Are you looking to make your website’s content more accessible and user-friendly? Recently, we explored the simplicity of creating a download link in WordPress. Today, we take it a step further.
Learn how to enhance your user experience and significantly boost your downloads by incorporating a sleek, easy-to-use download button on your WordPress site’s posts or pages.
Join me as we dive into this quick and straightforward guide, complemented by a concise 1-minute video, ensuring you can implement this feature effortlessly. Ready to elevate your site’s functionality? Let’s get started!
Adding a Download Button In WordPress
WordPress has a default button block that allows you to add simple button. Just go to your post editor, click on the ‘+’ sign, and search for ‘Buttons’. Then add it on the editor.
But if you want to add a noticeable download button, you need to use a plugin. Here we will be using the Ultimate Blocks plugin to add download button to your WordPress post/page.
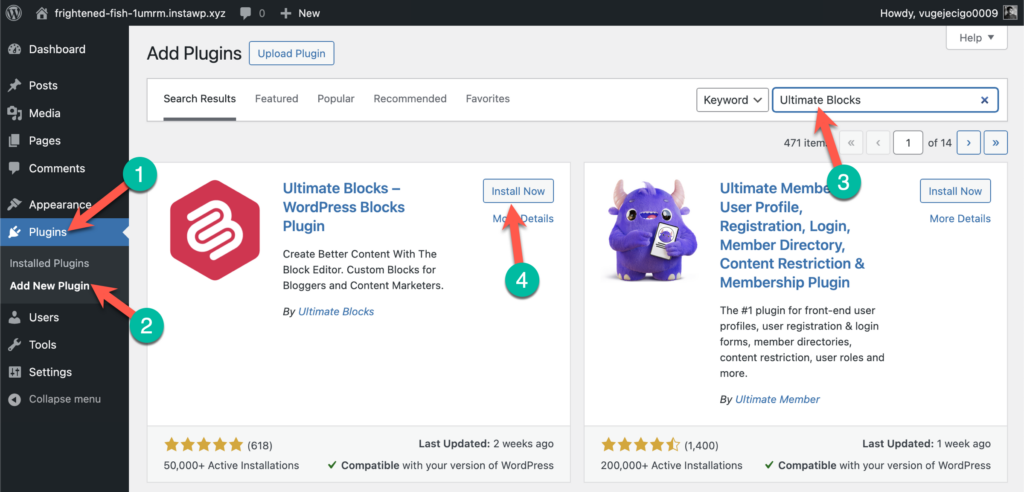
Step 1: Install the Ultimate Blocks Plugin
Just go to WordPress Dashboard and navigate to Plugins > Add New Plugin and search for ‘Ultimate Blocks’. Then install and activate the plugin.

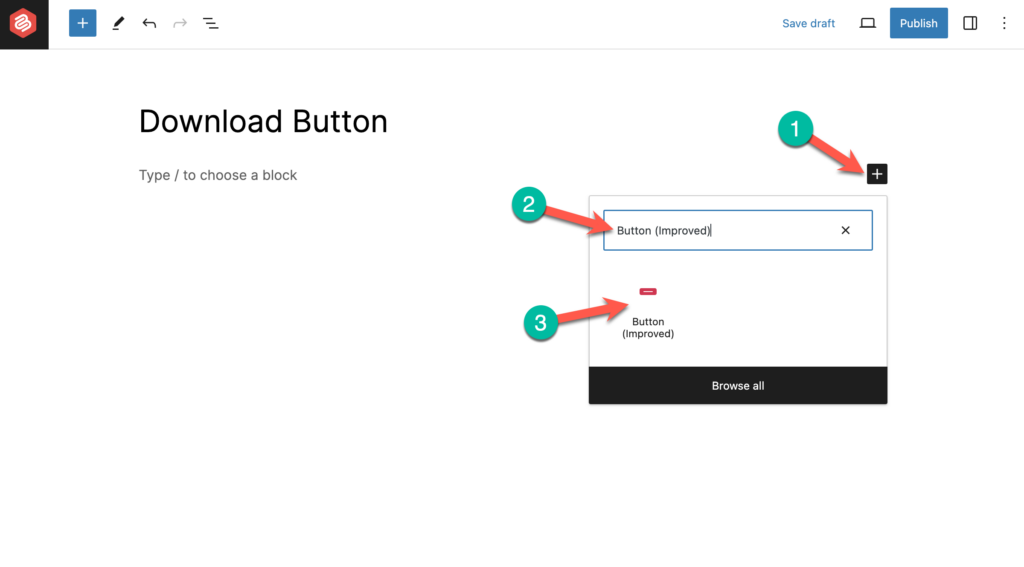
Step 2: Add the Button (Improved) Block
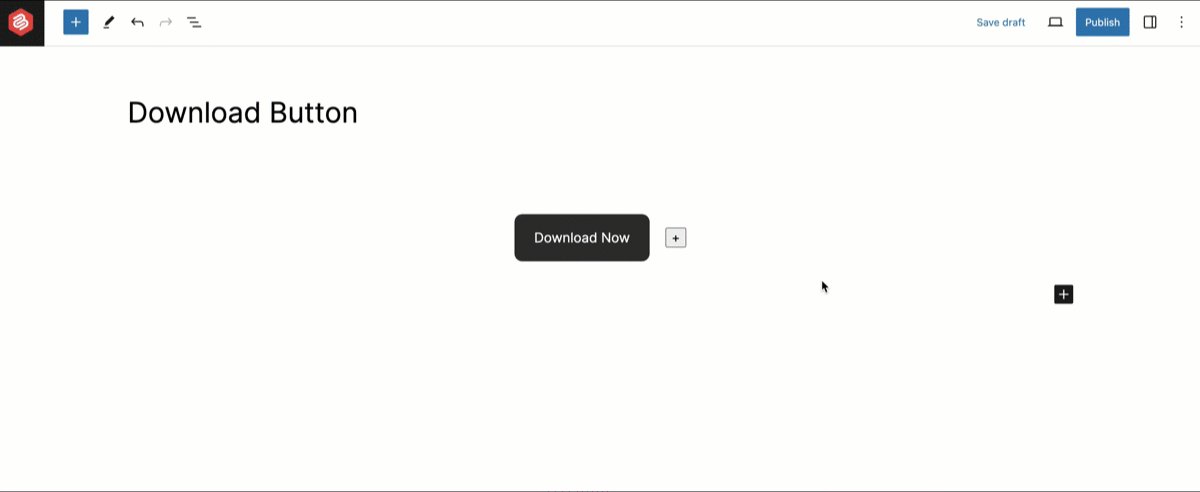
Now go to the post/page where you want to add the download button. Once you’re in the Editor, click on the ‘+’ icon and search for ‘Button (Improved)’ block. Then click on the block to add it.

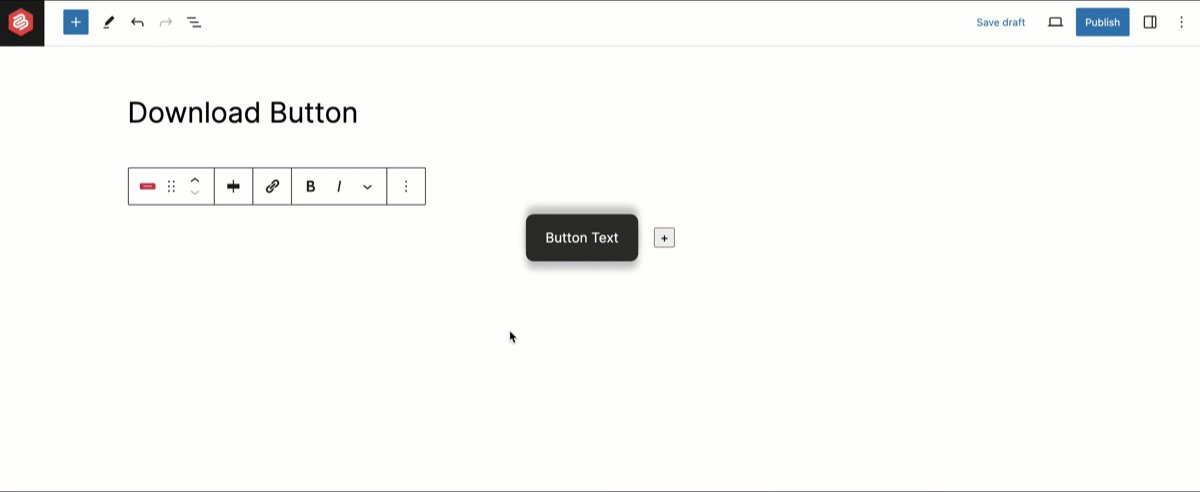
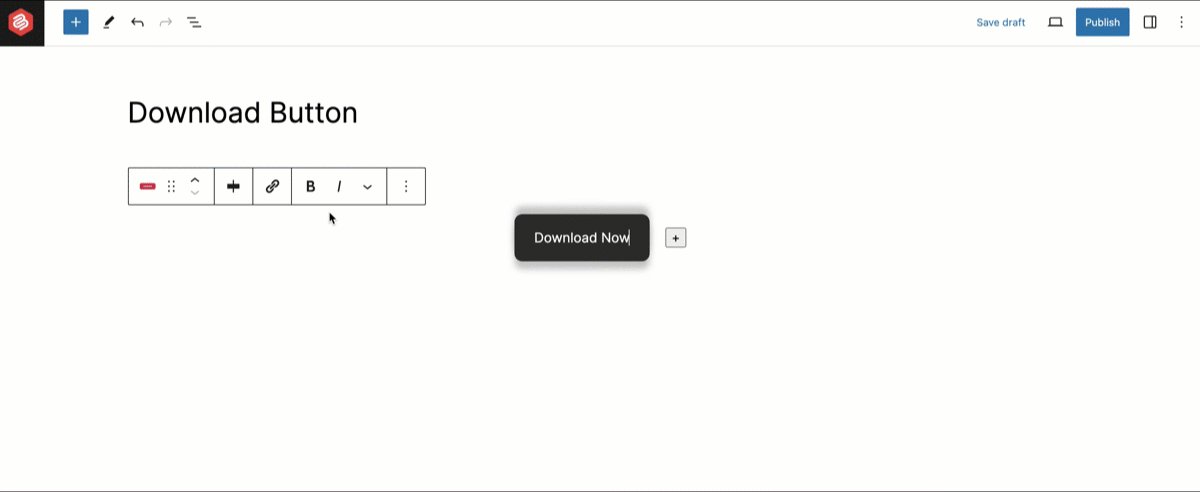
Step 3: Add Text & Download Link
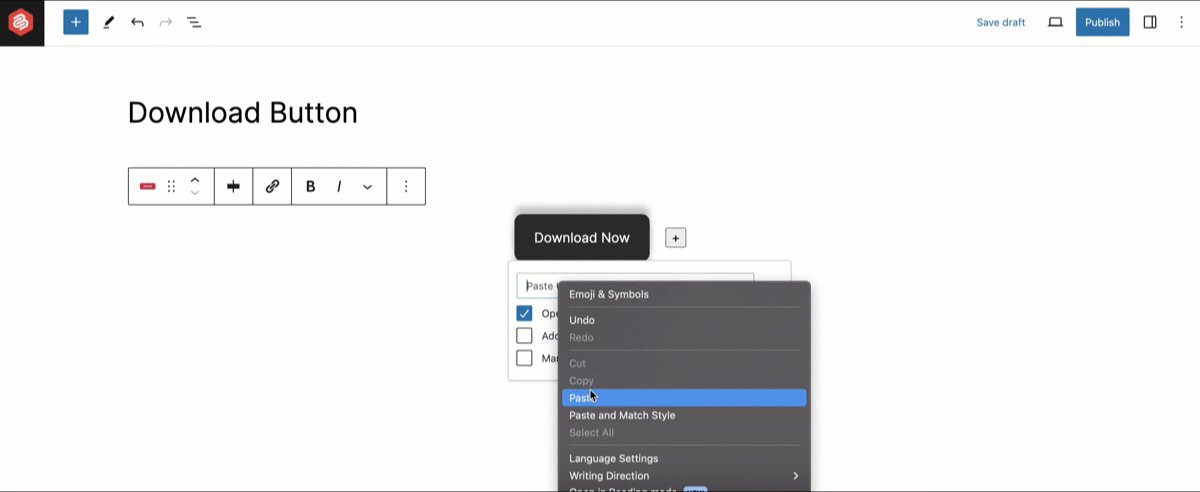
Now change the text to ‘Download Now’ and add the download link to the button. (Learn: how to create a download link in WordPress).

Step 4: Customize the Button
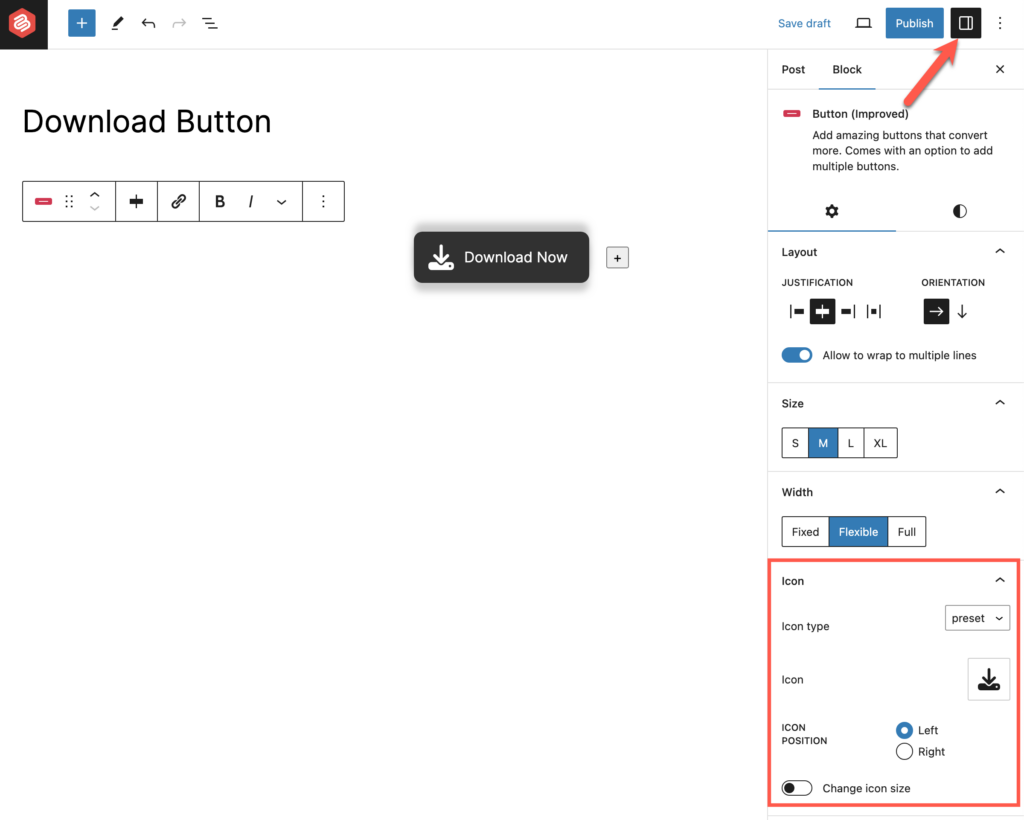
Now click on the ‘Settings’ icon from the higher right-hand side corner and select an icon from the Icon section.

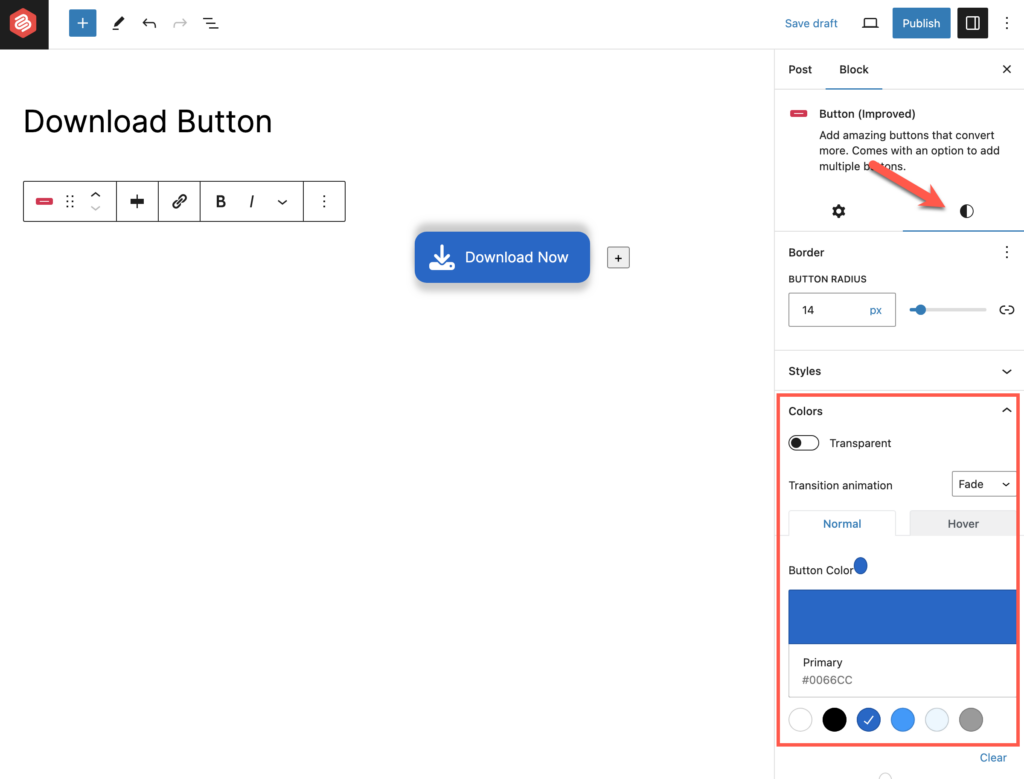
Then move to the ‘Styles’ tab and change color from the color section.

Hope this quick tutorial helped you. If you have any questions, please comment below.
Hand-Picked Related Posts:

Leave a Reply