
Introducing one of the most common elements of website design – accordions. Accordions are dynamic website sections that users can open or collapse with just a click. Their versatility knows no bounds, making them indispensable for a wide range of website and design needs.
From organizing complex information to creating interactive menus, accordions offer endless possibilities. You can even nest multiple accordions to create layered and structured content, providing users with a seamless browsing experience—the possibilities really are endless!
Whether you’re starting a website project or simply seeking fresh inspiration, we’ve explored 5 best examples of accordion design to get your creative juices flowing. Let’s jump in!
Table of Contents
What is an accordion?
An accordion is a sleek and versatile UI component that contains multiple collapsible sections or panes. By clicking on these panes, users can reveal the information hidden within, making it an efficient tool for organizing content in a tidy and accessible manner. This tool is ideal for creating dynamic FAQs, tabs for product descriptions, knowledge bases, question and answer sections – the possibilities are endless!
Accordions can help declutter web pages and enhance the overall user experience by letting you display of extensive information without overwhelming the viewer. As it’s easily implemented through various plugins, the accordion is a powerful solution for web developers seeking to improve site navigation and content readability.
When Should You Use An Accordion?
Accordions are ideal for anyone who needs to manage and display large amounts of content in a structured and accessible manner. Here are a couple of examples of when using an accordion is the right choice:
- Simplify complex topics: When you have a significant amount of content to present, an accordion allows you to organize it into manageable sections, making it easier to digest and read. Users can then choose which sections they want to expand for more information, preventing them from feeling overwhelmed by a wall of text. For example, you could present a user guide or tutorial in an accordion format.
Plus, it lets you implement a UX technique known as progressive disclosure, where you reveal information gradually as users interact with your website. This can be particularly useful for presenting complex concepts or sensitive information, ensuring that users only see what they need at each stage of their journey.
- Reduce clutter: If you’ve got a lot of information on a page, an accordion can help you minimize certain bits of information, leaving only the essential info open to the viewers. They can voluntarily click on the accordion if they’d like to know more.
This is especially helpful in designs where space is limited, such as landing pages or sidebars. It helps you maintain a clean and uncluttered layout without sacrificing the depth of information available to users.
- Mobile optimization: Accordions are especially useful for mobile optimization. Given the limited screen space on mobile devices, accordions allow users to allow access to extra information without excessive scrolling. This enhances the user experience by keeping the interface clean and intuitive.
Best Accordion Examples
1. Dropbox

Dropbox, the file storage company, made a classic use of accordions within their website’s Frequently Asked Questions (FAQs) section. It’s a quick, scannable way for users to identify potential issues, and expand the questions that apply to them.
In this case, short and simple reigns supreme, demonstrating how a straightforward FAQ accordion can effectively address user inquiries.
2. Apple

When a company as esteemed and influential as Apple embraces accordions for its website, it sets a powerful example for others to follow. As you can see, Apple seamlessly integrates accordions into its sleek and stylish interface to display product details. Within each accordion lies a curated showcase of its products, inviting users to delve deeper with just a click.
3. Codecademy

In a clever application of accordions, Codeacademy has organized all of its course details neatly within accordion tabs. This means that to get further details of each lesson, users need to click on its corresponding accordion.
This approach is both intuitive and creative, offering users a good overview of the course content at a glance. For those looking to know further, a simple click allows them to expand and learn more.
This is a prime example of how flexible accordions can be in web design, and we love this creative implementation by Codeacademy!
4. Designmodo

Designmodo made a savvy design decision by converting its entire navigation menu into accordions. This allows them to organize all their links and menu items in a collapsible accordion-style format, which is especially helpful for websites with a lot of information or multiple offerings.
By using an accordion navigation menu, Designmodo has effectively streamlined the browsing experience, making it easier for users to navigate through their content effortlessly.
5. &Tea

&Tee, a beverage café, truly stands out with its innovative use of accordions. Each of their flavorful drinks is accompanied by a unique image and description, all neatly presented within accordion tabs.
While exploring their menu, you’ll be greeted by a vibrant array of drink options, each housed within its own accordion tab. With just a click, you can uncover the magical ingredients and flavors that make each beverage special. It’s a delightful and user-friendly way to explore their menu offerings for sure!
Designing an Accordion in WordPress
To add an accordion into your WordPress posts or pages, follow these steps:
Step 1: Install the Ultimate Blocks Plugin
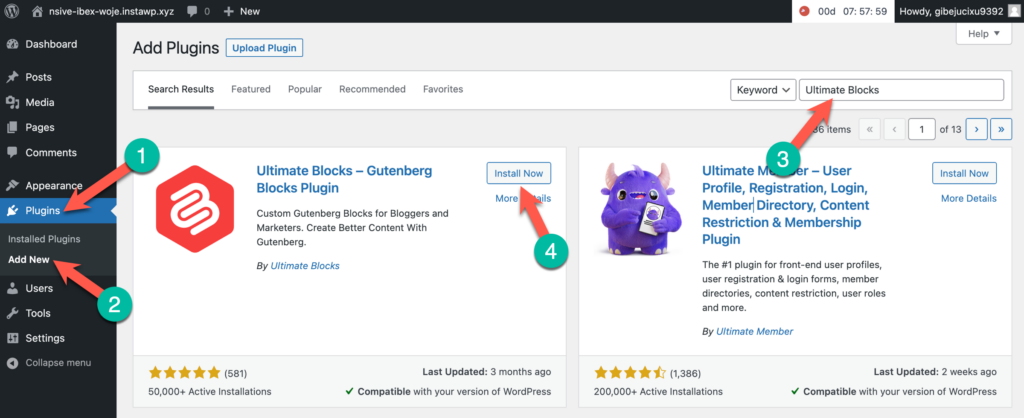
Head over to your WordPress dashboard and click on Plugins > Add New. Search for ‘Ultimate Blocks’ and proceed to install and activate the plugin.

Step 2: Integrate the ‘Content Toggle’ Block
Head to the desired post or page where you want to add the accordion. Within the Block editor, click on the Plus (+) icon to add a new block, and type “Content Toggle” in the search field and once it pops up, click on it.

Step 3: Populate Content & Customize the Block
Now you’re ready to start adding in your content! To add multiple accordions, simply click the Plus (+) sign.

You can further customize the appearance of the accordions using the right-hand side options panel. You can activate the FAQ Schema via the panel too!

Conclusion
From the sleek and stylish implementations by industry giants like Apple to the innovative approaches of &Tea, the versatility of accordions in enhancing user experiences is really impressive.
By incorporating accordions into your own projects, you can organize your website content, optimize it for mobile interfaces, and provide users with intuitive navigation options. The possibilities are endless, and with a touch of creativity, you can elevate your designs to new heights for sure!
You might also want to check out:
- Content Toggle (Accordion) Block: Streamline Your Content To Engage Your Visitors
- How to Add an Accordion in WordPress (With/out a Plugin)
- 10+ Best WordPress Accordion Plugins (Free & Pro)
- How to Put Accordions into Tabs in WordPress
- How to Add Accordion FAQs with Categories in WordPress
- How to Create a Nested Accordion in WordPress

Leave a Reply