
An accordion is a collapsible web element or content section that holds large amounts of information in a limited space. When you click on the accordion, it expands and showcases the information in a more organized way.
When adding accordions in WordPress, you can use the native ‘Details’ block or an accordion block plugin. The details block can be used for simple accordions, but you need to use a plugin if you want to add advanced accordions.
Several accordion plugins are available. In this post, we will use the Ultimate Blocks plugin. It has a Content Toggle (Accordion) block that lets you add content in accordions.
Now, let’s start with the plugin-free option.
Adding an Accordion Without a Plugin
Follow these simple steps to add an accordion to your WordPress post/pages without using a plugin.
Step 1: Insert the Details Block
First, go to the WordPress post/page where you want to add the accordion. Then click the + icon and search for the ‘Details’ block. Click on it to insert it.

Step 2: Add Content to the Details Block
Give a name to your accordion and add the detailed content under the summary text. You can add any type of content there.

Step 3: Customize the Details Block
Select the details block, and you can customize color, typography, block spacing, and border from the right-hand side options panel.

Follow the same steps to add another accordion. You can also duplicate the block.
Adding an Accordion With Ultimate Blocks Plugin
Now let’s see how to add an advanced accordion using the Ultimate Blocks plugin.
Step 1: Install the Ultimate Blocks Plugin
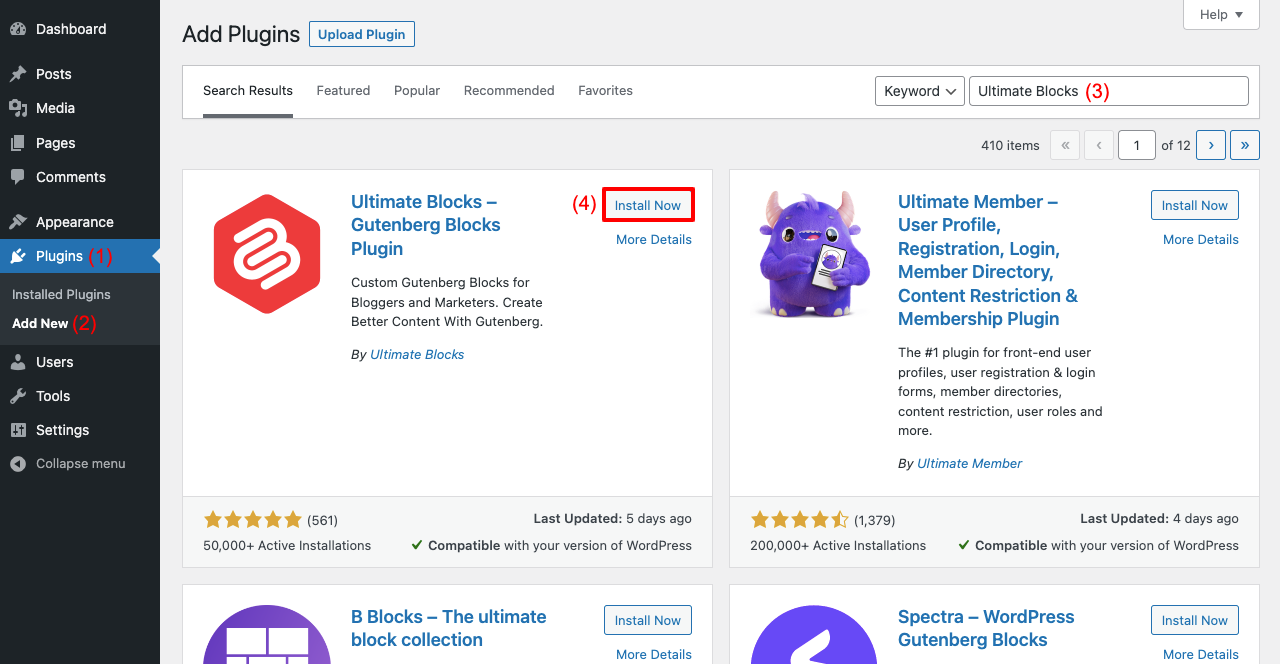
At first, go to your WordPress Dashboard and head over to Plugins (1) > Add New (2). Then search for ‘Ultimate Blocks’ (3). And then install and activate (4) the plugin.

Step 02: Insert the Content Toggle Block
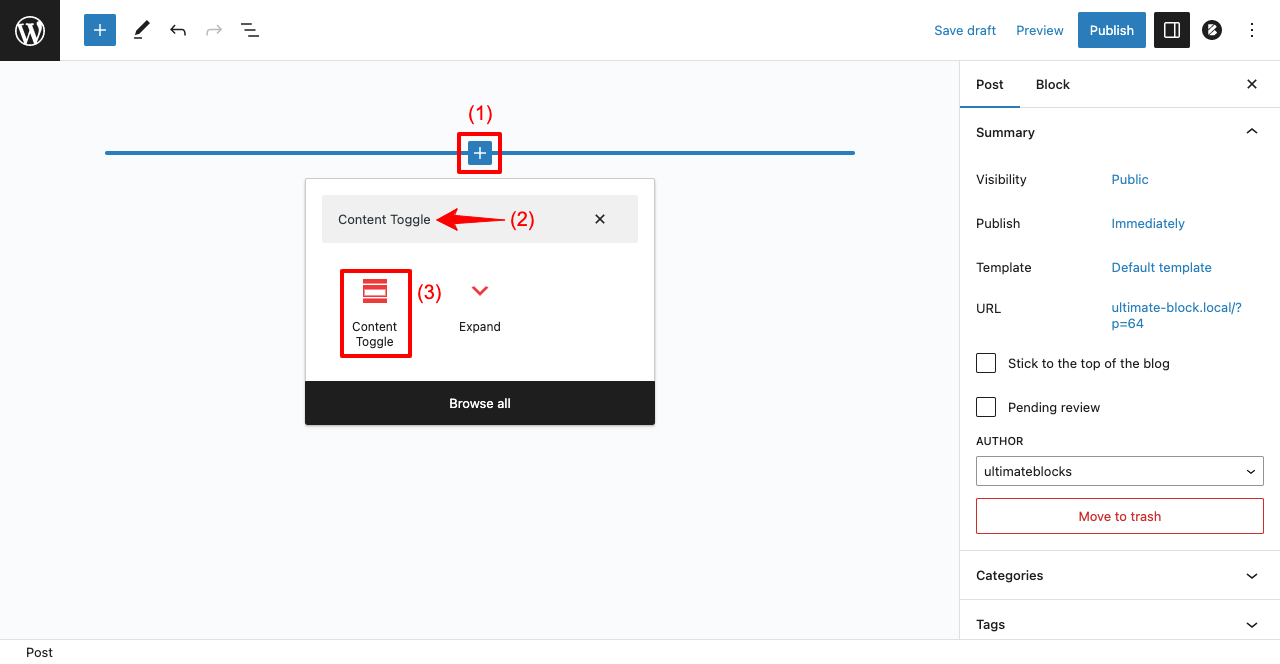
Now go to the WordPress post or page where you want to add an accordion. Then click on the Plus (+) icon and type ‘Content Toggle’ on the search box. And click on the ‘Content Toggle’ block.

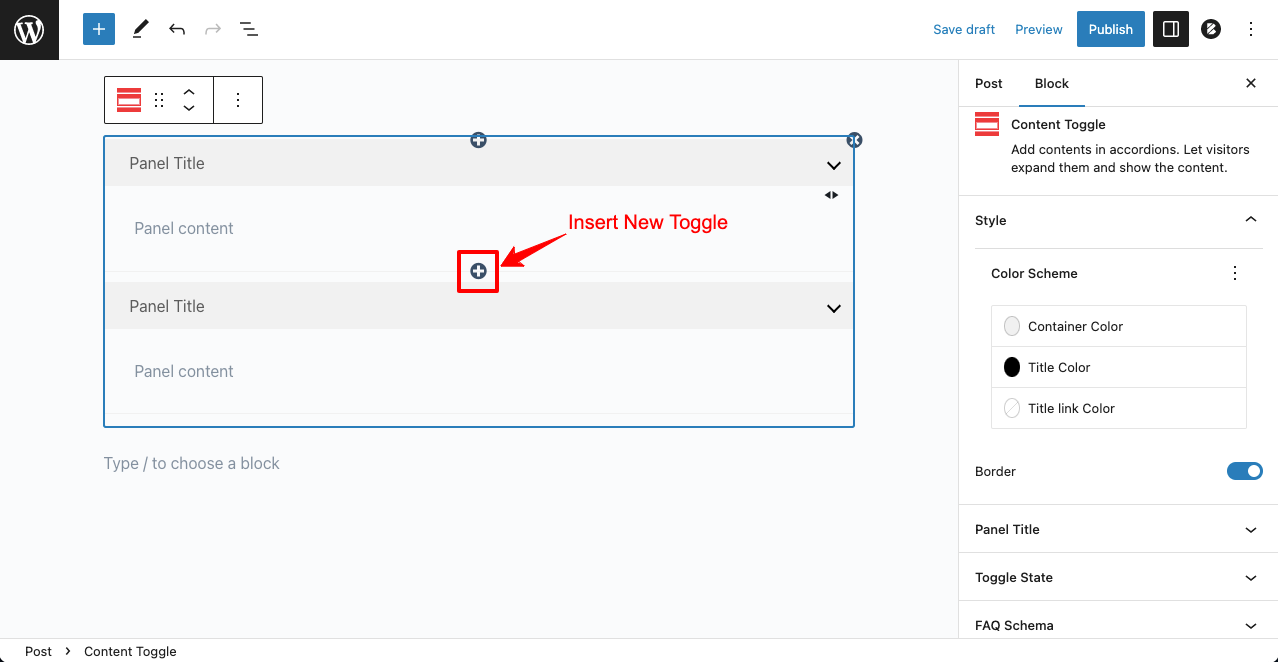
You’ll see the accordion added vertically on the post or page. You can add more accordion sections by clicking the plus (+) icon.
Then add accordion title in Panel Title and main content in Panel content.

From the right sidebar, you’ll get options to customize the accordions.
- Style tab will let you add Color Scheme.
- Panel Title will allow you to set the Heading type to the title.
- Toggle State gives the option to add the Collapsed effect.
- FAQ Schema lets you Enable FAQ Schema.
- Toggle Status Icon allows you to place the Toggle icon.

You can see we have customized the accordion by adding color effects and enabling the collapse option.
Step 03: Preview the Accordion from the Frontend
Now go to the preview mode of the page. Check if the collapsing button works. Hope everything will work fine.
Visit this link to unfold how to create a nested (multi-level) accordion in WordPress.
FAQs
Can I add multiple accordions on the same page?
Yes, you can add multiple accordions on the same page or post, whether using the Details block or through the Ultimate Blocks plugin.
How can I style the accordions to match my website’s design?
For basic styling, you can use the customization options available within the Ultimate Blocks plugin or the WordPress customizer for the Details block. For more advanced styling, you may need to add custom CSS.
Does using accordions affect SEO?
Yes, but the impact is nuanced. Previously, search engines might have devalued content hidden in accordions or tabs, considering it less important. However, Google has indicated that accordion content is now given equal weight as visible content, especially important for mobile-friendly sites.
Conclusion
Before we end the discussion, accordions can be a helpful way to improve your SEO score. So while writing questions and answer, better if you add focus and LSI keywords in the write-up. Enabling FAQ Schema can add a plus point to it as well.
While customizing the appearance, make sure to add the color pallet that represents the brand color of your website. The Content Toggle block of the plugin will let you do everything intuitively.
Comment us below if you have any more questions yet to be answered.
Also Read:

Leave a Reply