
Are you leveraging the full potential of your Amazon affiliate links? In the world of affiliate marketing, it’s not just about what you recommend but how you encourage your audience to take action.
Amazon, being the most trusted online shopping site globally, already has your audience’s trust. But how do you translate this trust into clicks and sales on your website?
The key lies in a compelling call to action – a ‘Buy On Amazon’ button. This simple yet powerful tool can boost your Amazon affiliate earnings.
In my journey as an Amazon affiliate marketer, I’ve seen firsthand the impact of a well-placed ‘Buy On Amazon’ button. It’s not just a button; it’s a bridge of trust and convenience between your recommendations and your audience’s buying decisions.
In this guide, I’ll walk you through the steps to seamlessly add a ‘Buy On Amazon’ button to your WordPress site.
Adding a ‘Buy on Amazon’ Button in WordPress
WordPress has a default ‘Buttons’ block to add simple buttons. But it doesn’t have an option to add ‘Icon’ on the button. In this case, we need to add an Amazon icon to grab visitors’ attention.
Here I’ll be using the Ultimate Blocks plugin. It has 20 custom blocks including a Button block. Let’s get started.
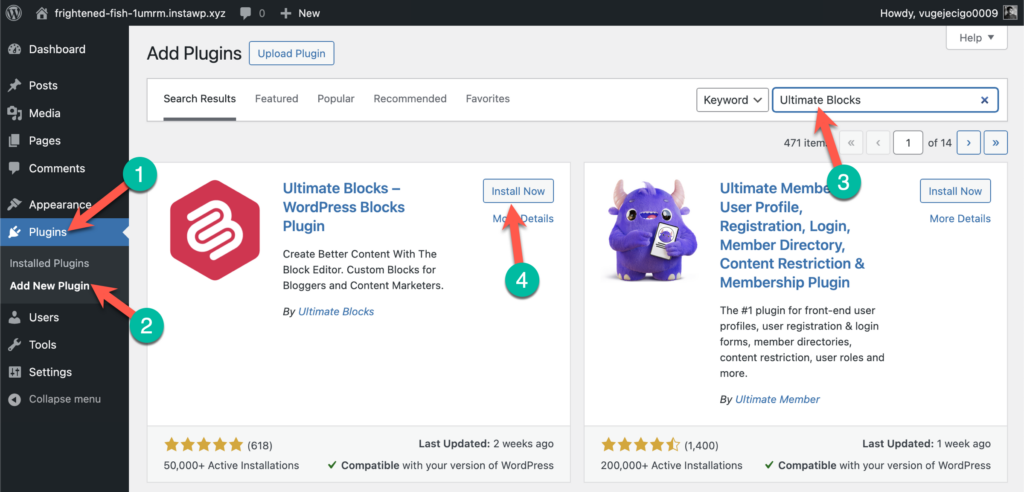
Step #1: Install the Ultimate Blocks Plugin
First, go to your WordPress Dashboard and navigate to Plugins > Add New Plugin and search for “Ultimate Blocks”. Then simply click on the ‘Install Now’ button and activate the plugin.

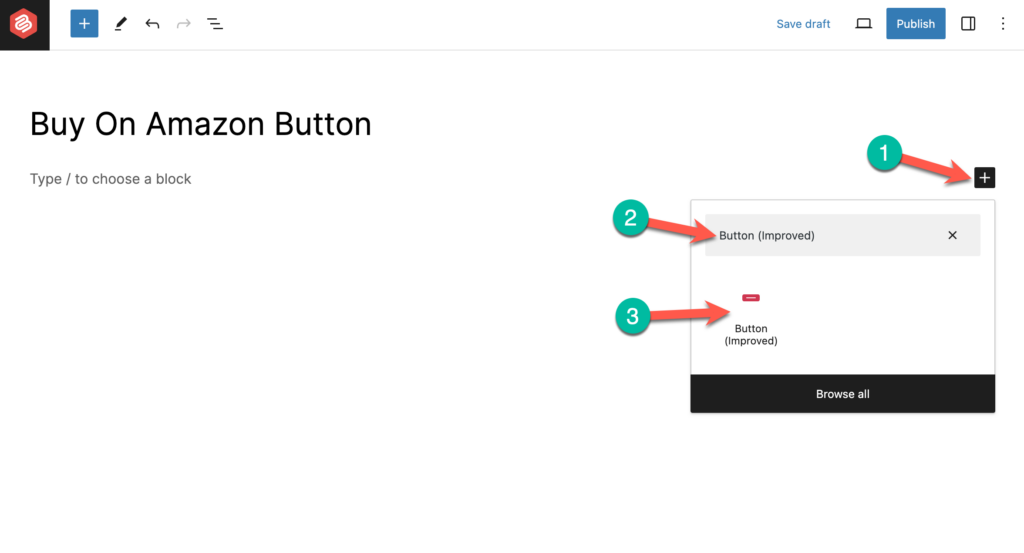
Step #2: Insert the Button (Improved) Block
Now go to the WordPress Post/Page where you want to add ‘Buy On Amazon’ button.
Then simply enter the ‘Button (Improved)’ block by Ultimate Blocks. Just search for the button and click on ‘Button (Improved).

Then type ‘Buy On Amazon’ and enter your Amazon affiliate link.
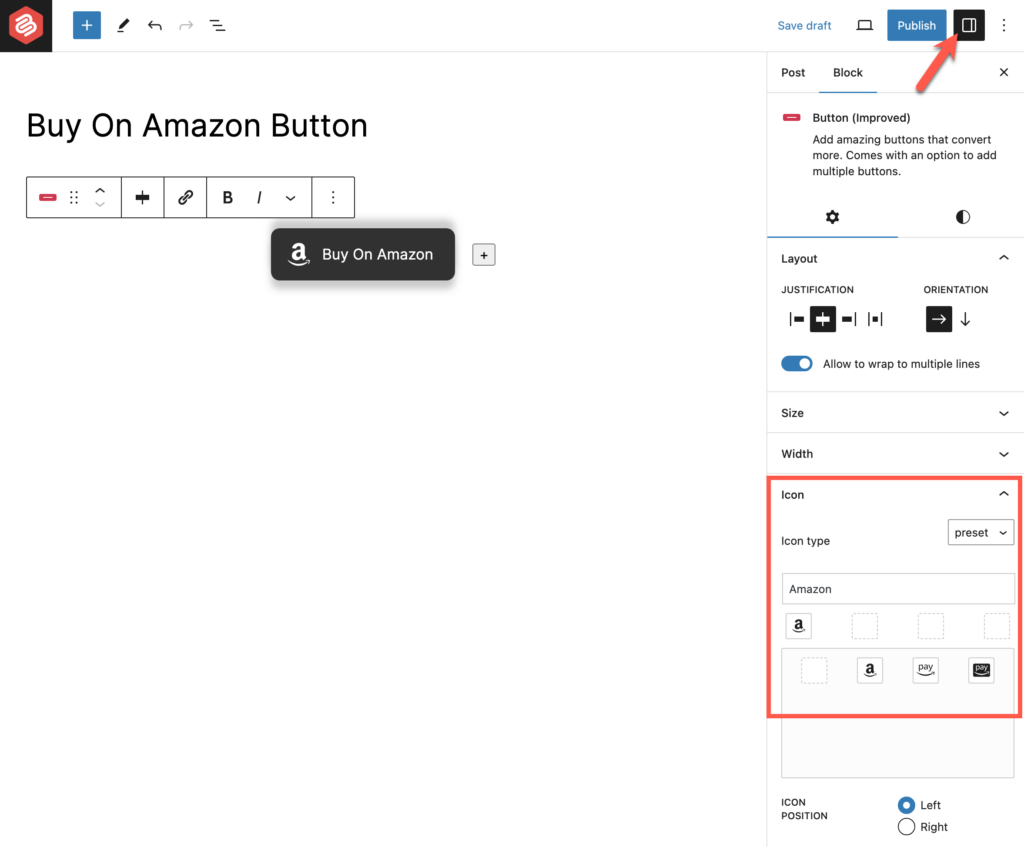
Step #3: Add ‘Amazon’ Icon to the Button & Customize It
Now click on the ‘Settings’ icon from the higher right-hand side corner. From the icon section, select ‘preset’ as Icon type and search for Amazon. And then select the Amazon icon.
From the right hand side, you can add Amazon icon. Just click on the box beside ‘Selected icon’ and search for Amazon. And then select the ‘Amazon’ icon.

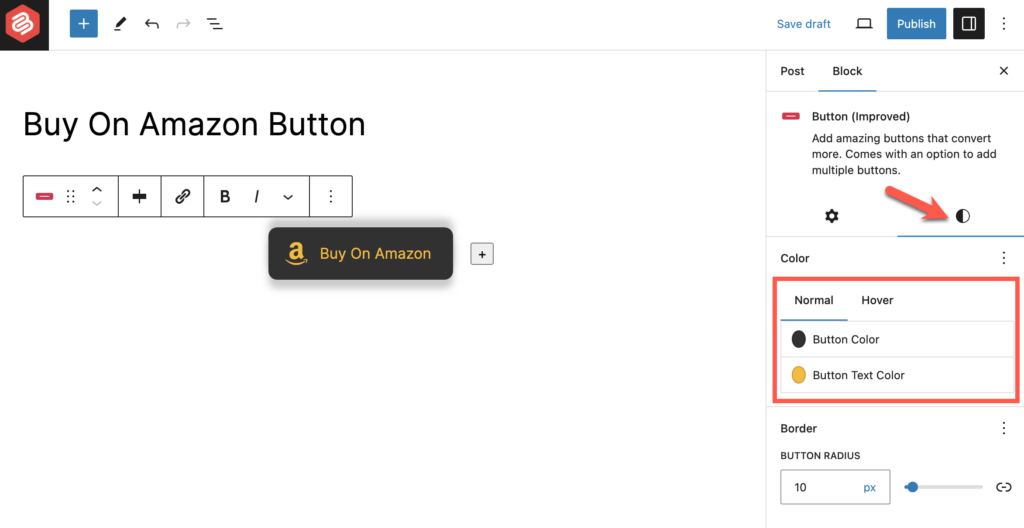
You can also change the button color and color on hover from the Styles tab.

That’s it. You’re done.
Conclusion
I hope this quick tutorial helped you to add Amazon buy button to your WordPress posts/pages.
If you have any questions regarding this, feel free to ask us via commend.
Also Read:

Leave a Reply