
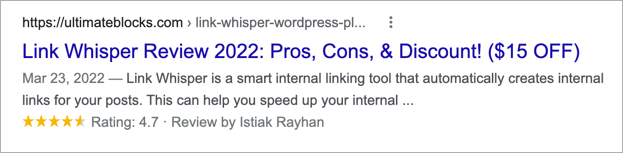
You might have noticed that some of the results in Google are different from ordinary blue link results. They contain star ratings, FAQs, events, recipes, books list, etc. These are called rich results.
When you add schema markup or rich snippet to your posts/pages, Google may show additional information to your results. This will make your results eye-cathcing, thus it will increase the chance of getting clicks on your results.
Now if you’re wondering how to add schema markup to your WordPress posts/pages, you are in the right place. Here I’ll guide you how to add schema markup in WordPress.
What is Schema Markup?
Schema Markup is a form of metadata that is used in a webpage to give search engines additional information to show on the SERPs.
For example, you can show the ratings of a product/service in the SERPs using the ‘Review’ schema.

Now let’s dive into the tutorial.
Adding Schema Markup in WordPress
There are multiple plugins available to help you add schema to your WordPress website. Among all of these plugins, you can consider the Schema – All In One Schema Rich Snippets plugin, as it supports all essential schemas. To get the full schema support you must purchase the plugin.
Step 1: Install All in One SEO Plugin
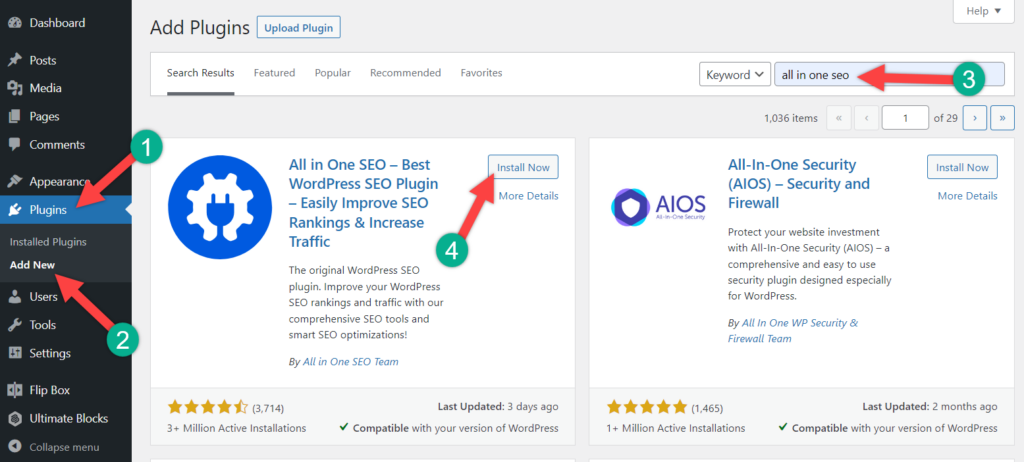
Let’s install the plugin first. Go to WordPress Dashboard > Plugins > Add New and search for ‘Schema – All In One Schema Rich Snippets’. Then install and activate the plugin.

Step 2: Set Up Site Wide Schema Markup
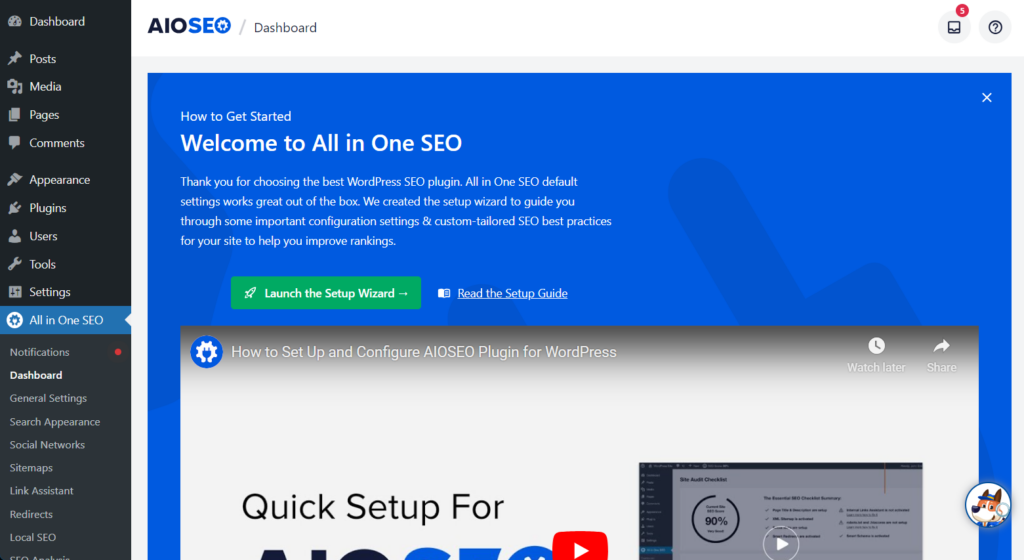
After activating the plugin, you’ll be redirected to the welcome page of the plugin.

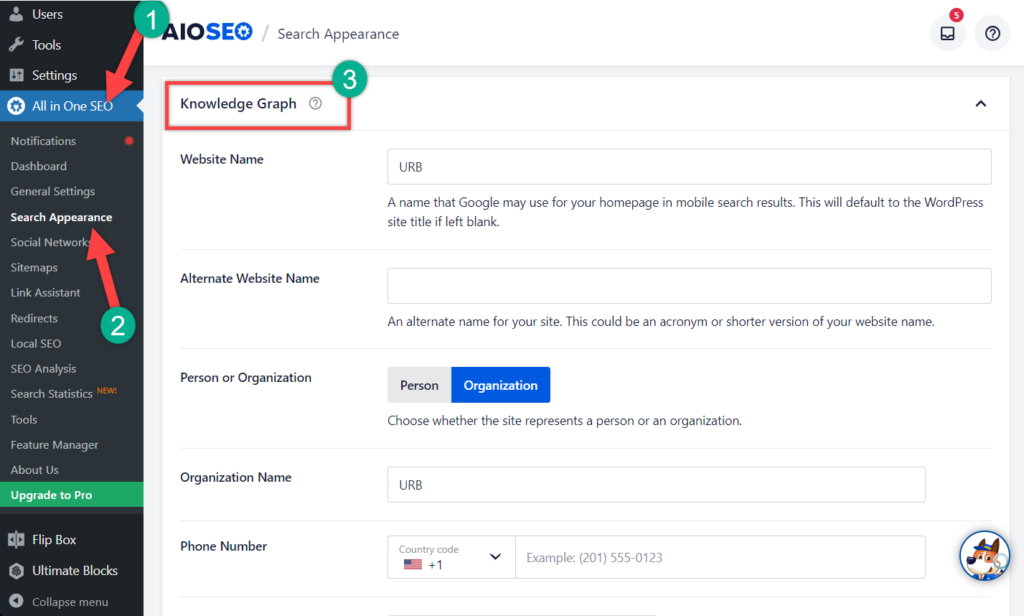
From here, navigate to All in One Seo -> Search Appearance page. Scroll below to the Knowledge Graph Section.

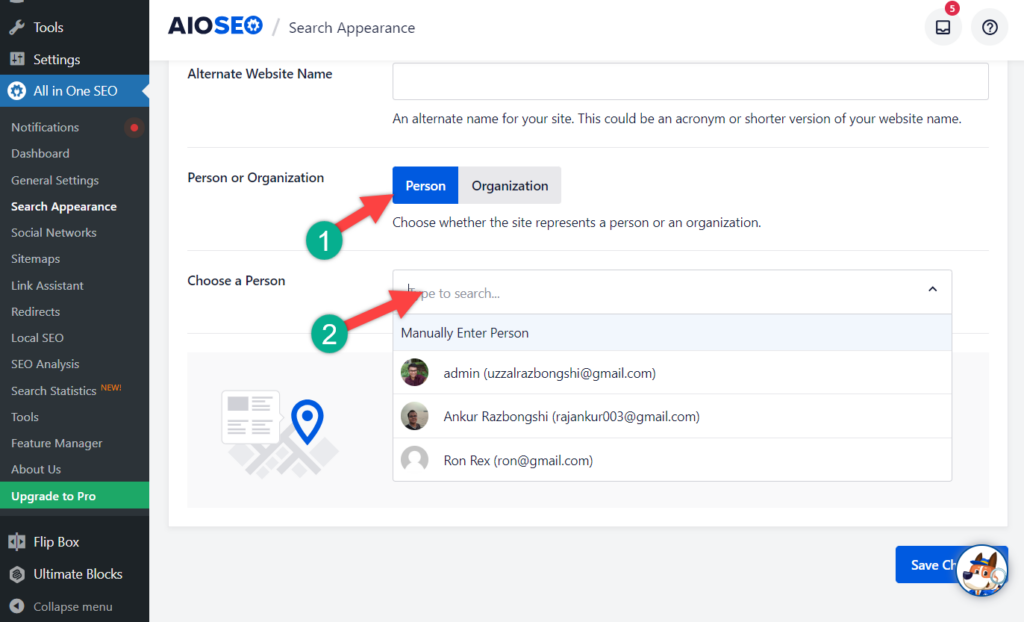
Here, choose whether your website is an organization or is about a person. For an organization, you can provide an organization name, contact number, and business logo.

If your website is about a person, then you may choose person’s account from the drop-down or enter the information manually.
Step 3: Setting Up Default Schema Markup
Now you have to set up default schema markup. This will make sure the schema markup is set up correctly for all your posts, pages, products and other content types.
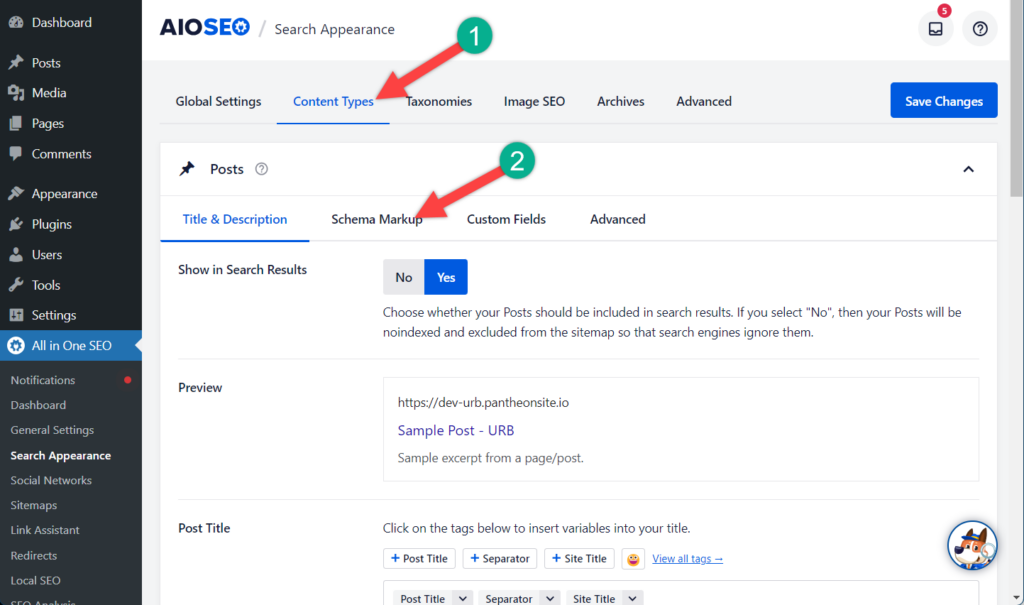
To do it, navigate to All in One SEO -> Search Appearance and click on the ‘Content Types’ tab.

For post and page type, you will notice different schema settings. From here, you can review settings and change if you require. For instance, if your website is a blog website, then you may change the article type to blog article schema.
Set Up Schema For Individual Post
You can set up a schema for any individual post. Just open the post where you want to set up schema and scroll down below.

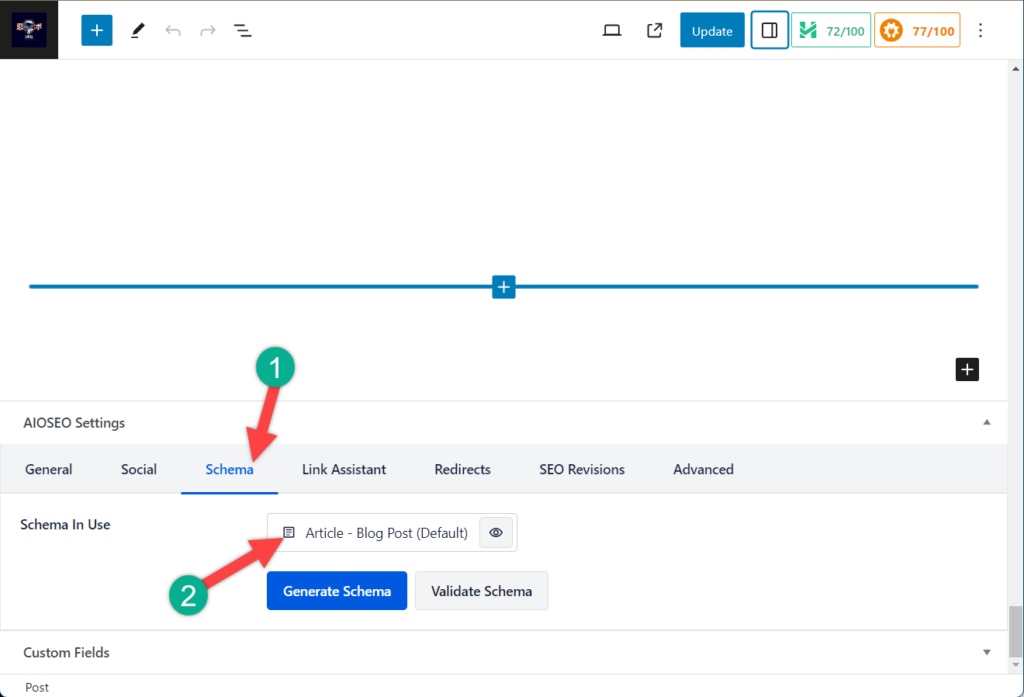
Switch to the Schema tab and click on the Schema in use.

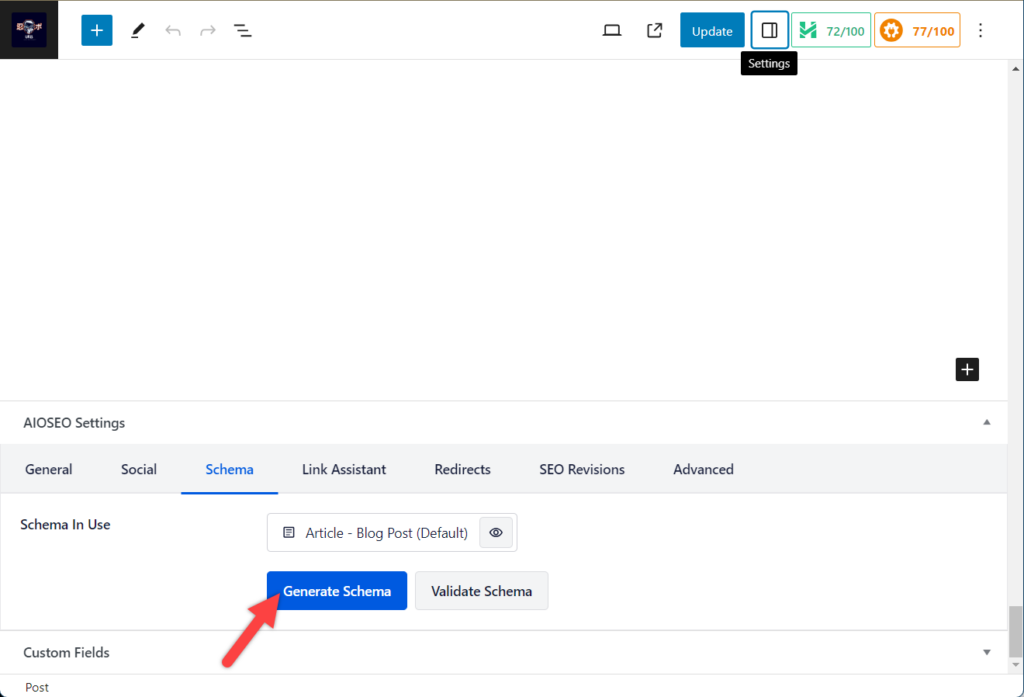
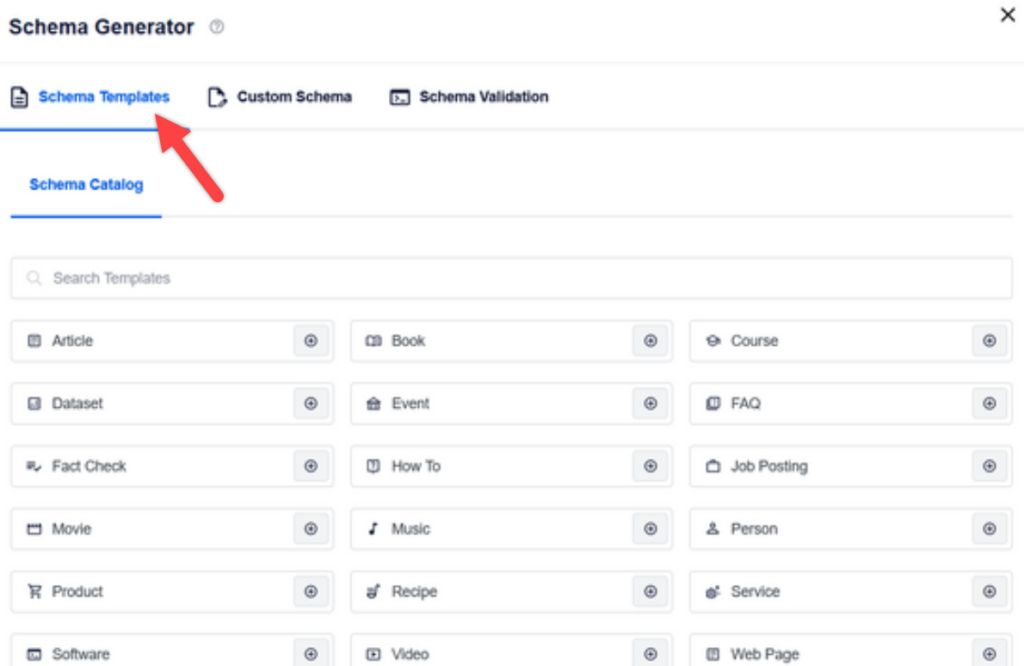
If you would like to use a different schema, then press on the ‘Generate Schema’ button and choose any schema you like.

Click on any schema and then add the detail. Then press on ‘Add Schema’, and your schema will be added.
Now update or publish the post. Then you will be able to see schema data below your post.
You can use other schema types in the same way.
Conclusion
In this way, you can add any type of schema data to your post. Choose the targeted schema type and fill up with data and you are done. It’s that simple.
However, it might not have a direct effect on your WordPress site’s SEO, still, it’s a great way to make your content more visible in the organic search results. Therefore it’s worth taking time to add schema to a WordPress site of yours.
If you liked this post, please share it and let me know your thoughts below in the comment box.
Related Posts:

Leave a Reply