
One of the biggest questions people have after the launch of the Block Editor aka Gutenberg –
Is Block Editor going to replace Page Builders?
WordPress took a leap forward with its brand new block editor and has completely changed the way the editor used to work.
The new editor is more advanced. And more features are being added regularly. It’s the future where WordPress is heading too.
But, does this mean that page builders will eventually lose their influence? Will everyone just ditch page builders and start using Block Editor (Gutenberg)?
Well, to find the answers, I’m going to go through them in detail.
In this post, I’ll cover the specifics of both Block Editor and Page Builders and how they stand up against each other.
By the end of this post, you’ll know the biggest differences between Block Editor and Page Builders.
Let’s get started.
Gutenberg Vs Page Builders: The Main Differences
So, we know how Block Editor and page builders work. Seems like they are pretty similar to each other.
But, they are not.
There are some very big differences between Block Editor and Page Builders that you wouldn’t notice easily.
Here are the main differences between the two:
1. Backend & Frontend Editing
The biggest difference between Block and Page Builders is the back-end and front-end editing.
Gutenberg doesn’t have front-end editing. While back-end editing of Gutenberg editor works almost like front-end editing, you still have to click on the preview to see the exact design.
On the other hand, many page builders have the front-end editing feature for quite a while.
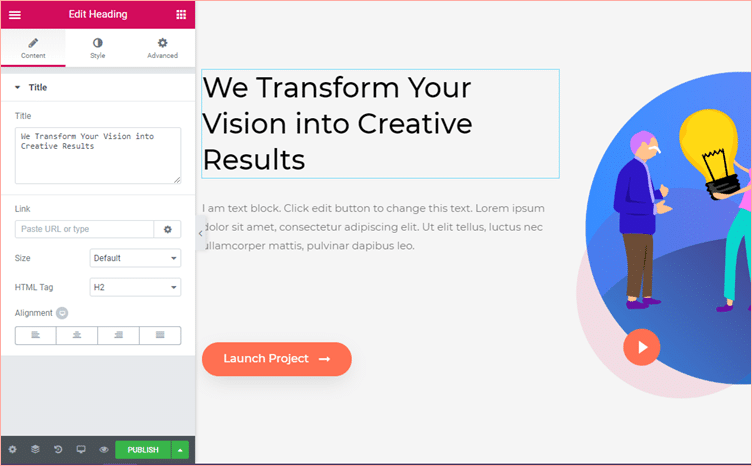
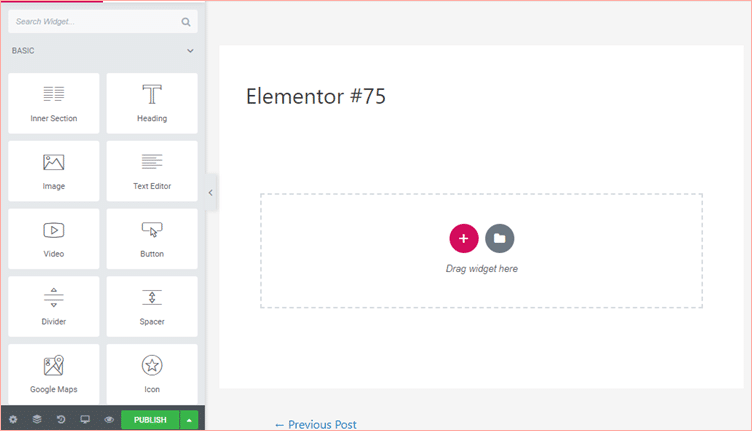
Front-end editing is better as you can see the changes as you make them. For example – In Elementor, you can see all the changes you make to the page instantly.

This makes the whole process faster.
2. Drag & Drop Feature
Dragging and dropping elements wherever you want to is really simple and makes the entire process of creating content easy.
Both Gutenberg and page builders have the drag-and-drop feature.
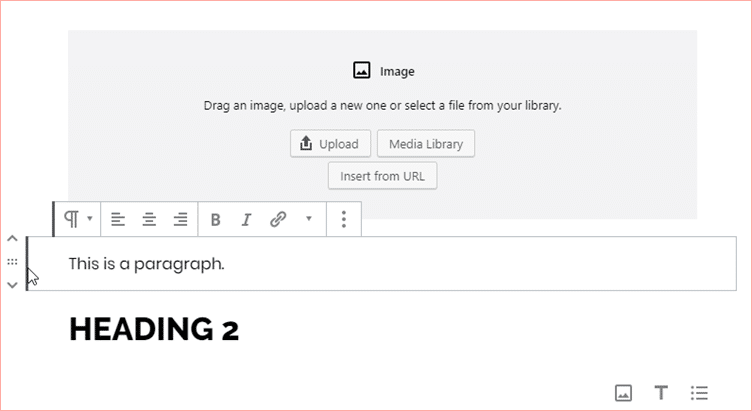
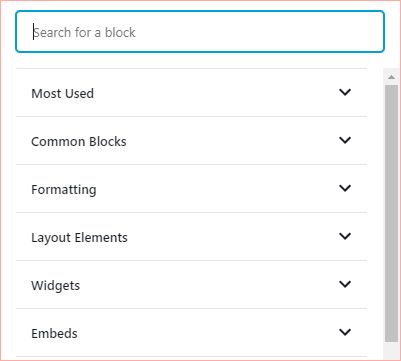
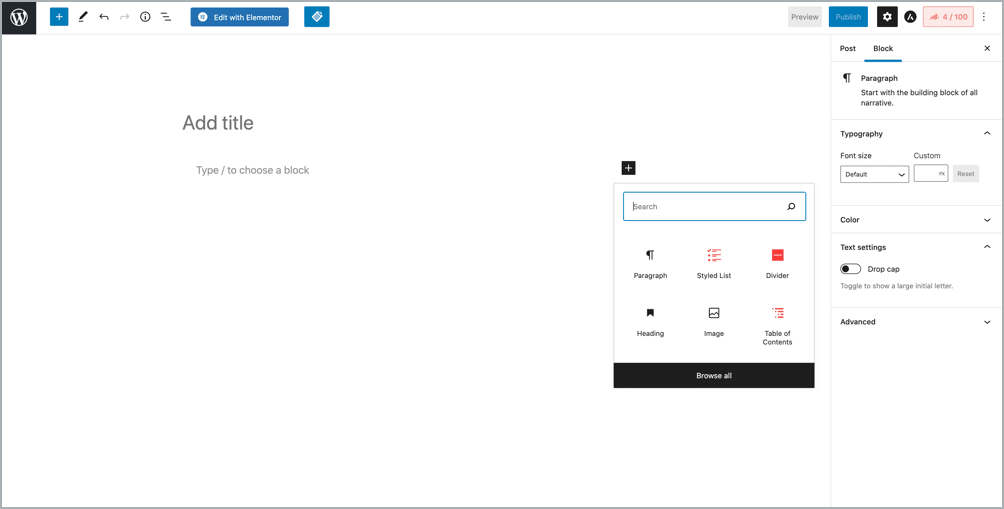
In Gutenberg, you can add blocks and drag them anywhere you want.

The same goes for page builders as you can add any widget/element and place it anywhere by just dragging them.
But, page builders are one step ahead when compared to Gutenberg in terms of the drag and drop feature.
Here’s why:
Gutenberg only allows you to drag and drop the block to different places.
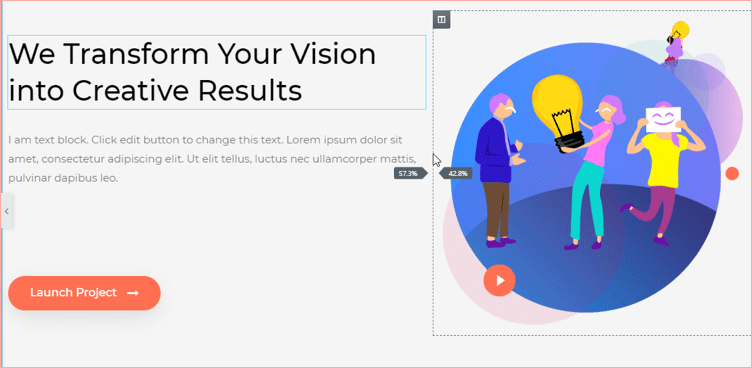
Page builders, on the other hand, let you resize elements, adjust their widths and heights, or do even more such as creating complex layouts.

So, in definition, Gutenberg is a drag and drop editor, but it lacks many features when compared to page builders.
3. Styling Options
This is where Block Editor lacks the most compared to various page builders.
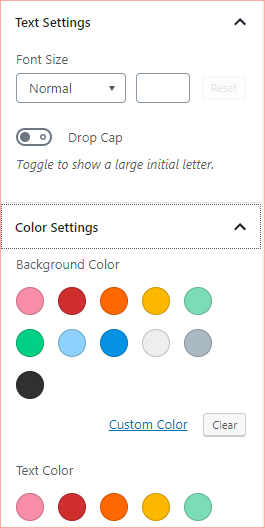
WordPress provides various blocks in Gutenberg and has also provided styling and customization options for these blocks.

But, they are not as good as page builders.
With a page builder, you can customize an individual widget, column, the entire page, and whatnot.
Also, these customizations are not basic like changing the color, adding a shadow, etc.
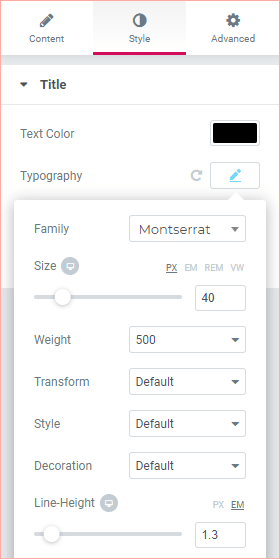
Page builders offer full-fledged customization options to give you full control over what you are designing.

Page builders give you lots of styling options such as changing background colors, using gradients, choosing custom icons, selecting fonts, and more.
Also, different page builders offer different and sometimes unique styling options.
4. Layout Functionality
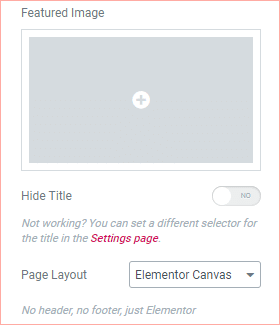
Whenever you create a post/page with Gutenberg, you are constrained within the layout of your theme.
In Gutenberg, you can customize your content all you want. But, the core layout of the page remains the same.
By core layout, I mean the headers, footers, sidebar, and the overall look of the page.
That’s not the case with page builders.
You can break out of the layout of your theme and create some creative and unique pages.
You can create your own headers, footers, content layout with page builders.
They offer more flexibility allowing you to truly build pages with full control.
In a nutshell, Gutenberg offers styling and customizations only to its blocks. You can make blocks full-width, add columns, and more.
But, you cannot build flexible layouts as you can do with page builders.
5. Theme Styles Compatibility
As mentioned in the previous point, Gutenberg uses the style of the theme and doesn’t override these styles.
With custom CSS, you can customize your blocks but the overall look of the page is the same as your theme.
Recommended Reading: 29 Best Free Gutenberg Themes (Hand-Picked)
But, with page builders, you don’t have to rely on any theme as you can create layouts that are not dependent on the theme.
For example –
In Elementor, page builder, you can take over the entire page and design it the way you want without relying on the theme.

Yes, you still need to have a WordPress theme installed but that doesn’t override the style of your page.
6. Blocks & Widgets
Gutenberg comes with dozens of blocks that let you create content easily. These blocks can even be saved and be used on other websites.
With the launch of Gutenberg, many developers created their own blocks giving birth to some great Gutenberg block plugins.

Similarly, page builders also come with many widgets. These widgets are much more advanced and vary based on the page builder you are using.

Many popular page builders also allow developers to create their own widgets resulting in different page builder plugins and add-ons.
7. Third-Party Add-ons
Speaking of third-party add-ons, both Gutenberg and page builders have their fair share of great add-on plugins.
With Gutenberg, there are many developers building some awesome Gutenberg block plugins. We have also developed our very own Gutenberg block plugin called Ultimate Blocks.

When it comes to page builders, many popular page builders have an API allowing developers to build third-party add-ons.
The two most popular page builders that have hundreds of add-ons are Elementor and Divi Page Builder.
Other page builders also have add-ons but their quality depends on the popularity of the page builder.
The more popular a page builder is, the stronger is its developer community that builds custom add-ons.
Is Block Editor Going To Replace Page Builders?
Let’s address the most awaited question:
Is Gutenberg going to replace page builders?
Here’s my answer:
The Block Editor in its current form is NO WAY eligible to replace page builders.
Page builders are way more powerful and provide features that let you do almost anything with your website.
Gutenberg though officially launched, is still in its early stages. If you look at the Gutenberg roadmap, you’ll see that WordPress definitely has plans to make its new editor more powerful. But it doesn’t seem that Gutenberg is going to takeover page builders.
In a nutshell, Gutenberg and Page Builder are two different things. Gutenberg makes it easy to create beautiful content and page builders make designing easier.
Which One Should You Use?
It totally depends on what you are going to do.
If you want to create better and beautiful content, Block Editor is the right choice for you.
But if you want to create a landing page or custom homepage, then Page Builder is the right choice for you.
So both are important for a WordPress site.
Which Is The Best Page Builder To Use With Gutenberg?
If you plan to use a page builder alongside Gutenberg, here’s what you should look for:
- A page builder that works seamlessly with Gutenberg.
- A page builder that has an active community and developers who build third-party add-ons.
- A page builder that is updated regularly.
And, the page builder that meets all these requirements is Elementor.
I strongly recommend Elementor because of its simple interface that allows you to build pages quickly.
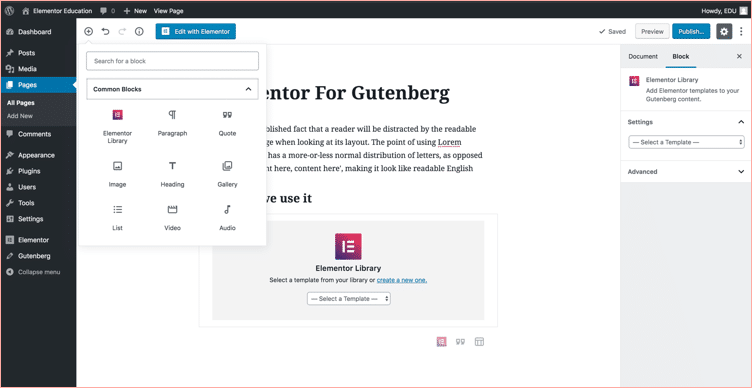
This plugin allows you to insert any Elementor template or block in your Gutenberg editor.

With this plugin, you can create highly-customized posts and pages. The plugin has over 300 pre-designed blocks and 100+ pre-designed pages.
FAQs
Is Gutenberg a Page Builder?
No, Gutenberg is the default editor of WordPress. But yes, it works like a page builder.
Is Gutenberg Faster than Page Builders?
Yes. As Gutenberg is the default editor, it’s faster than third-party page builders.
What are the Benefits of WordPress Gutenberg over other Page Builders?
- Faster
- Easy to Use
- Free
Conclusion
So, there you have it.
The ultimate comparison between Gutenberg and Page builders. I’m pretty sure now you know which one is right for you.
Still, if you have any questions or difficulties choosing between the two for creating content, feel free to comment below.
I’d be happy to help you out.
Also Read:




Leave a Reply