
Headings are the unsung heroes of your WordPress content. They capture attention and guide visitors through the maze of your posts and pages.
Yet, even the most magnetic headlines occasionally need a dynamic duo to sparkle truly. Enter the humble icon: a small addition that can significantly boost your website’s visual appeal, enhance clarity, and inject personality.
But how exactly do you pair icons with headings to create this effect? It’s simpler than you might think. This post will walk you through seamlessly integrating icons into your headings.
Let’s dive in and explore how you can make your headings not just seen, but remembered.
Adding an Icon to a Heading in WordPress
As WordPress doesn’t have any default option to add icons to the editor, you need to use a plugin for that. Here we will be using the Ultimate Blocks plugin. It’s a must-have plugin for the Block Editor.
Now let’s get started.
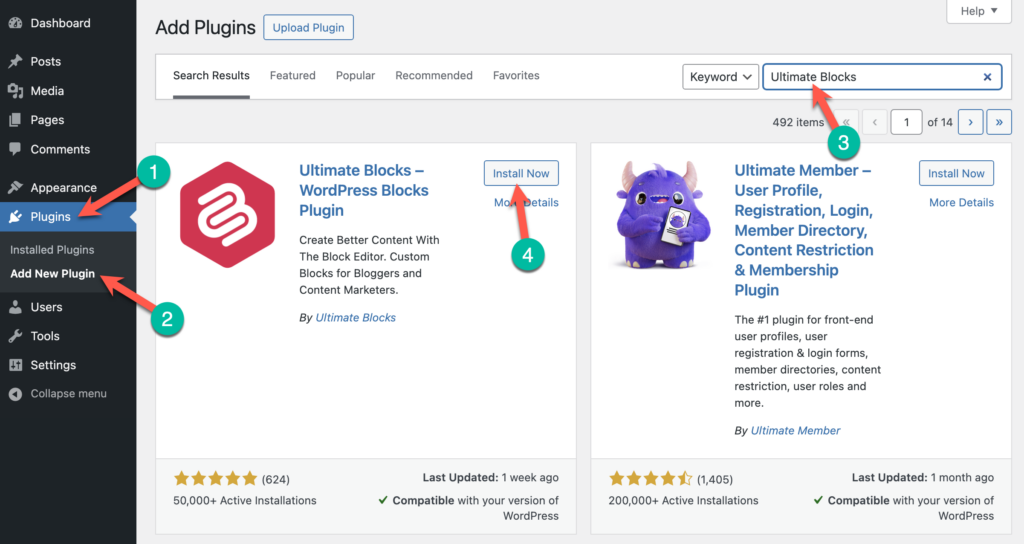
Step 1: Install the Ultimate Blocks Plugin
First, go to your WordPress Dashboard and navigate to Plugins > Add New Plugin. Then search for Ultimate Blocks and install & activate the plugin.

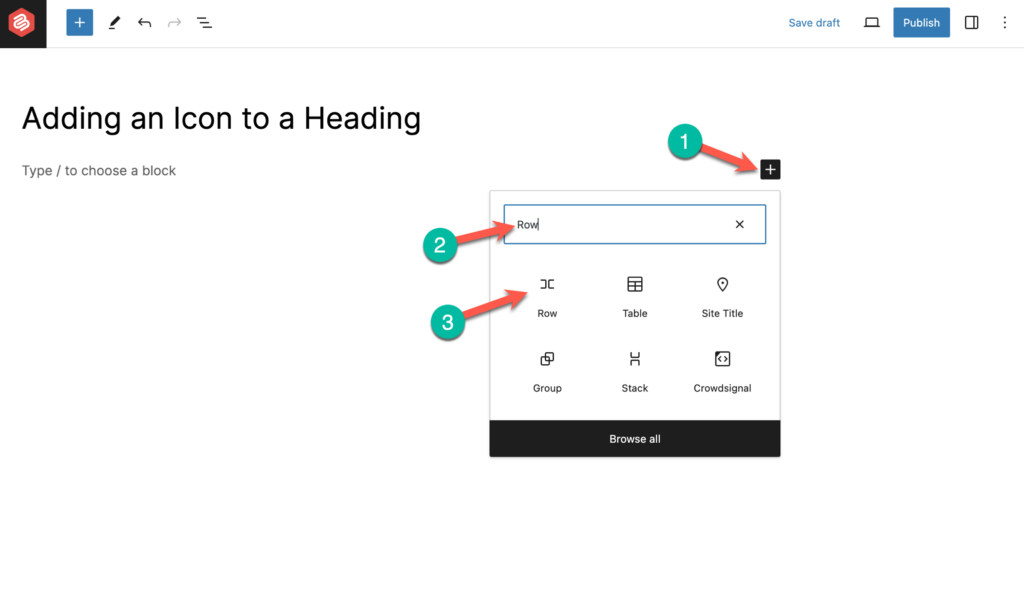
Step 2: Insert the Row Block
Now go to the post/page where you want to add an icon with a heading. Once you’re in the editor, click on the + icon (1) and search for ‘Row’ (2). Then click on the Row block to insert it (3).

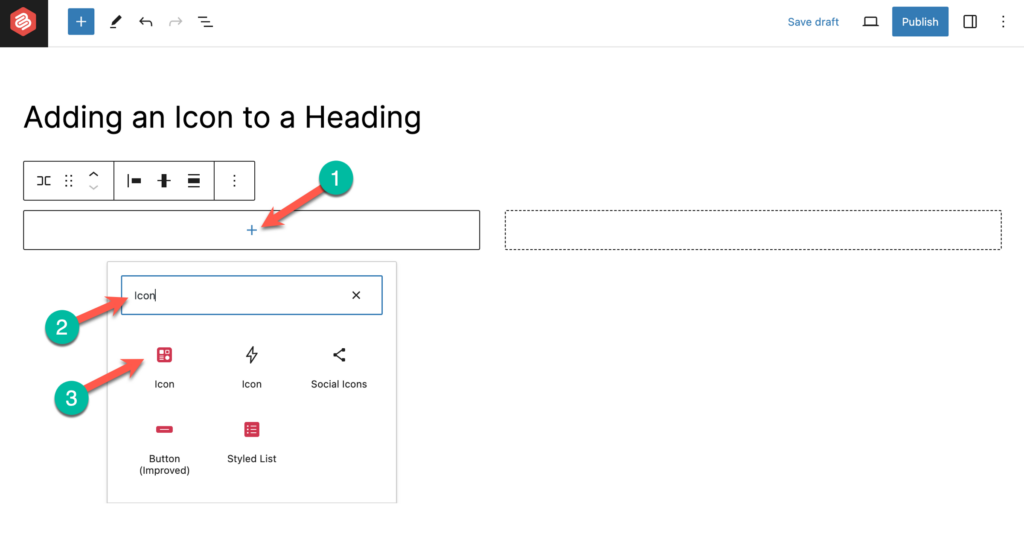
Step 3: Insert the Icon Block
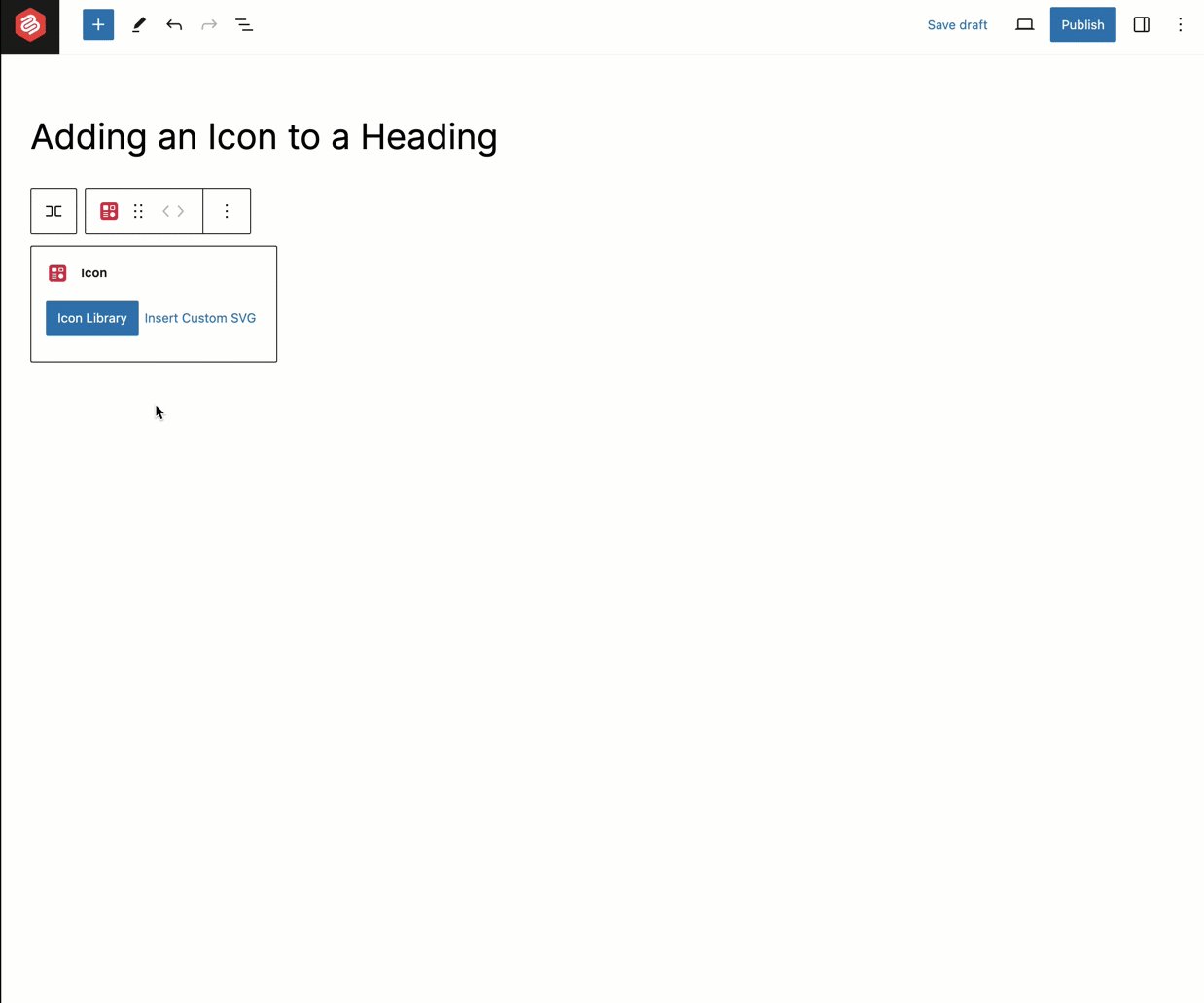
Click on the first + icon and search for the Icon block. Then click on it.

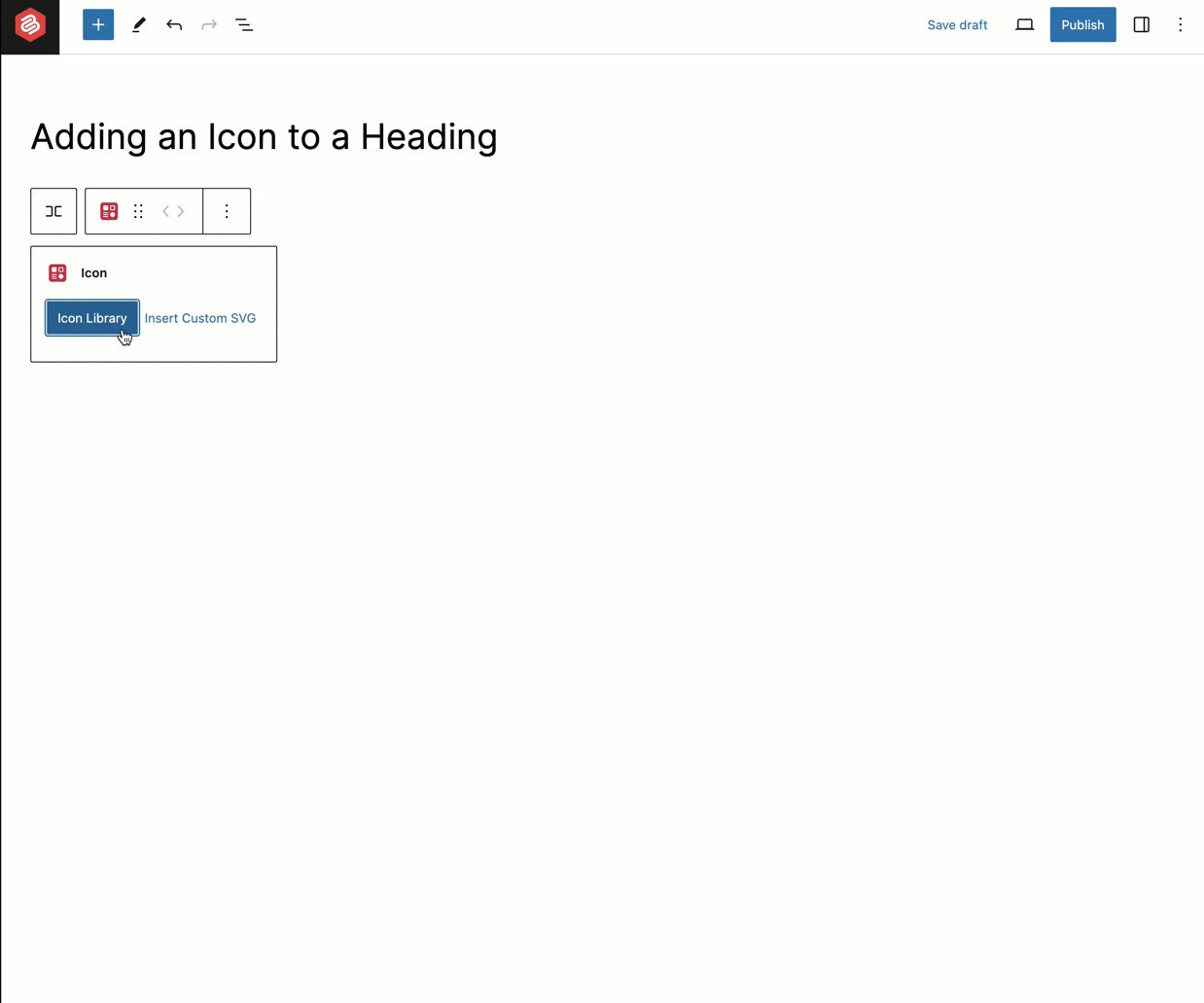
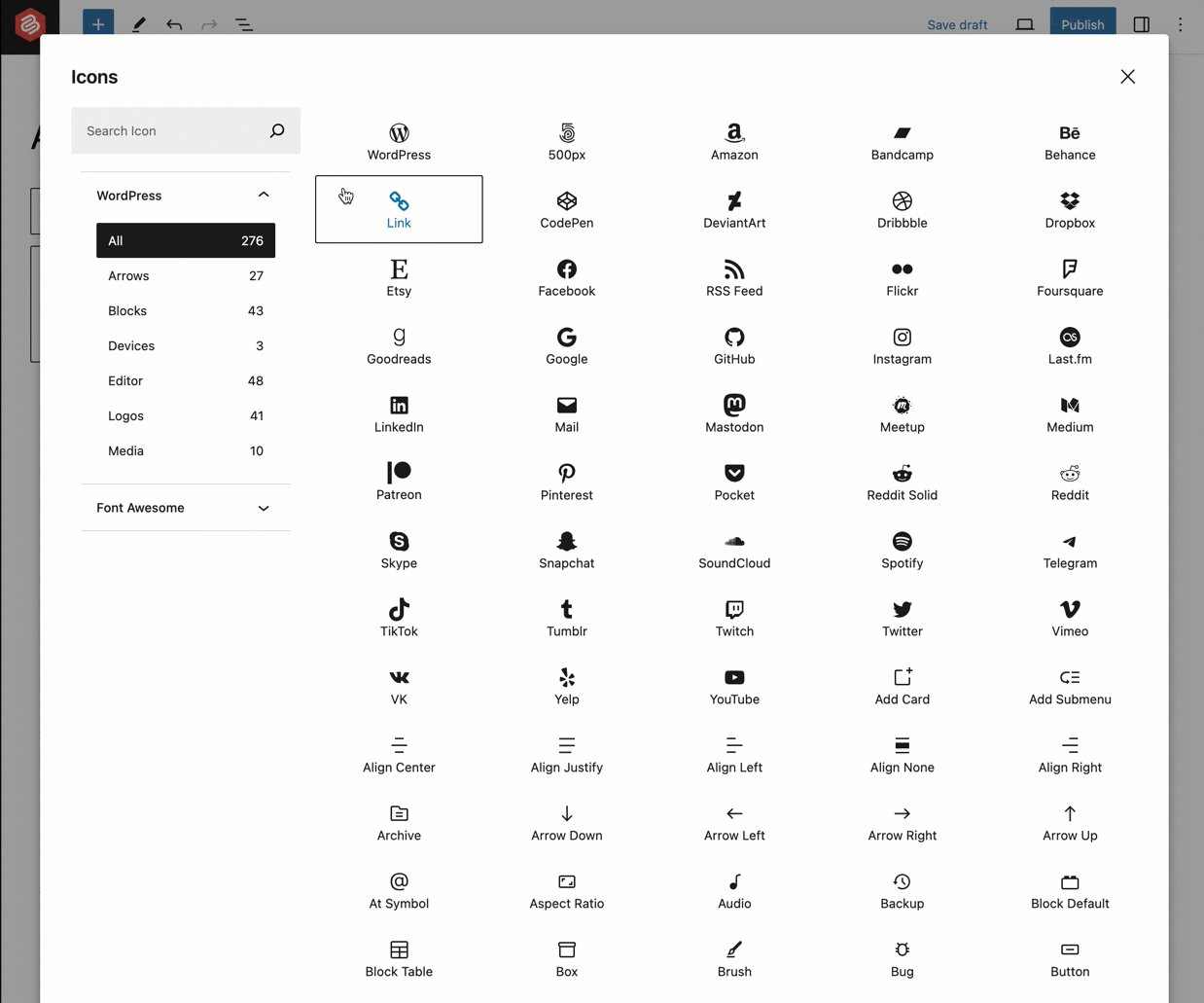
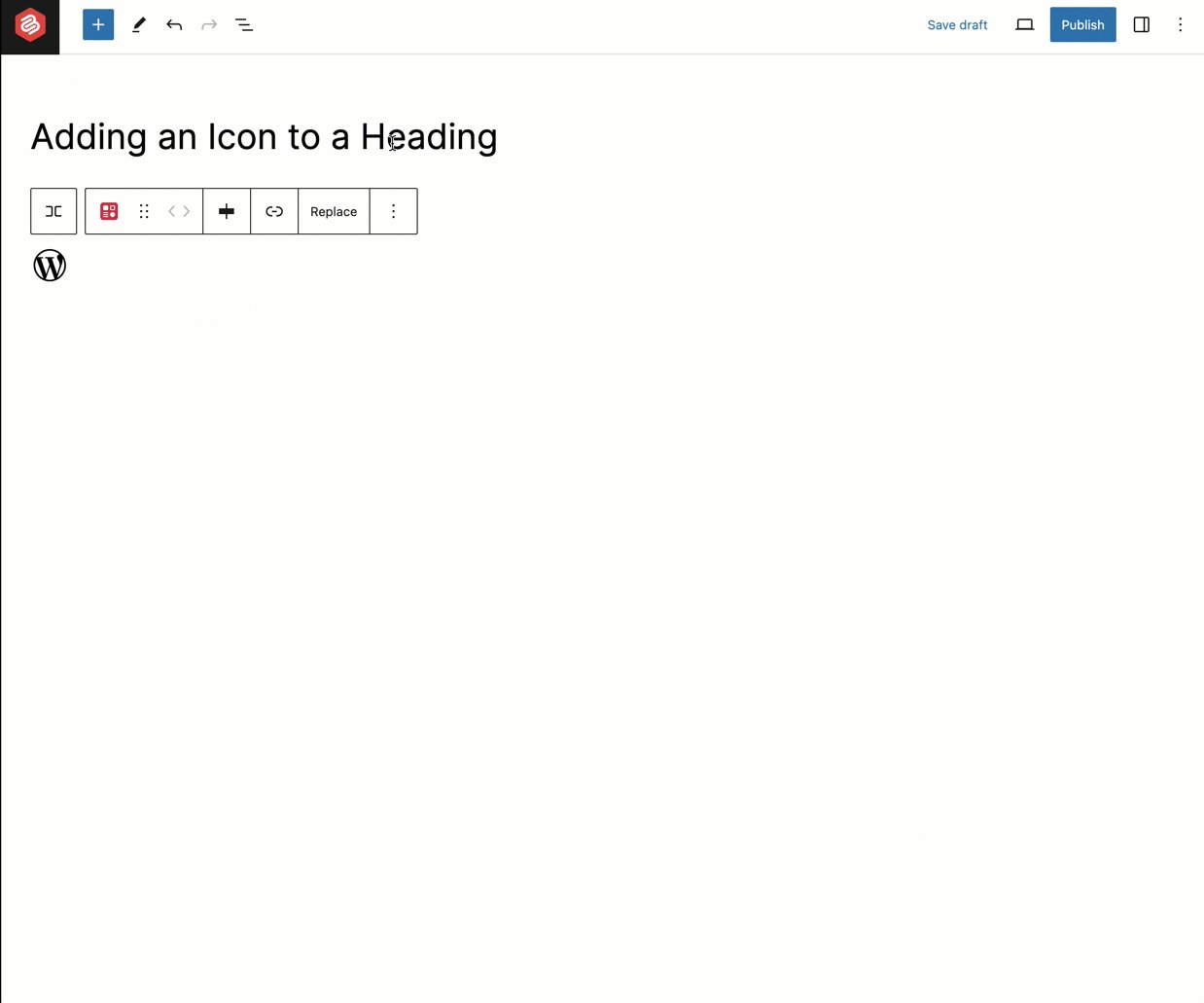
Then click on the ‘Icon Library’ button and choose an icon.

Step 4: Insert the Heading Block
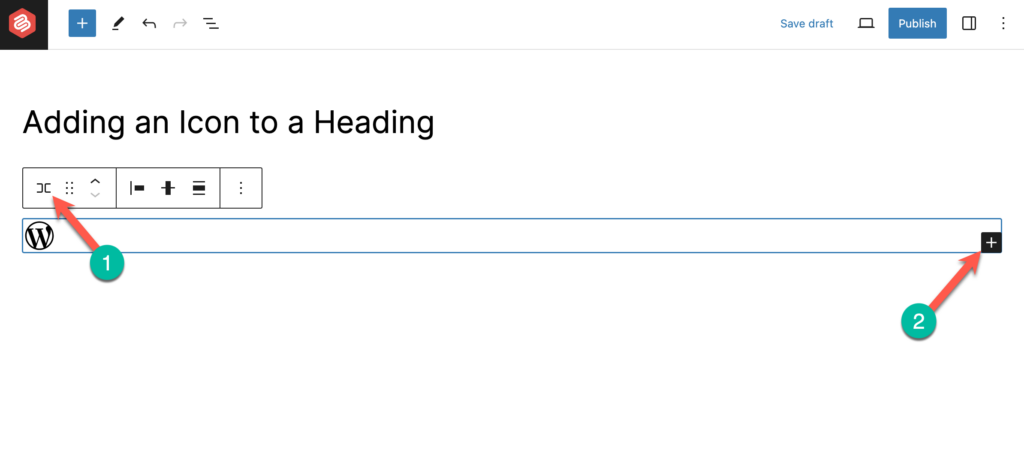
Now select the Row block and click on the + icon.

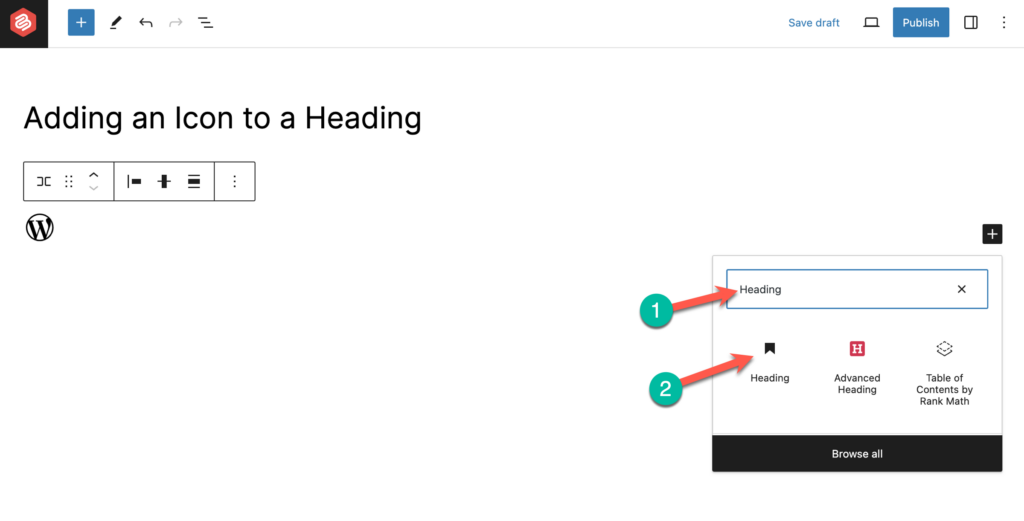
Then search for the Heading block and click on it to insert it.

Step 5: Write the Heading
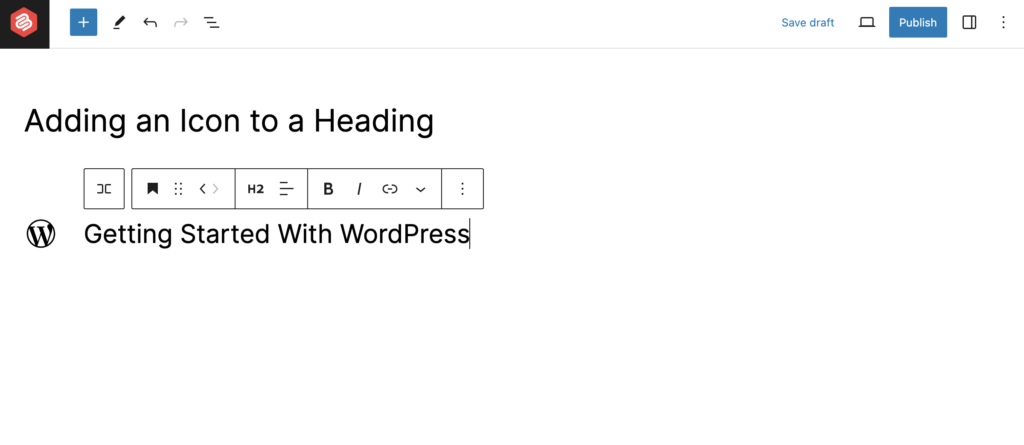
Now, all you have to do is write your heading.

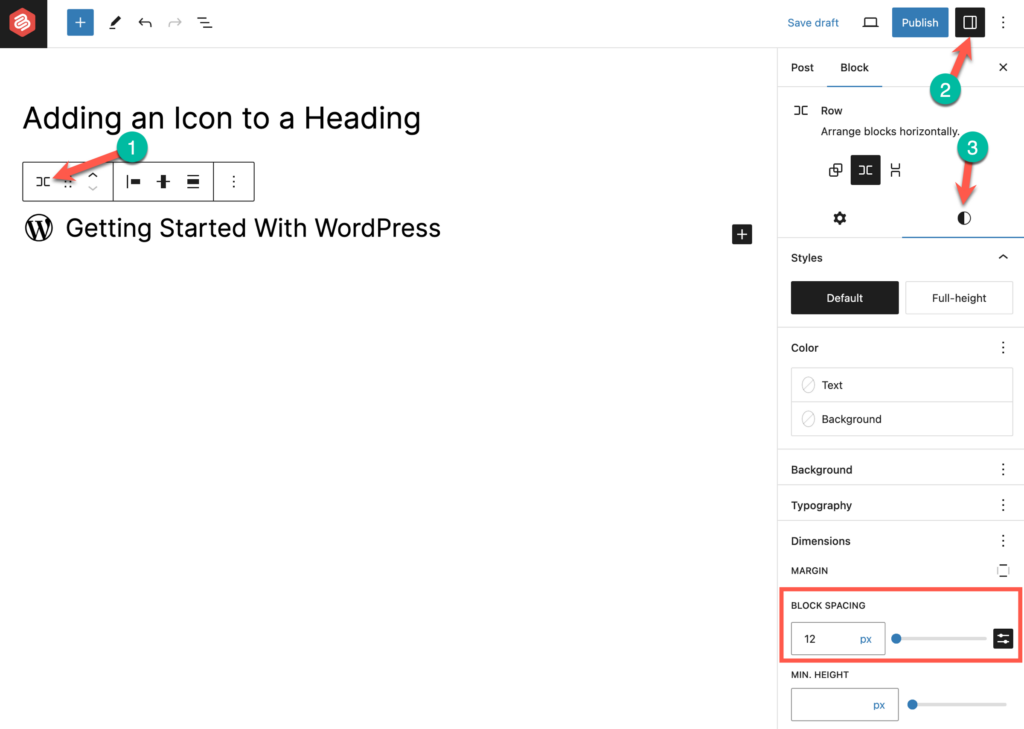
To make the icon heading looks good, you can change the block spacing. Simply select the Row block (1) and click on the ‘Settings’ icon (2) from the higher right-hand side corner. Then move to the Styles tab and change ‘Block Spacing’.

That’s it. Your icon and heading is ready.
Final Thoughts
Remember, in the land of WordPress content, every hero deserves a trusty sidekick, and icons are the perfect partners for your heading headlines! If you liked the post, then please share it with your friends and don’t forget to leave your thoughts in the comment box below.
Related Posts:
- How to Add an Icon with Text in WordPress
- How to Add Icons to Buttons in WordPress
- How to Add Social Media Icons to WordPress
- How to Add ‘Icon List’ in WordPress
- How to Add Icons to Menu in WordPress

Leave a Reply