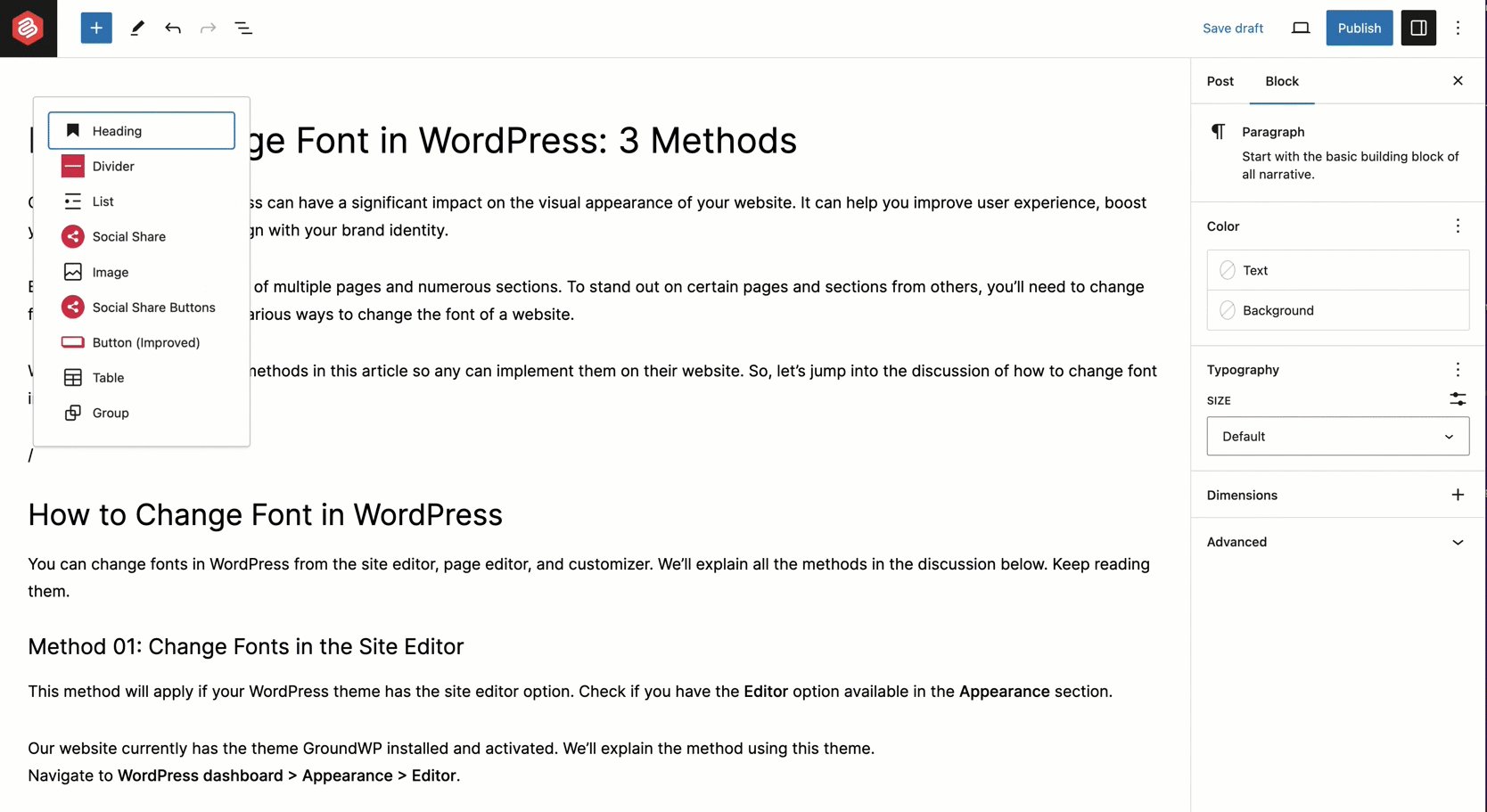
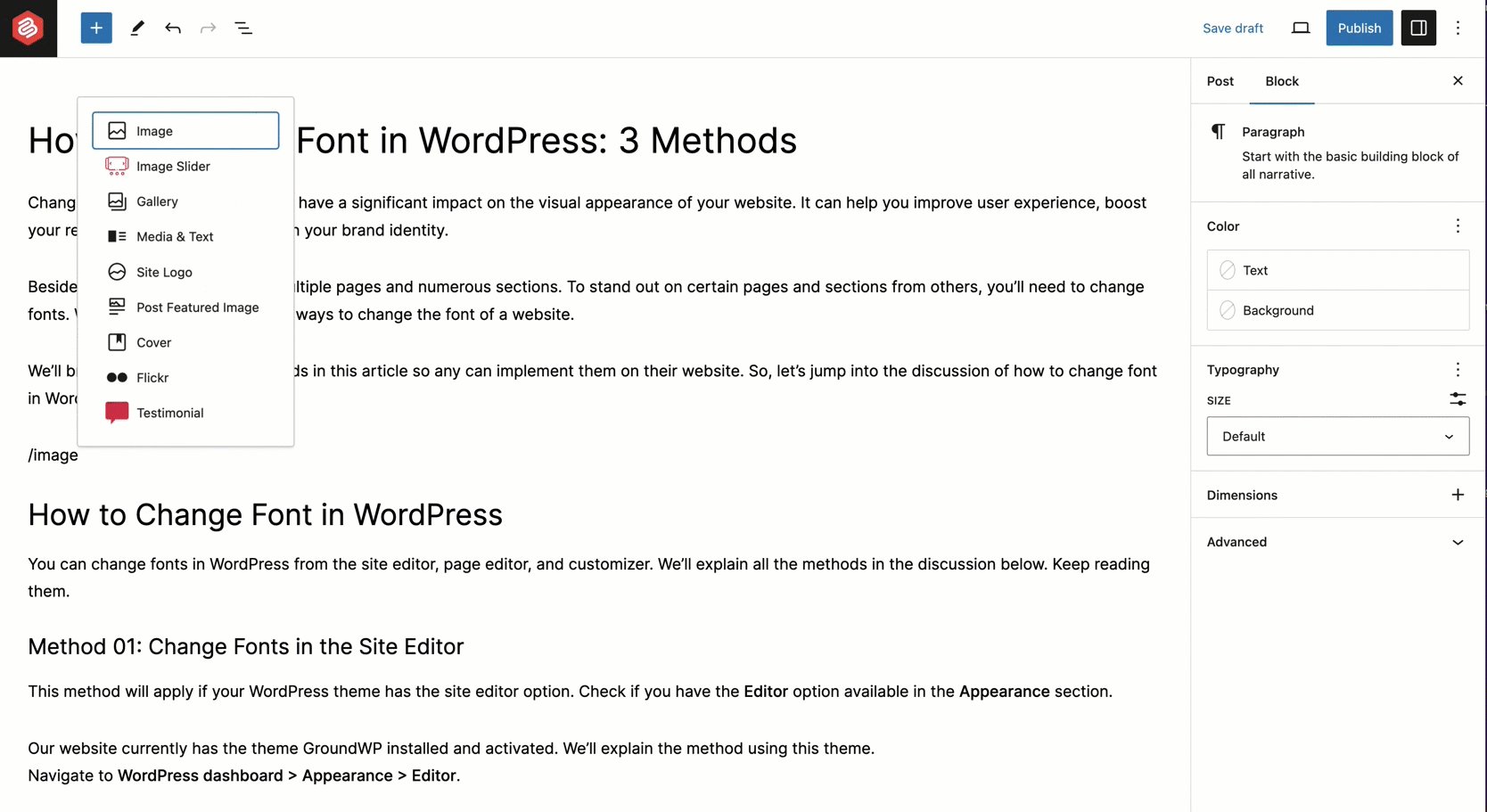
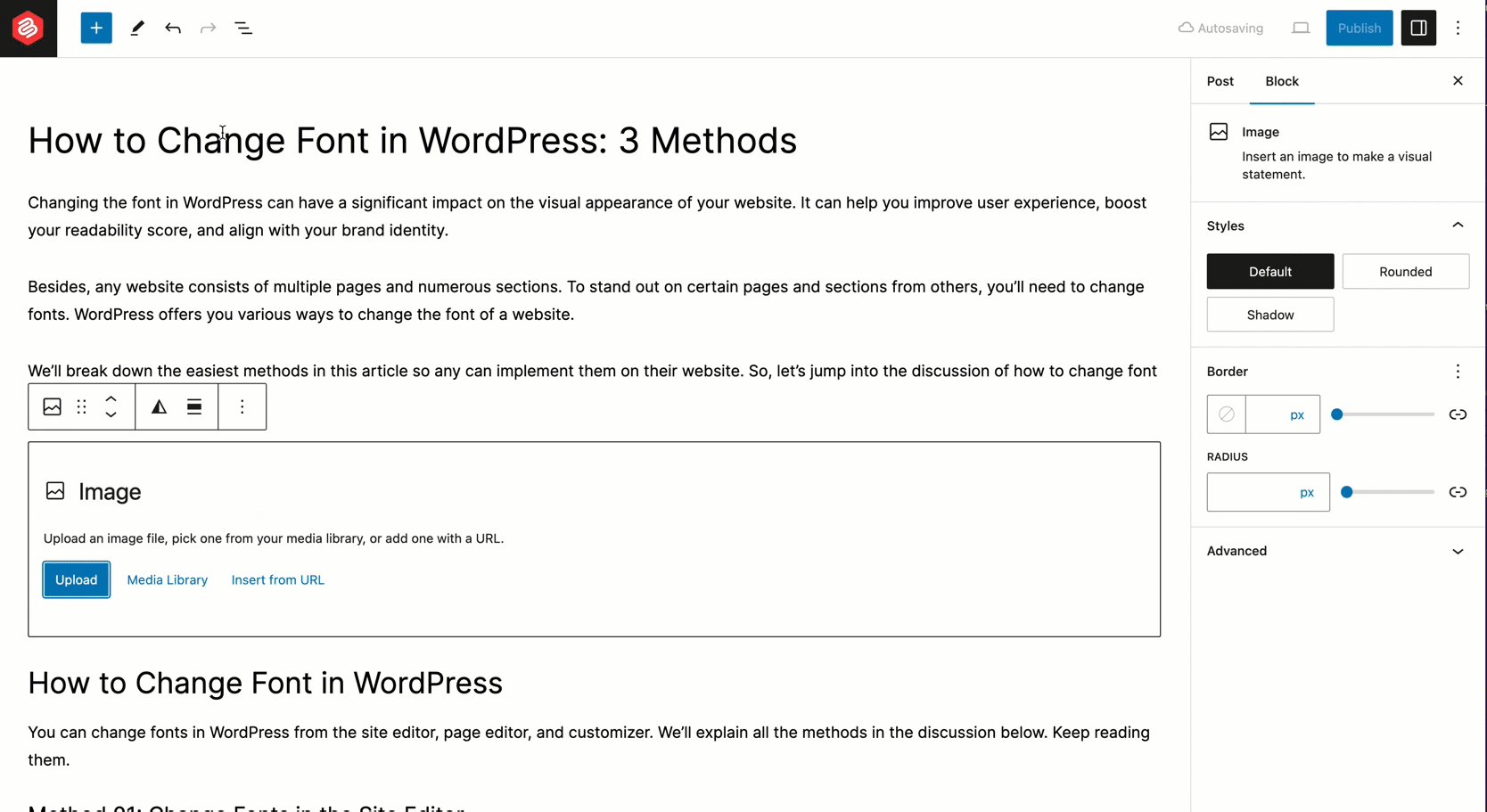
Just type / (slash) in the Editor and start typing the name of block that you want to add. Then select the block.
Here’s an example of how to add an image block.

Having this in mind when you are getting started with Gutenberg will help you get by easier.
General WordPress Shortcuts for Styling and Formatting Content
The next thing you can start implementing in your routine of editing posts is general shortcuts that you may know most of to help you edit your content faster.
This means shortcuts to help you bold your text, copy text, and so on.
| Formating for Mac | Formatting for Windows |
| Cut: Cmd + X Copy: Cmd+ C Paste: Cmd + V Bold: Cmd + b Italic: Cmd + I Underline text: Cmd + U Hyperlink selected text: Cmd + K Select All: Cmd + A Save changes: Cmd + S | Cut: Ctrl + X Copy: Ctrl+ C Paste: Ctrl + V Bold: Ctrl + b Italic: Ctrl + I Underline text: Ctrl + U Hyperlink selected text: Ctrl + K Select All: Ctrl + A Save changes: Ctrl + S |
Global Shortcuts
After we are done with general shortcuts to help you format your content, let’s talk more about specific shortcuts to use for the Gutenberg editor.
First, we will get started with global shortcuts to use on all blocks and to help you manage all blocks.
After that, we will talk about block-specific shortcuts that you could use on specific blocks.
Global Shortcuts for Mac:
Here are the Global Gutenberg shortcuts for people using the Mac OS:
| Action | Mac | Windows |
| Show shortcut window | Ctrl + Opt + H | Alt + Shift + H |
| Undo Last changes | Cmd + Z | Ctrl + Z |
| Redo Last undo | Cmd + Shift + Z | Ctrl + Shift + Z |
| Show or hide settings sidebar | Cmd + Shift + , | Ctrl + Shift + , |
| Navigate to next part of the editor | Ctrl + ` | Ctrl + ` |
| Navigate to the previous part of the editor | Ctrl + Shift + ` | Ctrl + Shift + ` |
| Switch between visual editor and code editor | Cmd + Opt + Shift + M | Ctrl + Alt + Shift + M |
| Insert a new block before selected block (s) | Cmd + Opt + t | Ctrl + Alt + t |
| Insert a new block before selected block (s) | Cmd + Opt + y | Ctrl + Alt + y |
| Clear Selection | Esc | Esc |
| Open the block navigation menu | Opt + Ctrl + O | Alt + Shift + O |
| Navigate next part of the editor | Opt + Ctrl + N | Alt + Shift + N |
| Navigate Previous part of the editor | Opt + Ctrl + P | Alt + Shift + P |
| Navigate the nearest toolbar | Fn + Opt + F10 | Alt + F10 |
Block Shortcuts
Once you know global shortcuts, here are shortcuts that you could use on each block to help you do various things like duplicate a block and so on.
| Mac | Windows | |
| Duplicate selected block | Cmd + Shift + D | Ctrl + Shift + D |
| Remove selected block | Cmd + Opt + Backspace | Ctrl + Alt + Backspace |
| Change block type after adding a paragraph | / | / |
| Insert New block before selected block | Cmd + Opt + T | Ctrl + Alt + T |
| Insert New block before selected block | Cmd + Opt + Y | Ctrl + Alt + Y |
Creating Your Own Keyboard Shortcuts in Gutenberg
If you want to create specific shortcuts to help you do specific tasks in your workflow, you can use programs like Auto HotKey. The program helps you set up scripts and create a shortcut for the action you want to take, so you just hit the hotkey, and you are done.
Conclusion
Knowing shortcuts will simplify your workflow. It may not seem as much but it adds up over time. Can you imagine yourself doing a right-click and then clicking on copy or paste?
In this post, you discovered top shortcuts to use with the Gutenberg editor.
Start by adding some to your workflow.
And always remember the Ctrl + Opt + H shortcut in mac, and the Alt + Shift + H shortcut in windows to show the shortcut window.
Which shortcut do you use most in the Gutenberg editor? Let us know below.
Also Read:
- How to Switch to Block Editor from Classic Editor in WordPress
- Best WordPress Editor Plugins
- Block Editor Vs Page Builders: Main Differences
- WordPress Experts Shared The Pros & Cons of Block Editor

Leave a Reply