One of the great ways to break your post content into different sections is by using horizontal line separators. They keep the page organized and make it appealing to the readers.
The reader can easily find and navigate through your content if it has horizontal line separators.
In this post, I’ll show you how to add a horizontal line to your WordPress posts and pages.
Let’s get started.
Adding Horizontal Line Using the ‘Separator’ Block
Adding a horizontal line in WordPress Block editor is very simple and takes less than a minute.
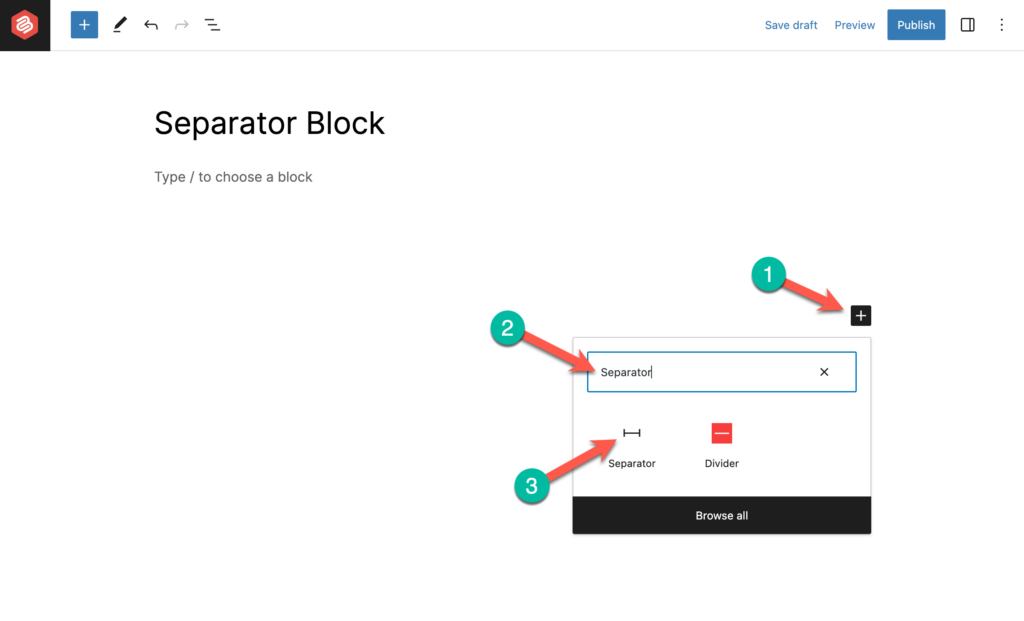
In the Block editor, click on the (+) icon to add a new block. The search for the ‘Separator’ block and add it to your post/page.

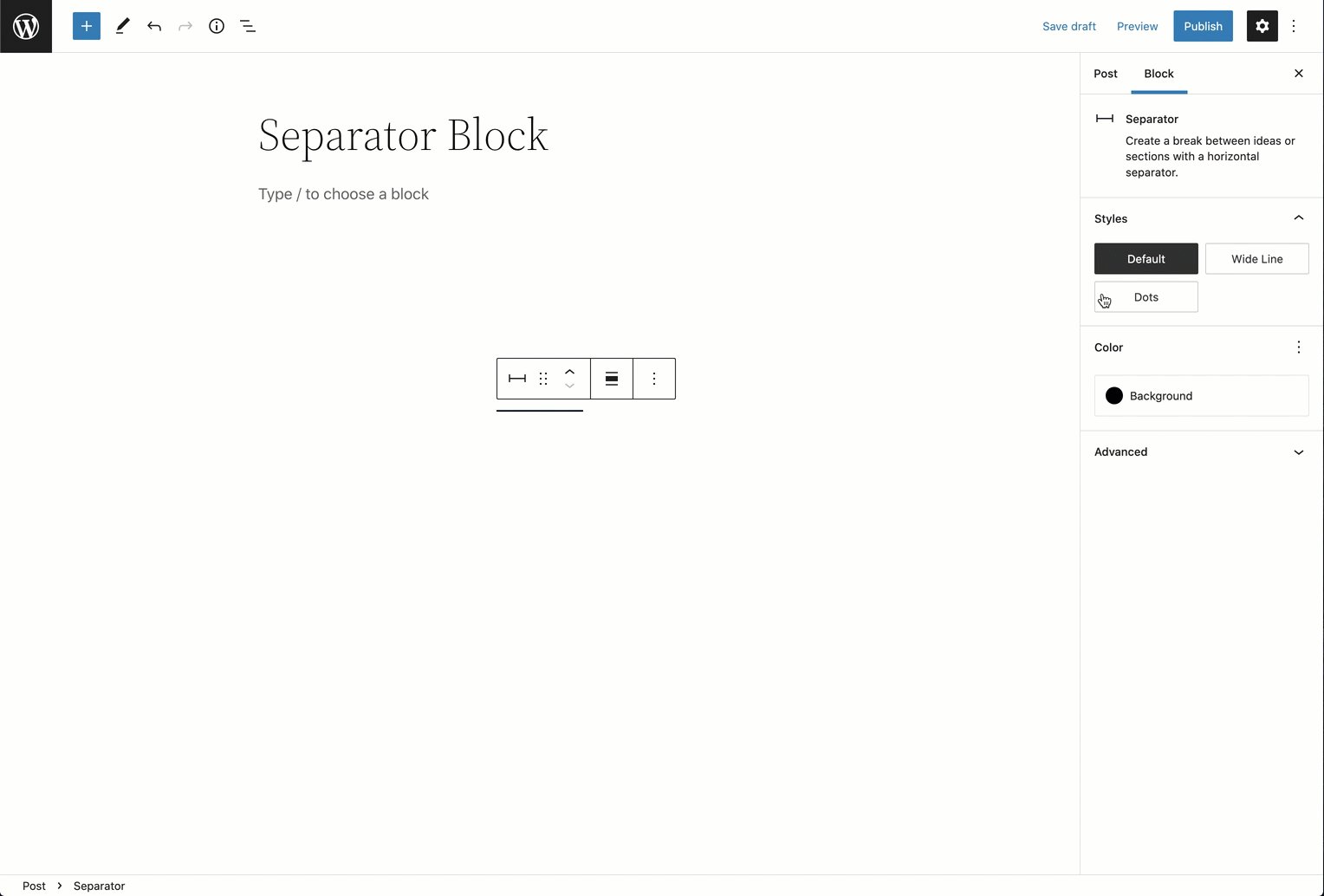
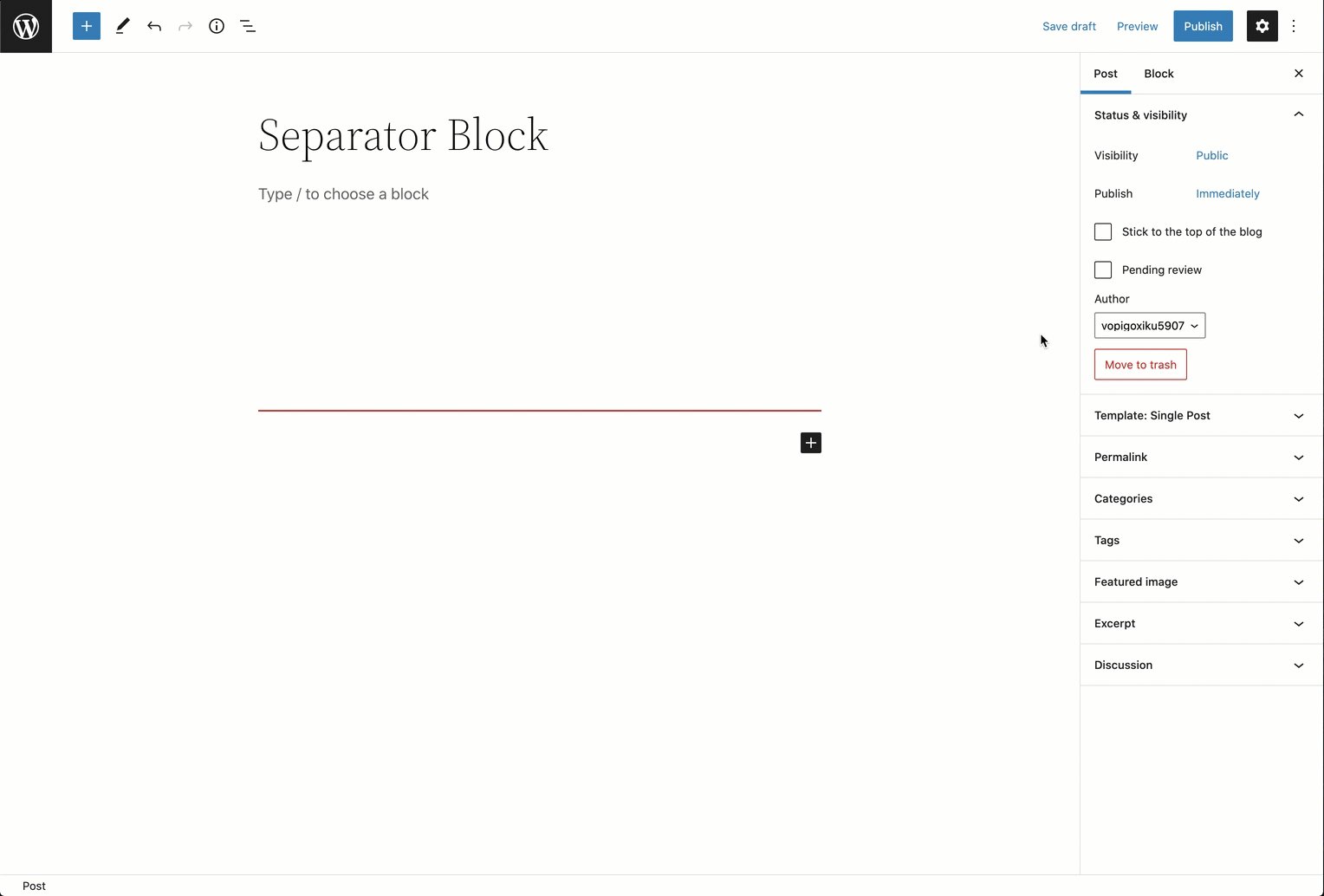
Once you’ve added the block, you’ll see a horizontal line added in your post content. (The appearance of the line may vary depending on the theme you’re using)
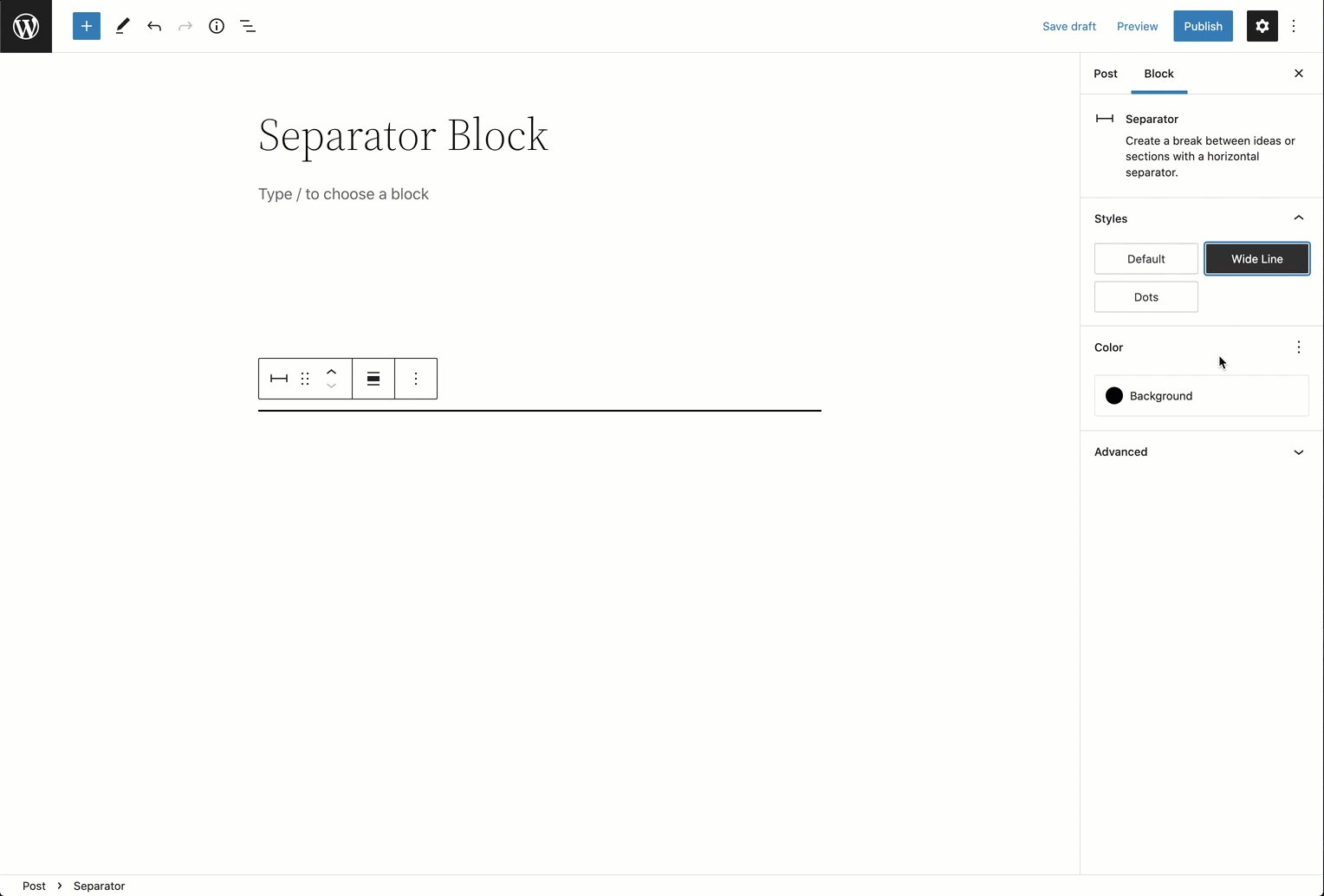
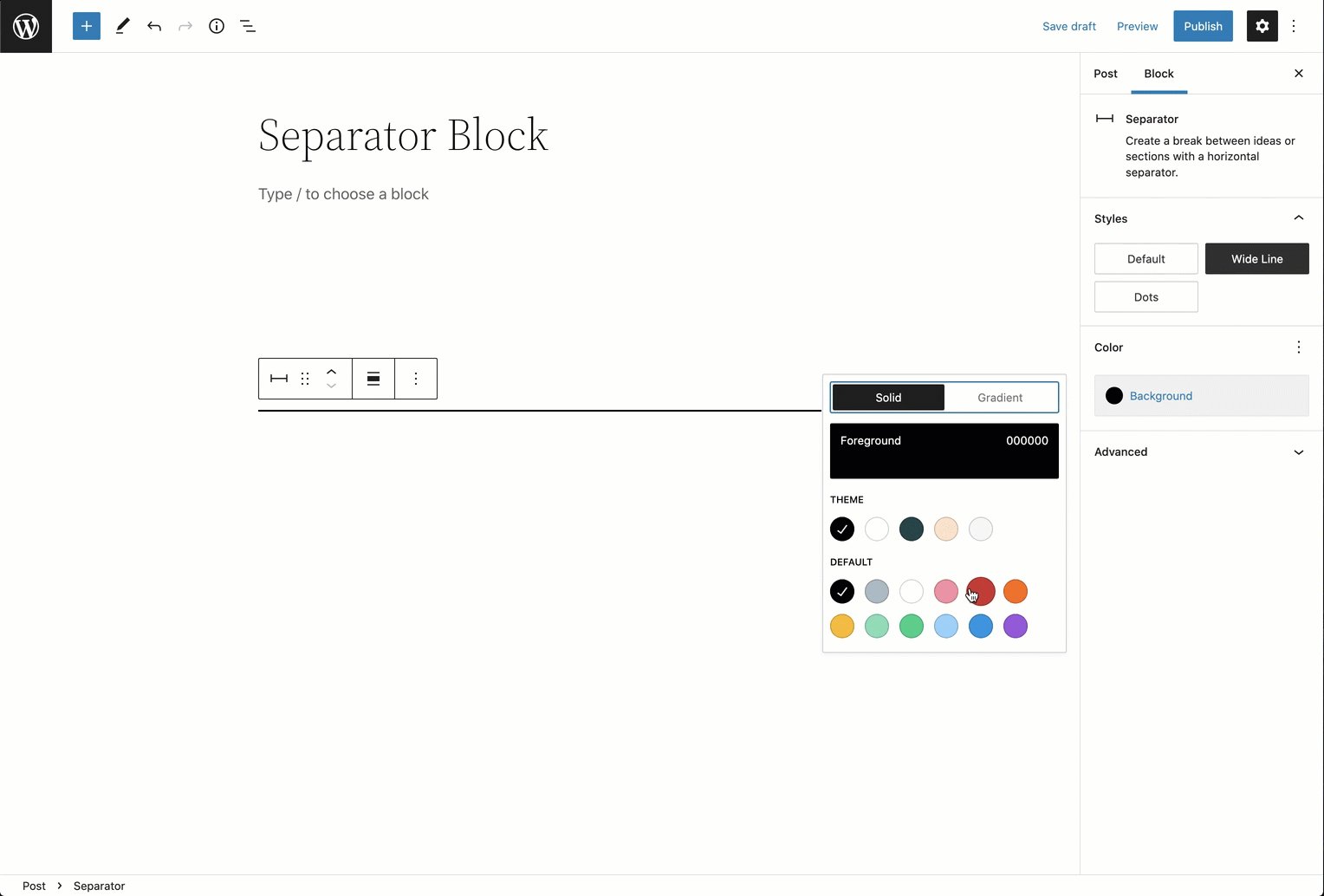
You can change the style of the line and color from the block options in the right hand side.

That’s it. You’re done.
Adding Horizontal Line Using the ‘Ultimate Blocks’ Plugin
The great thing about the Block editor is, you can extend the functionality of it by using a blocks plugin. One of the such plugins is Ultimate Blocks. It has 20+ blocks including the ‘Divider‘ block that lets you add a horizontal line with more customization options.
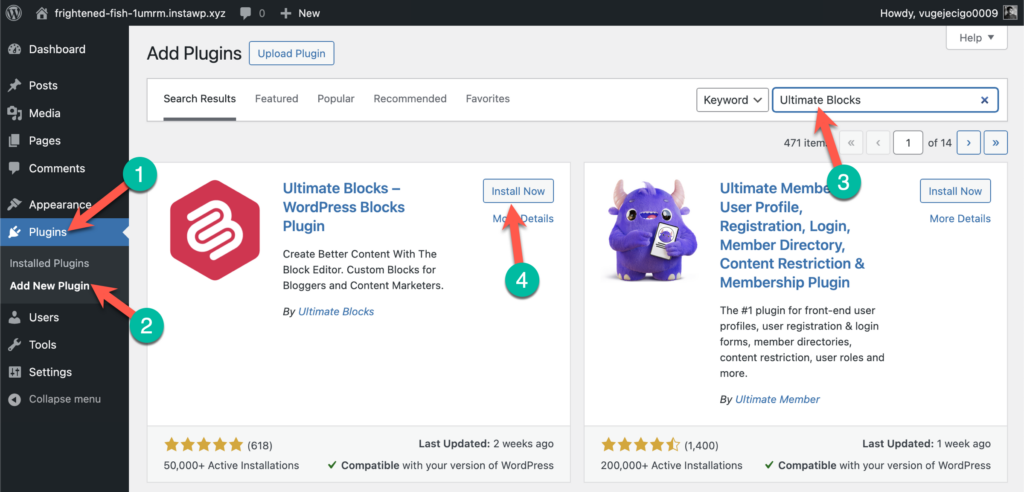
First, go to your WordPress Dashboard and navigate to Plugins > Add New Plugin. Then search for Ultimate Blocks and install & activate the plugin.

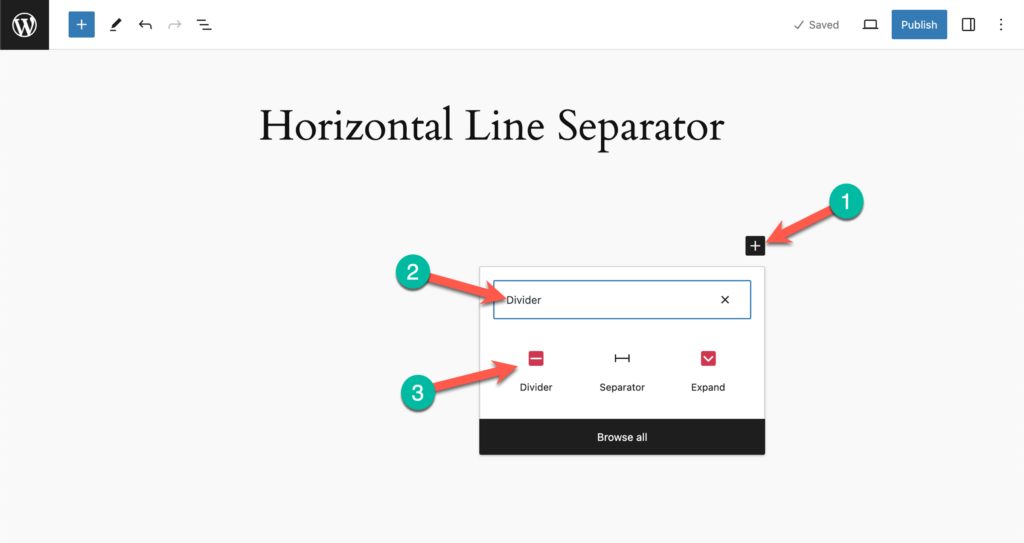
Once you’ve installed the plugin, go to the WordPress editor and click on (+) sign and search for ‘Divider’.

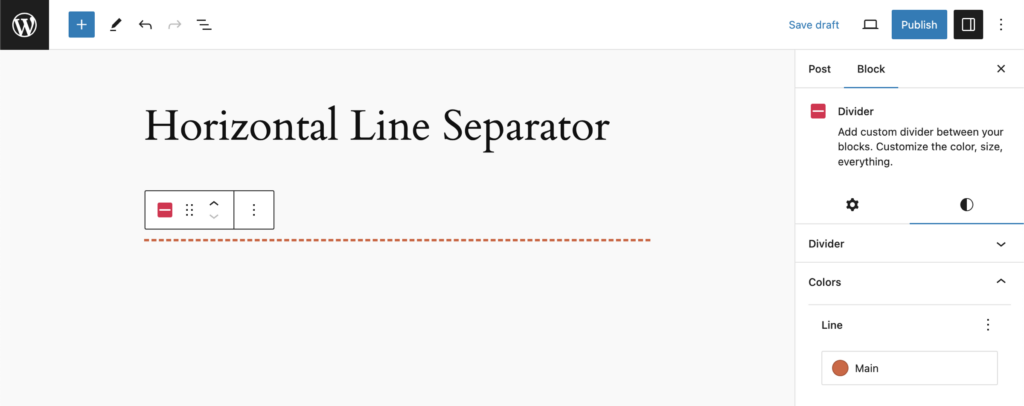
You can change the color, thickness, and the height (spacer) of the separator. This way, you can create more appealing dividers for your content and engage with your audience in a much better way.

So that’s all about the ‘Divider’ block by Ultimate Blocks.
Also Read: 10 Best WordPress Plugins To Make Your Blog Posts Awesome
Conclusion
So, that’s how you can add a horizontal line to WordPress posts and pages.
You can use the default separator block that comes with the Gutenberg editor or you can use the Divider block from Ultimate Blocks if you want more control over the separator.
If you have any questions about this tutorial, feel free to comment below.

Leave a Reply