
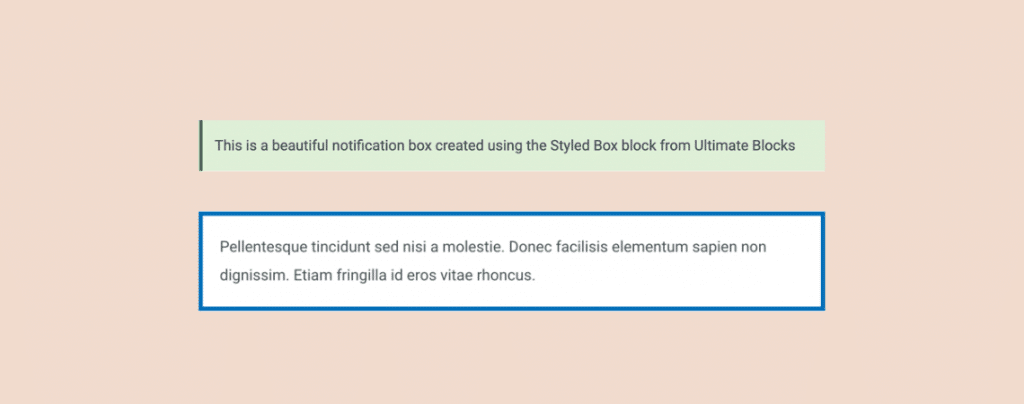
Using styled content boxes in your content can help you highlight any important parts of your content in the form of tips, warnings, or important information.
This usually helps in engaging your readers and making your content look more beautiful and readable.
Creating styled content boxes can be done in WordPress by writing custom CSS. But in this article, I’ll walk you through the steps to create styled content boxes in WordPress.
You’ll learn how to create content boxes without using any CSS or HTML code.
So, let’s get started.
How to Create Styled Content Boxes in WordPress
To create styled content boxes in WordPress, we’ll be using the Ultimate Blocks plugin. This plugin comes with some very useful content boxes for the Block editor. Just follow these simple steps.
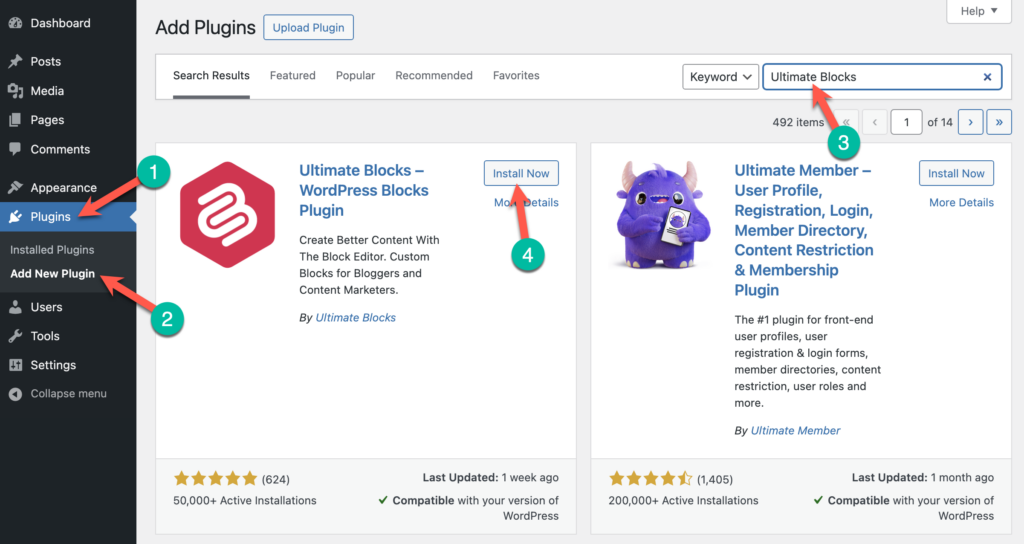
Step #1: Install the Ultimate Blocks Plugin
Go to your WordPress Dashboard and navigate to Plugins > Add New Plugin and search for ‘Ultimate Blocks’. Then install and activate the plugin.

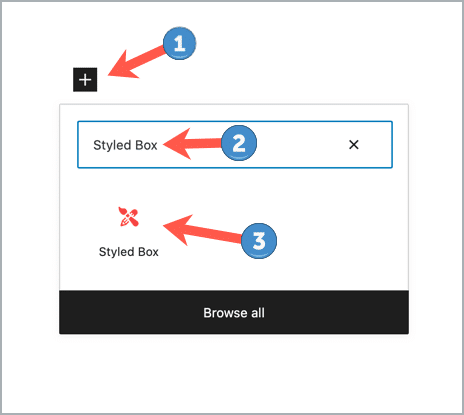
Step #2: Insert the Styled Box Block
Go to the post/page where you want to add a content box. Then click on the + block to add a new block and search for the ‘Styled Box’ block from the Ultimate Blocks plugin. Alternatively, you can also add this block by typing /styledbox in your editor.

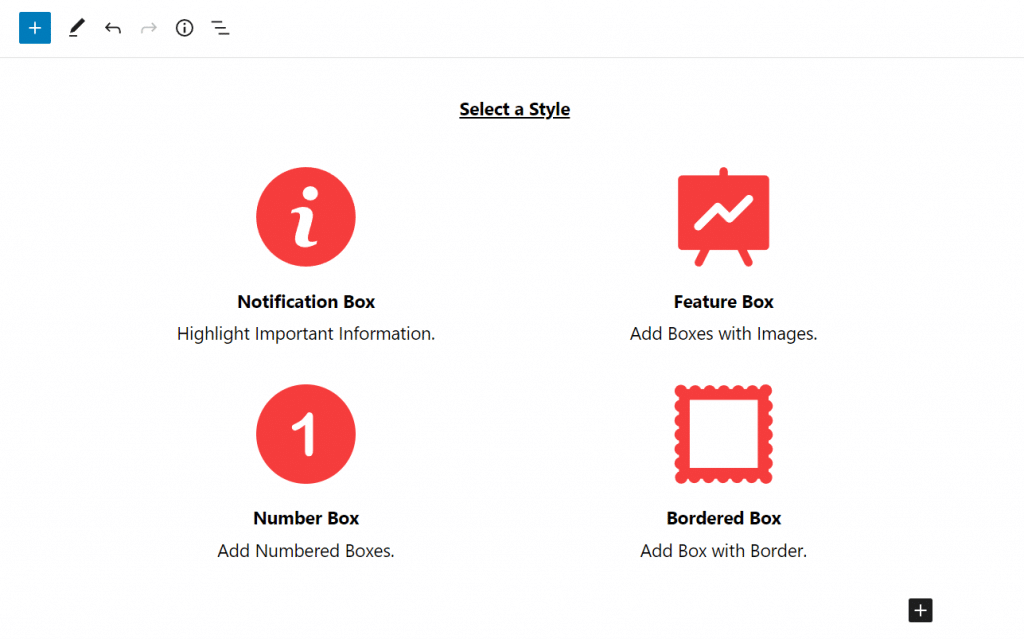
Step #3: Choose a Box Type
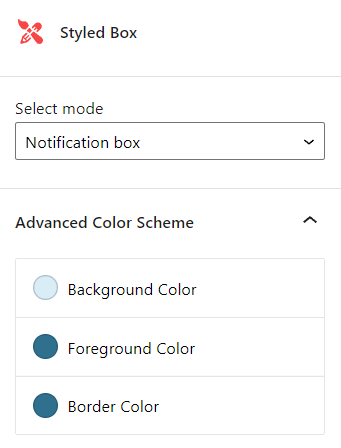
After adding the block, you’ll have to select the style for the content box. You can choose from a Notification Box, Feature Box, Number Box, and Bordered Box.

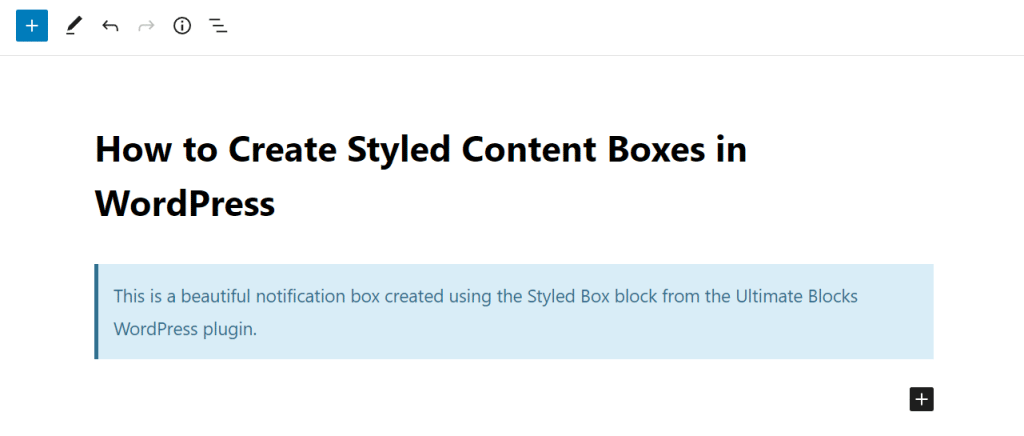
For this tutorial, I’ve selected the Notification Box. Once I select the style, the notification box block is added to the post. Now, you can start writing your content inside the box.

You can also customize the text color, background color, and foreground color of the box from the block settings.

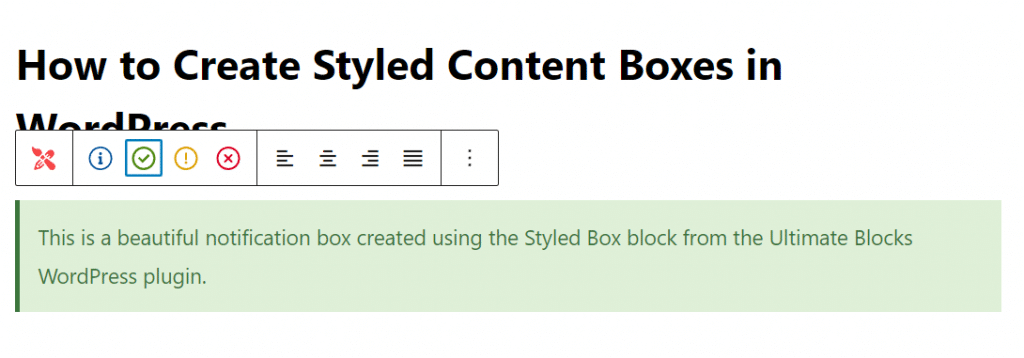
Moreover, you can even change the style of the box from information, warning, success, and failure. This automatically changes the color scheme of the box.

So, that’s how you can add styled content boxes in WordPress.
As you must have seen above, the Styled Box block from Ultimate Blocks lets you choose 4 different styles for the content box.
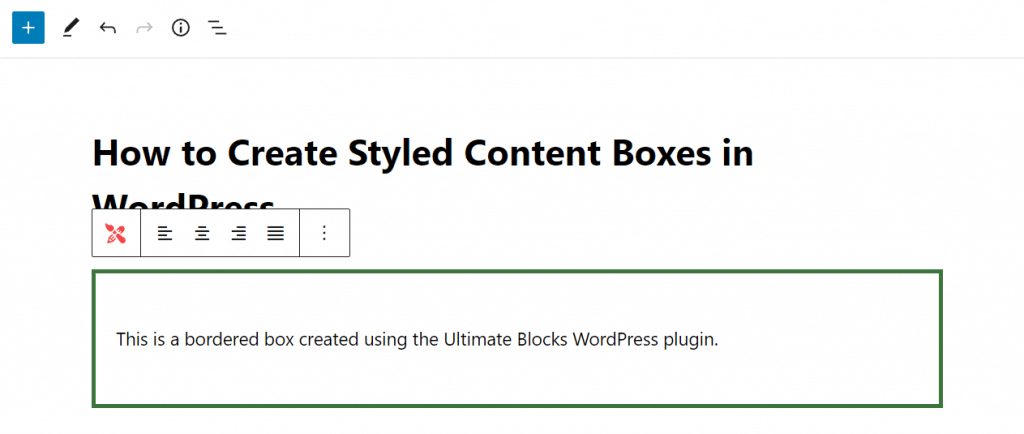
If you want a simpler block with just a border around it, you can select the Bordered Box style of the Styled Box block.

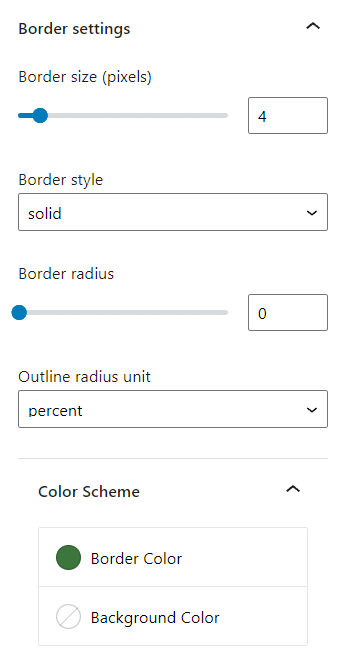
This block adds a simple box with a colored border around it. You can customize the box by changing the border size, border style, border radius, and colors of the box.

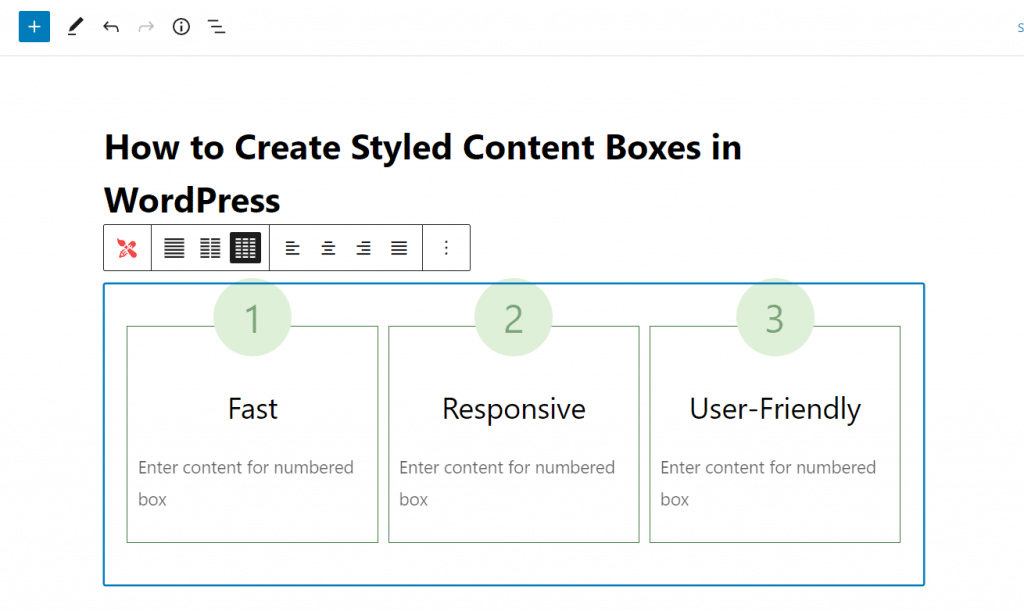
Another style is the number block which lets you add content boxes with numbers on top of them.

You can choose to add as many columns as you want and customize them accordingly.
Conclusion
So, as you must have seen from this tutorial, it’s very simple and easy to create styled content boxes in WordPress without writing a single line of code.
With the Ultimate Blocks plugin, you can create beautiful content boxes instantly within minutes and style them as you want.
If you have any questions regarding this tutorial or the Ultimate Blocks plugin, feel free to leave a comment below with your questions. I’d be more than happy to assist you with all your queries.
Related Posts:
- How to Add a Text Box in WordPress
- How to Add Tabbed Content in WordPress
- How to Add Box Shadow in WordPress
- How to Create a Call-To-Action Box in WordPress
- How to Add a Table of Contents in WordPress
- How to Add Content Filter in WordPress

Leave a Reply