
Tables are beautiful. They allow you to display data in an easy-to-understand way. They can also help you to increase your conversion rates.
But it’s not easy to add tables in WordPress, especially if you are using the old Classic Editor. You need to use either HTML codes or a table plugin for that.
Now the good news is, WordPress has added a dedicated ‘Table Block‘ in the Block Editor. It allows you to create tables within the WordPress editor.
However, the Table block is not enough if you want to create more advanced and beautiful tables. In that case, you need to use a WordPress table plugin.
Here we will show you how to add tables in WordPress in both Block and Classic Editors.
Creating A Table Using The Block Editor
The Block Editor of WordPress comes with a super-easy way to add tables in your pages/posts. It’s very easy to use. It’s a good solution for creating simple tables.
Using the default Table Block
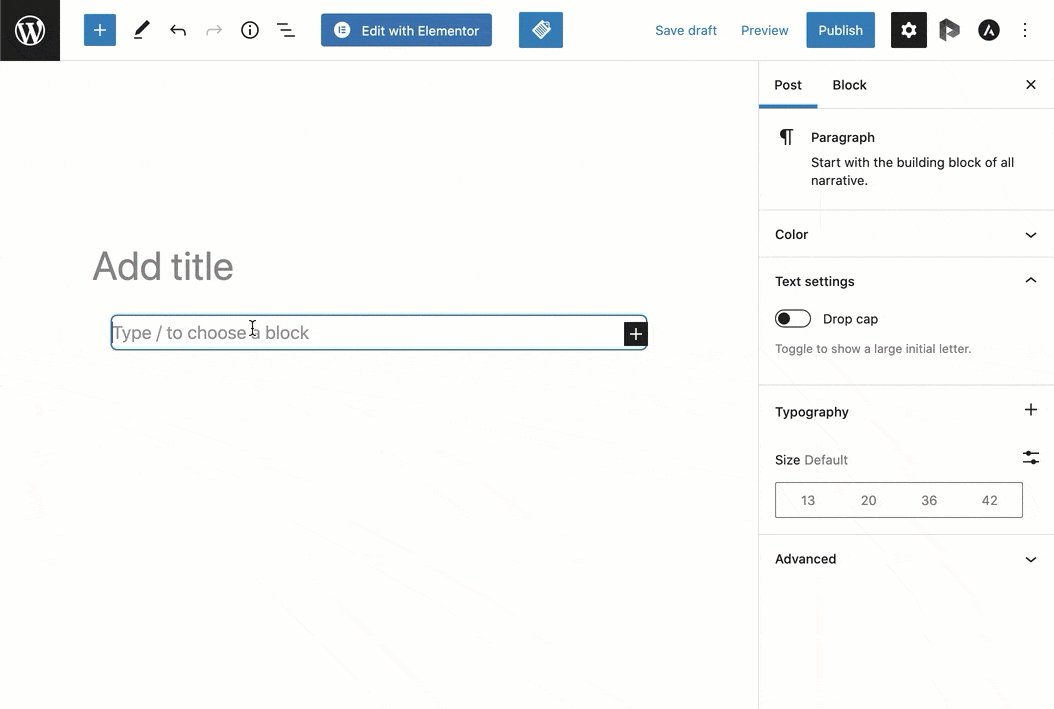
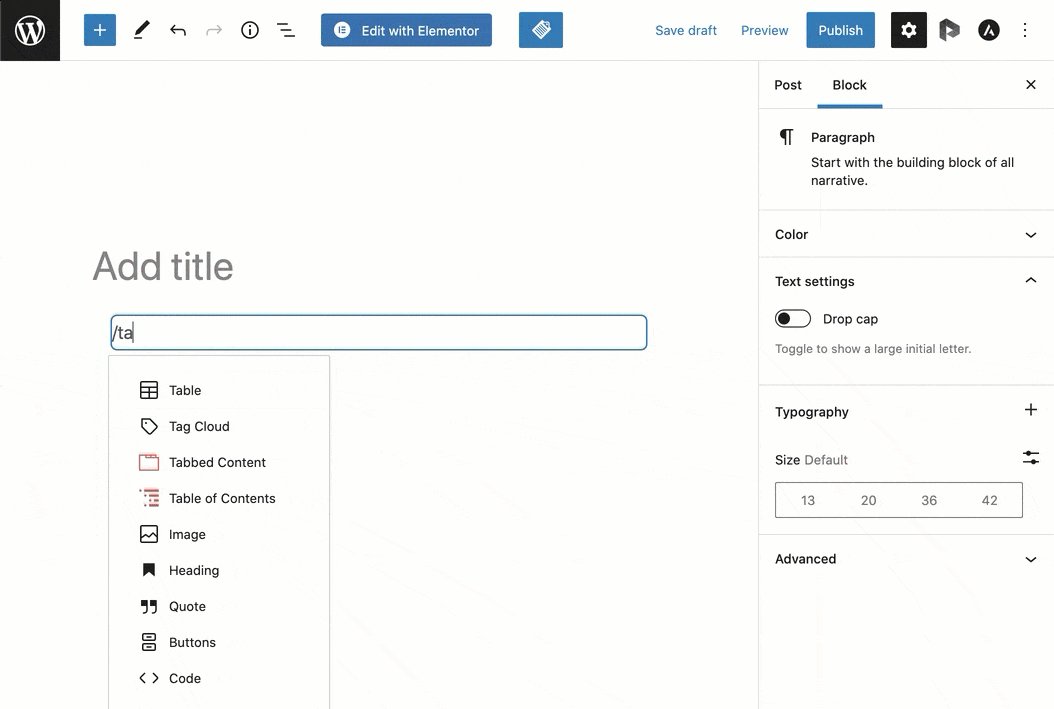
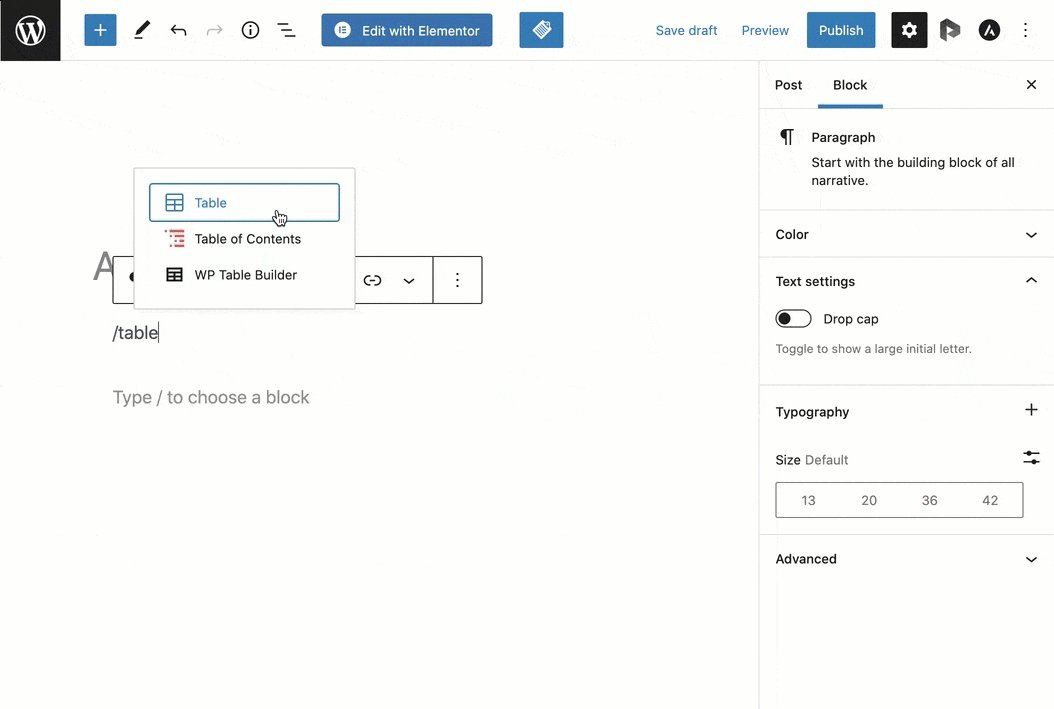
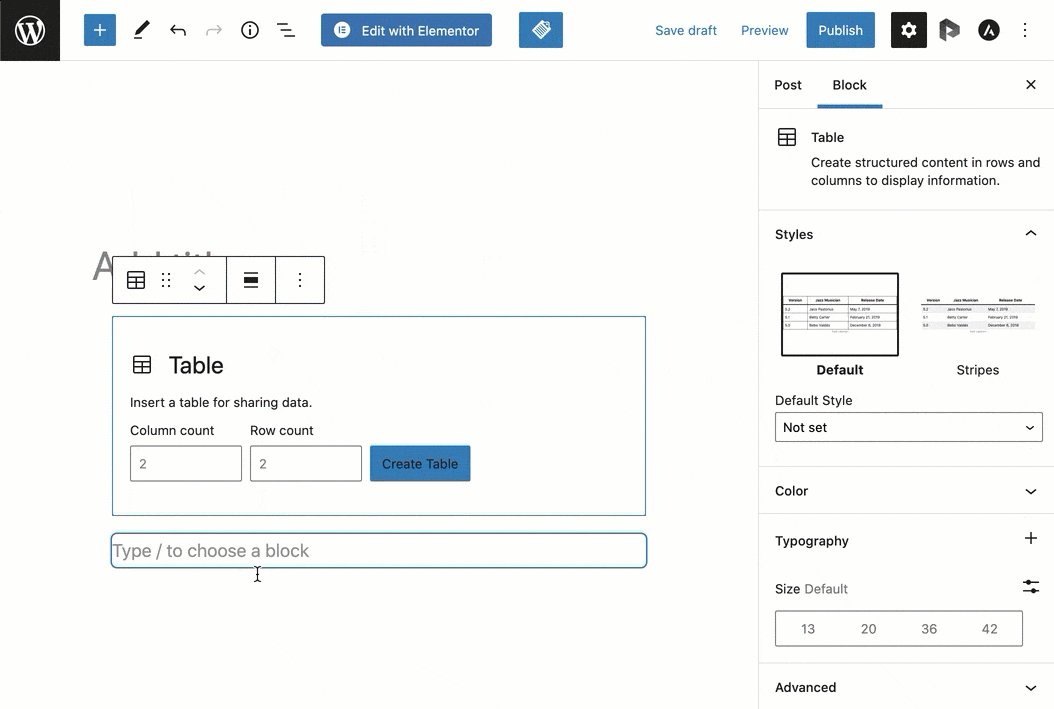
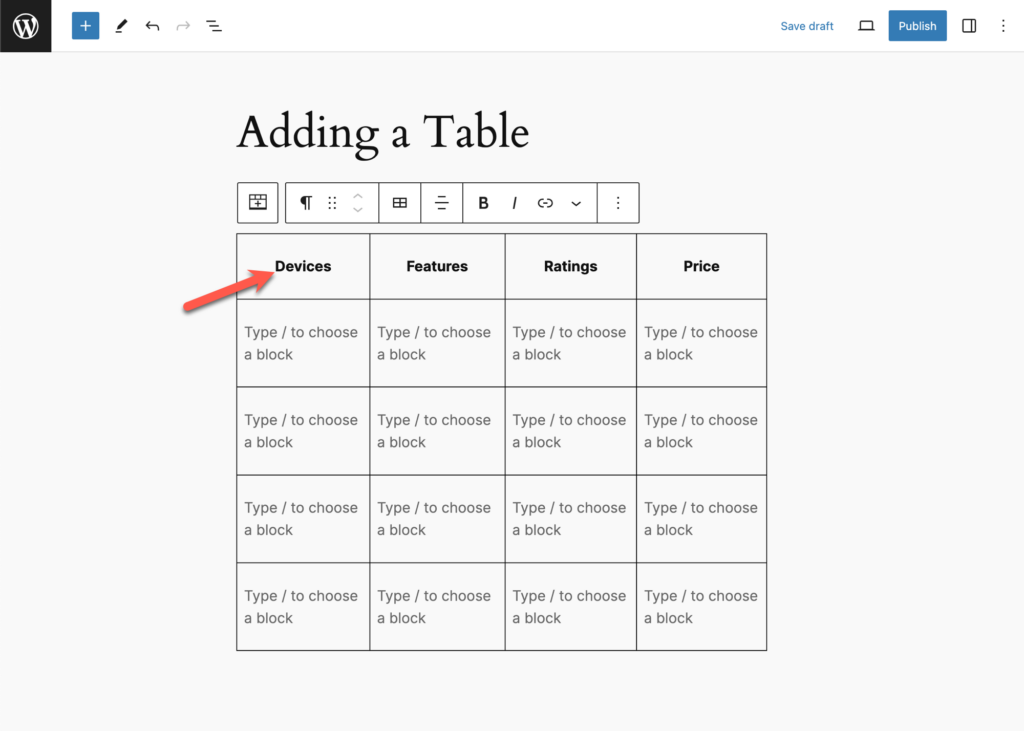
Just go to the post editor and type /table, and click on the ‘Table’ block.

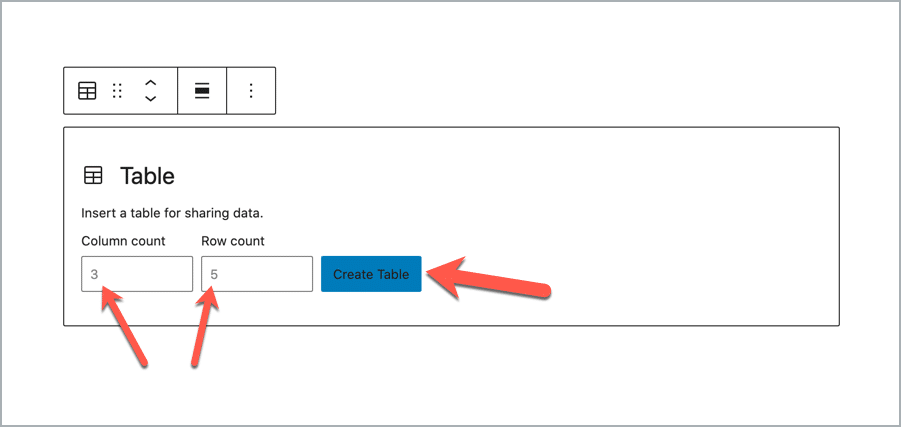
Now you need to choose the number of columns and rows of your table. Then simply click on the ‘Create Table’ button.

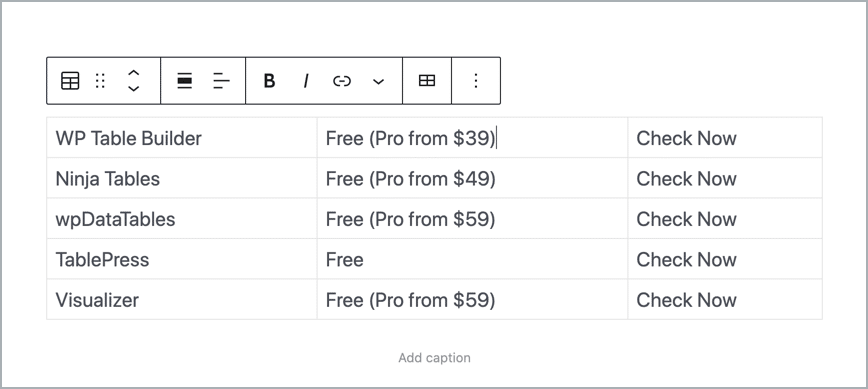
You can type anything in table cells, and those will automatically resize depending on the content size.

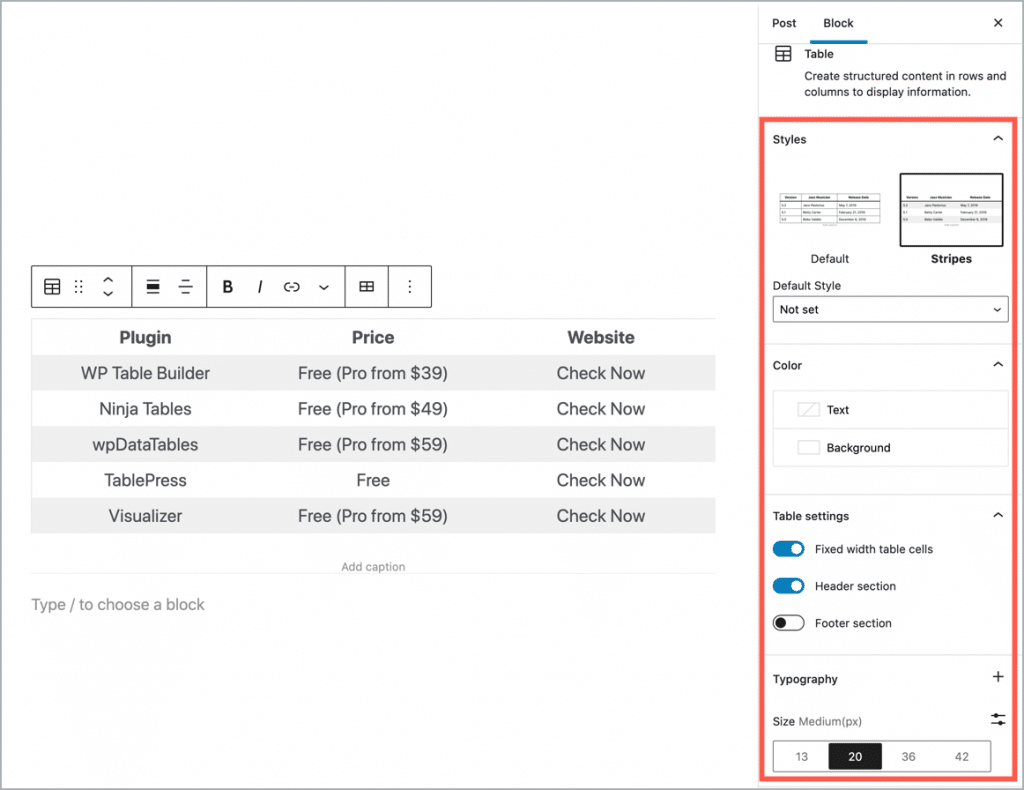
There are some basic settings available in the right-hand side options panel. From there, you will be able to change styles, color, table cells, header & footer sections, and typography.

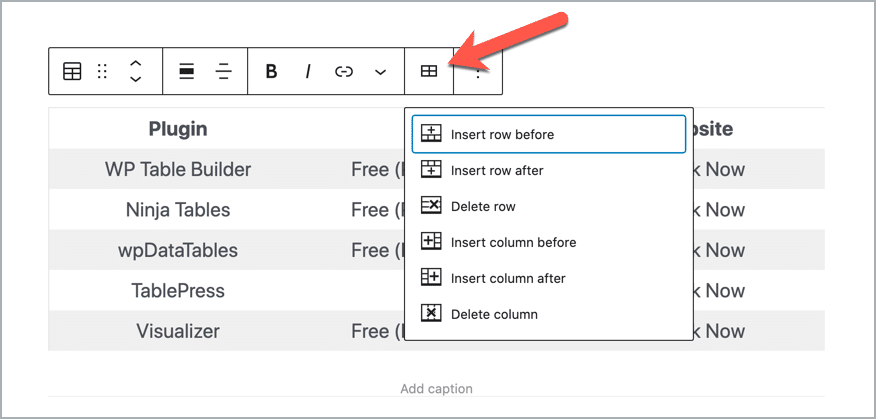
Besides, if you want, you can also add or delete column rows. Just click on the table icon from the table block toolbar.

Using the Table block is the best way to create a simple table in WordPress.
Using the Tableberg Block Plugin
Now if you want to create more advanced tables with images, buttons, and lists, you can use the Tableberg plugin. It comes with a dedicated Table block.
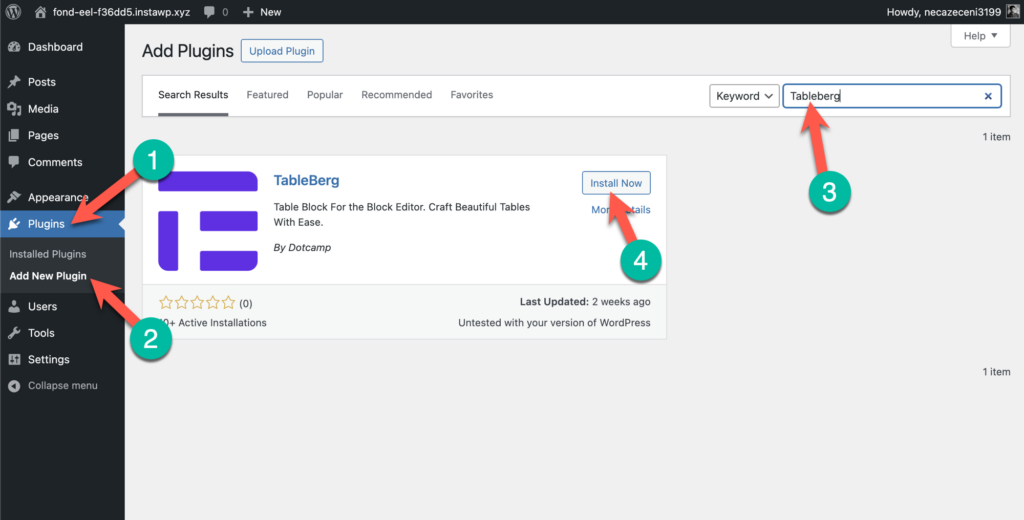
Let’s install the plugin first. Just go to your WordPress Dashboard and navigate to Plugins > Add New Plugin. Then search for ‘Tableberg’ and install & activate the plugin.

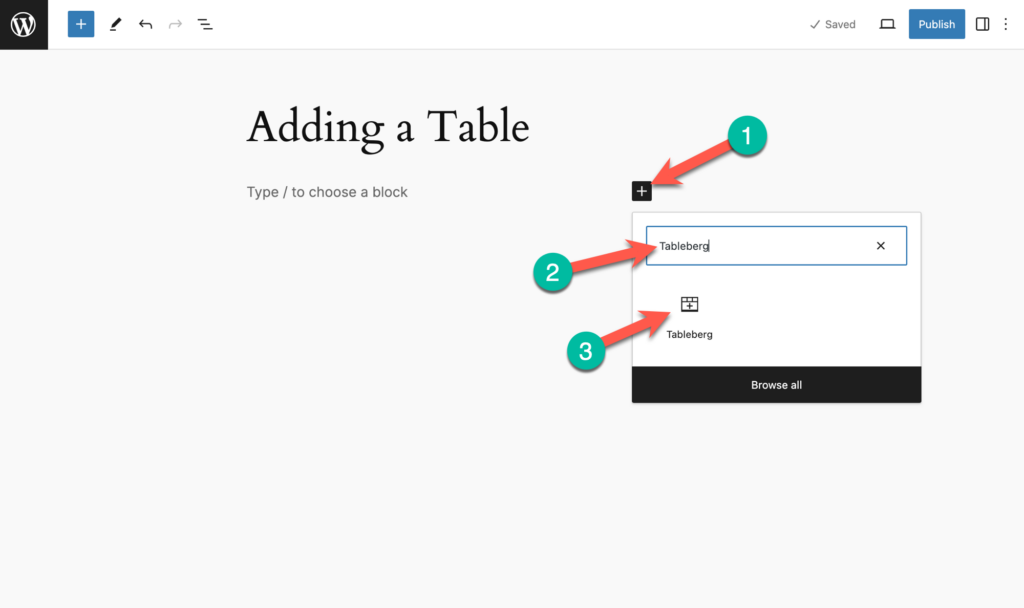
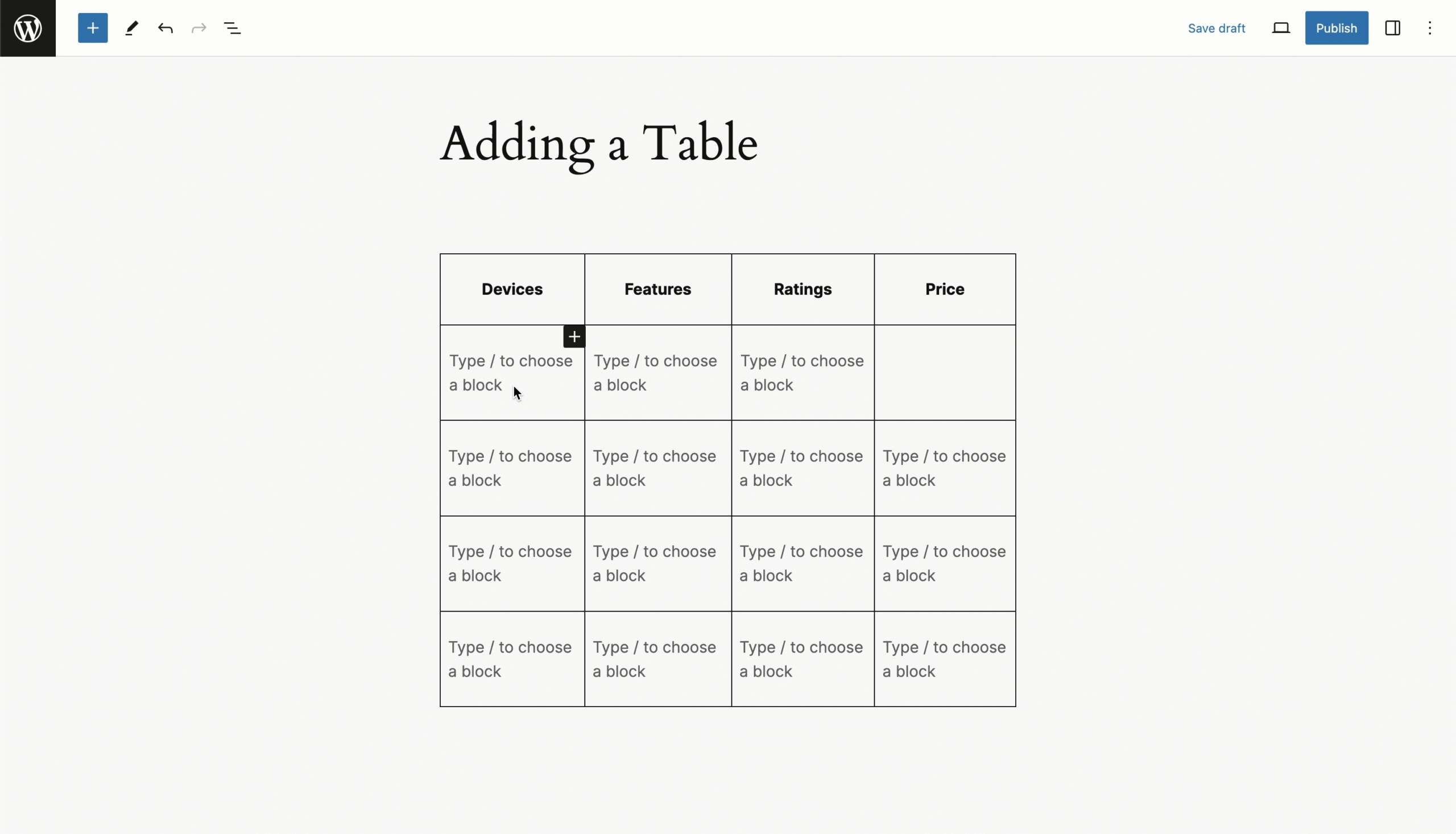
Now go to the post or page where you want to add the table. Then click on the plug (+) sign and search for Tableberg block. Click on the Tableberg block to add it.

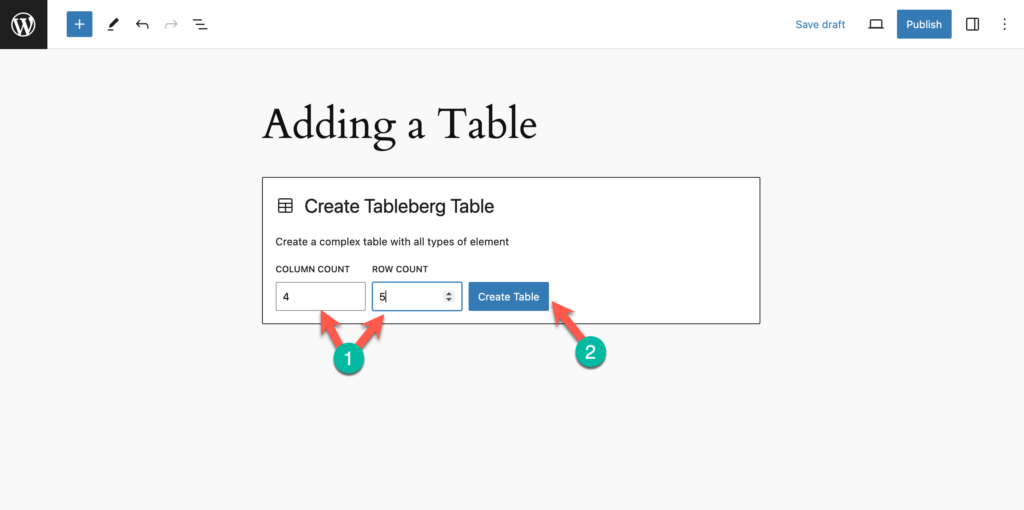
Select the number of columns and rows and click on ‘Create Table’.

Now start adding the content. You can add text by just typing it on the cell.

To add an image to the table, click on + sign and select ‘Tableberg Image’ block. Then upload the image and resize the image.

You can also add lists and buttons to the table.
Creating A Table Using The Classic Editor
To create a table in the Classic Editor, you need to use a plugin.
There are a handful number of table plugins out there. WP Table Builder is the only table plugin that comes with a drag and drop interface. It lets you create beautiful and responsive tables within minutes.
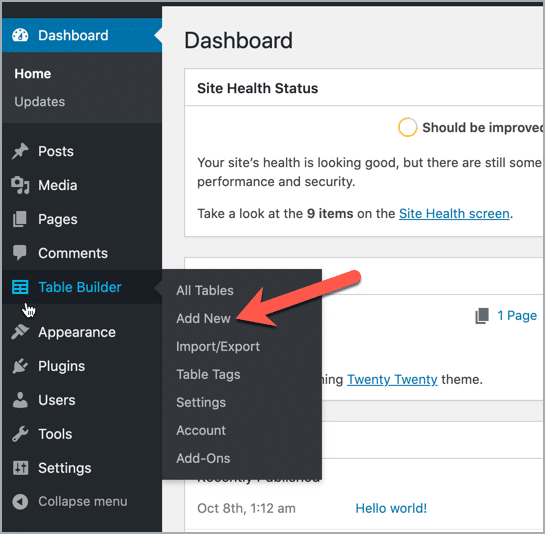
Once you’ve installed and activated the plugin, got to WordPress Dashboard > Table Builder > Add New.

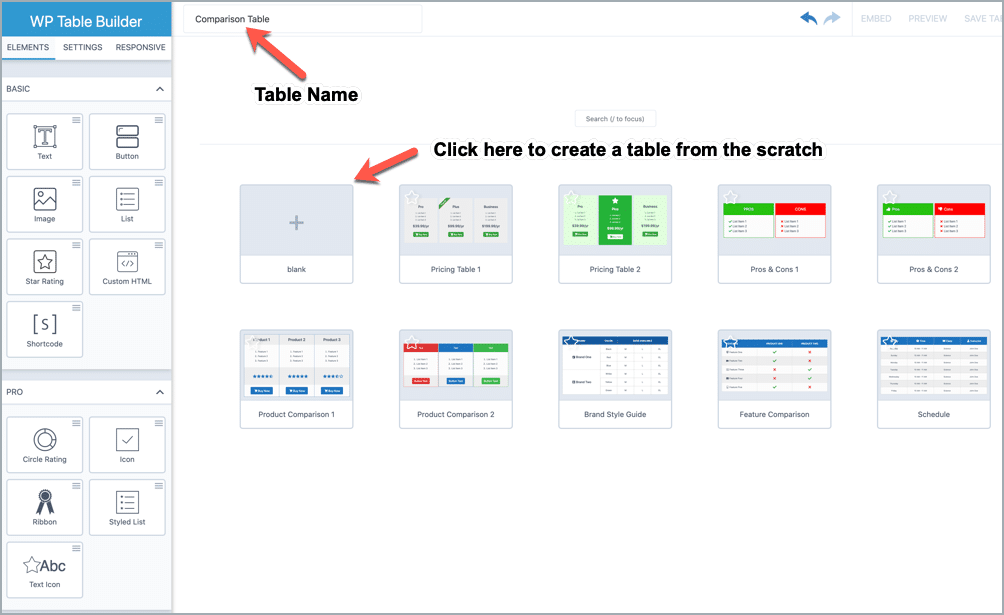
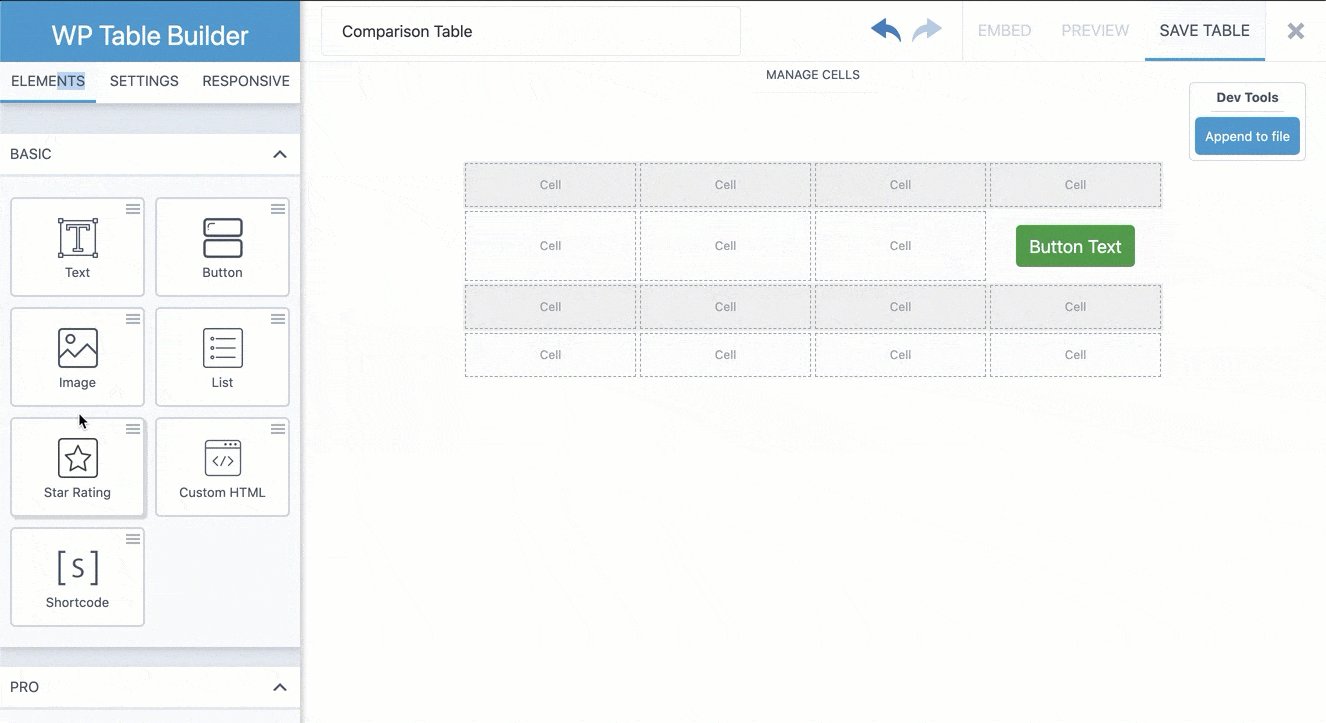
A drag and drop table builder interface will be popped up.
Now give a name to your table and then choose a pre-built template or click on the ‘black’ box to create a table from the scratch.

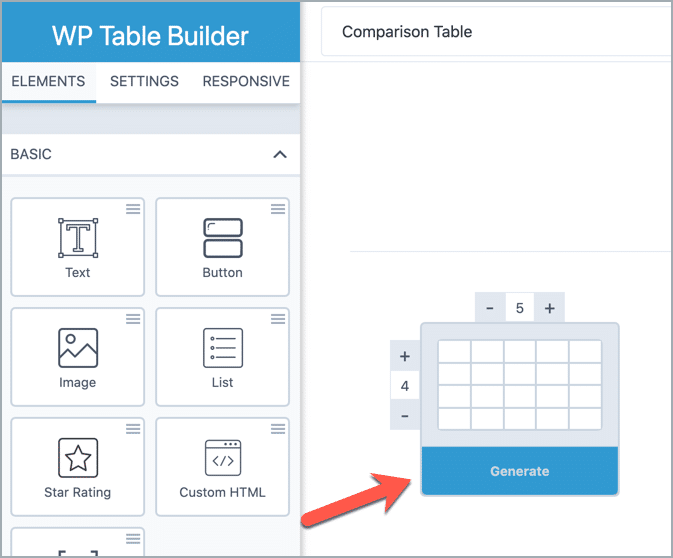
For the sake of this tutorial, we will be creating a table from the scratch. After clicking on the blank box, we need to select the number of rows and columns. And then click on ‘Generate’.

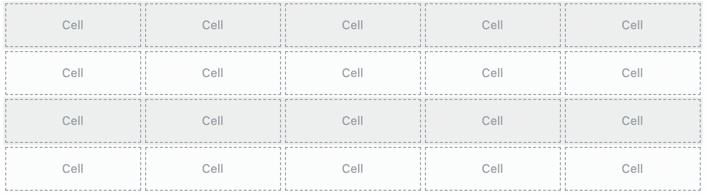
After clicking on ‘Generate’, you will see the rows and columns in action.

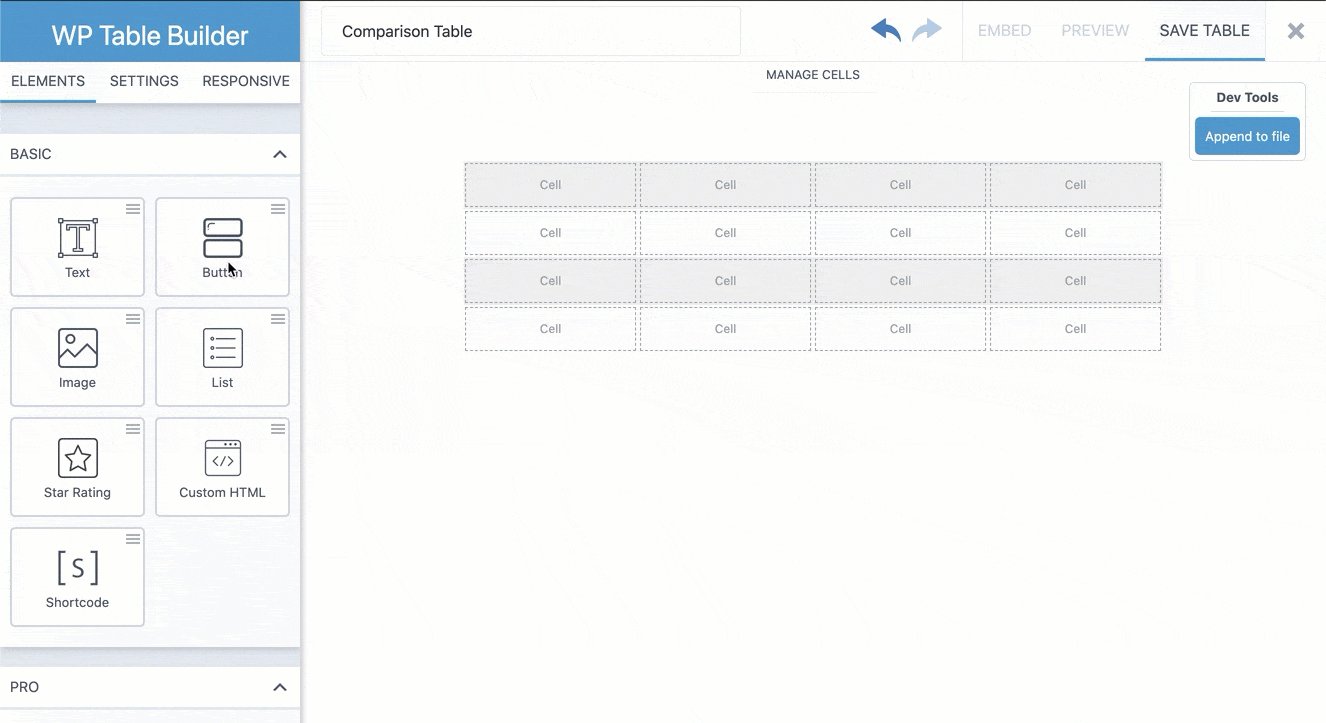
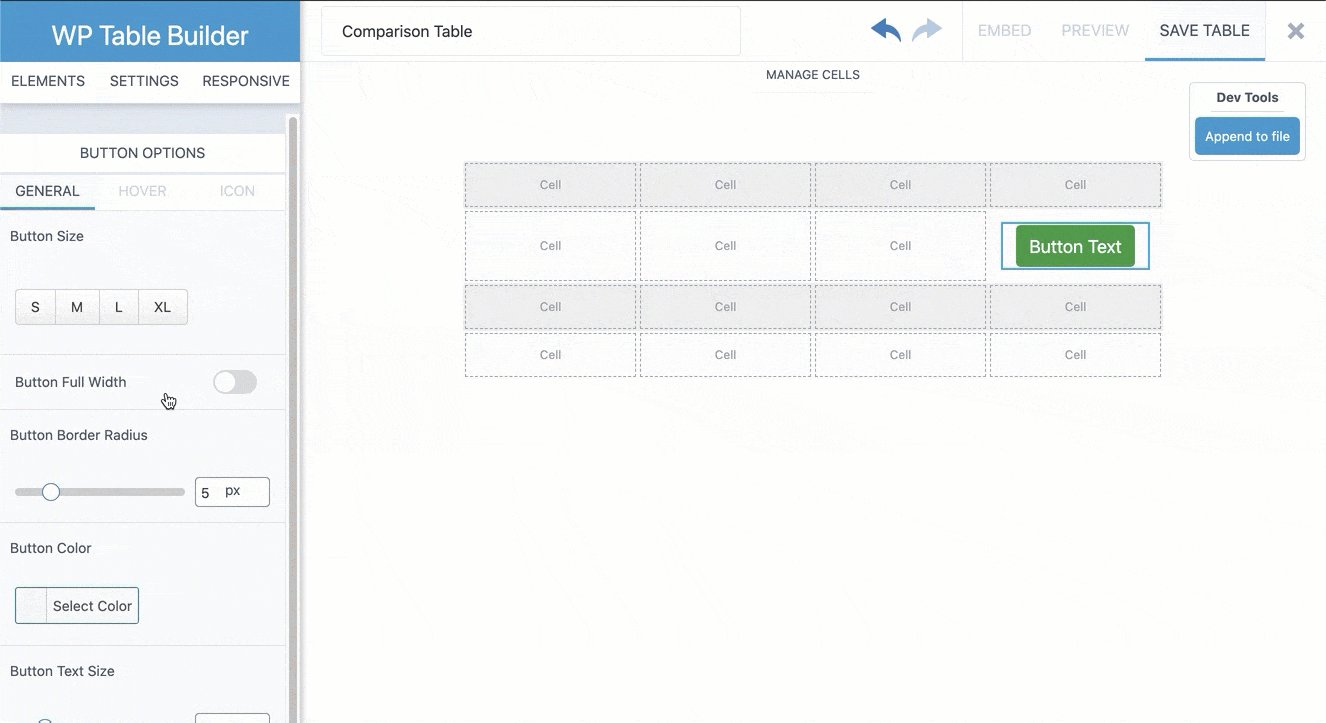
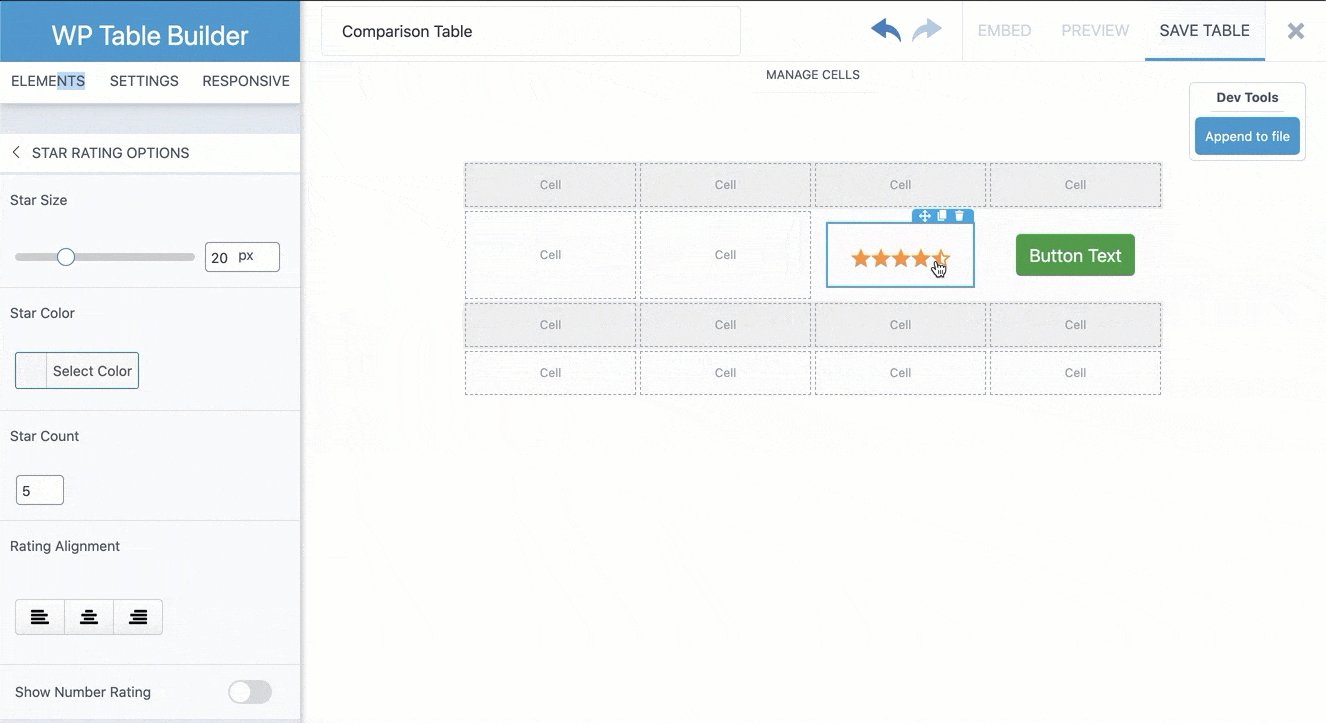
Now you need to drag and drop elements in the table cells. It’s extremely easy. Just drag an element from the left-hand sidebar and drop it into the table cell.

To learn more about how table builder works, check this quick video.
After your table is complete, don’t forget to save the table.
Related Posts:
Final Words
I hope you have got the whole process. If you need to use the table for the general process, it is wise to use the table block of the block editor.
Otherwise, it is recommended to use the WP Table Builder plugin. If you liked the post, don’t forget to share it and share your thoughts through the comment box below.

Leave a Reply