Images play a crucial role in holding visitors’ attention and increasing their sessions while visiting a website. Numerous studies have found that web posts and pages with images tend to perform better in terms of engagement and conversions.
But there might be some situations when you may want to add a link to your images to direct visitors to specific page. It can encourage visitors to take the action you want.
This article will help you explore how to add a link to an image in WordPress. It will help harness all the benefits of this powerful feature.
Adding a Link to an Image in WordPress
You can add links to WordPress images in various ways. But here we’ll explain to you the two easiest methods from which anyone, both newbies and experienced users, can benefit.
Method One: Adding Any Link to an Image in WordPress
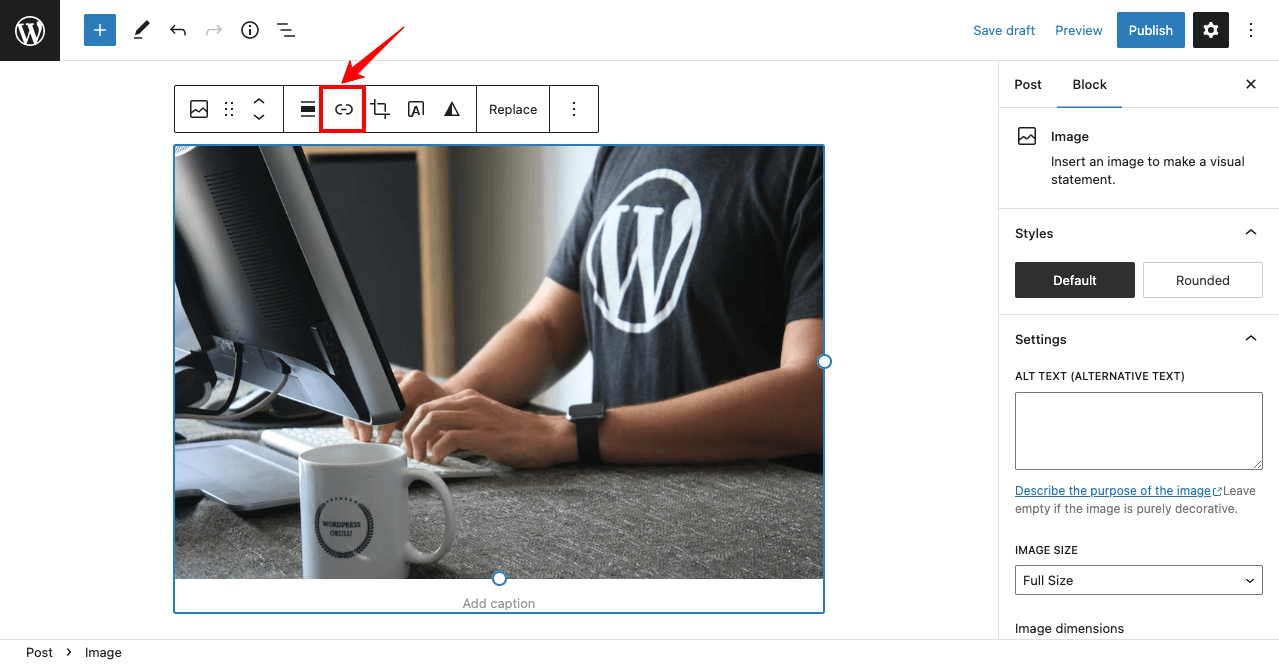
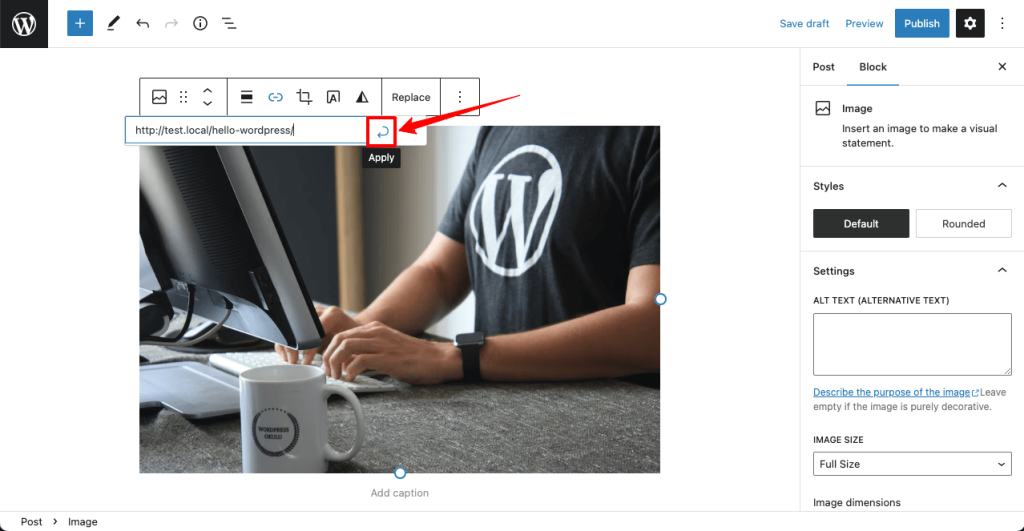
Once you’ve added the image, simply click on the image to select it. You’ll get the Insert Link icon on the block editor. Click on the icon

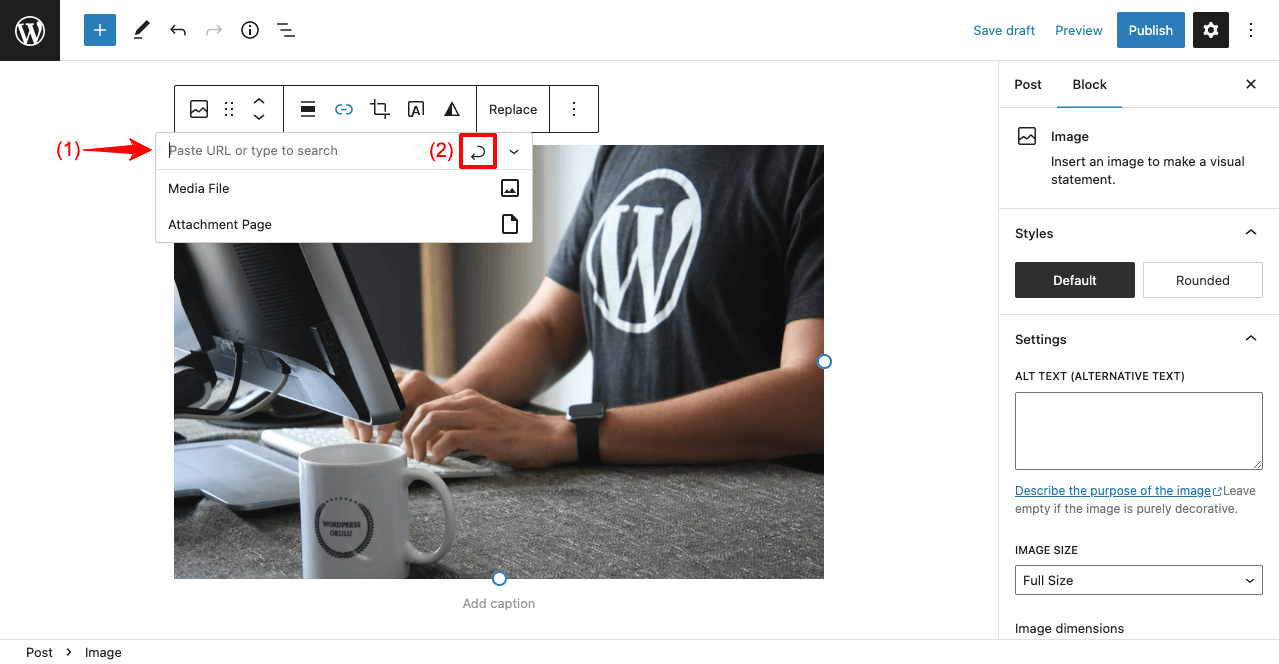
You’ll see a field for adding your link has opened. Type or paste your link into this field and hit the Apply button.

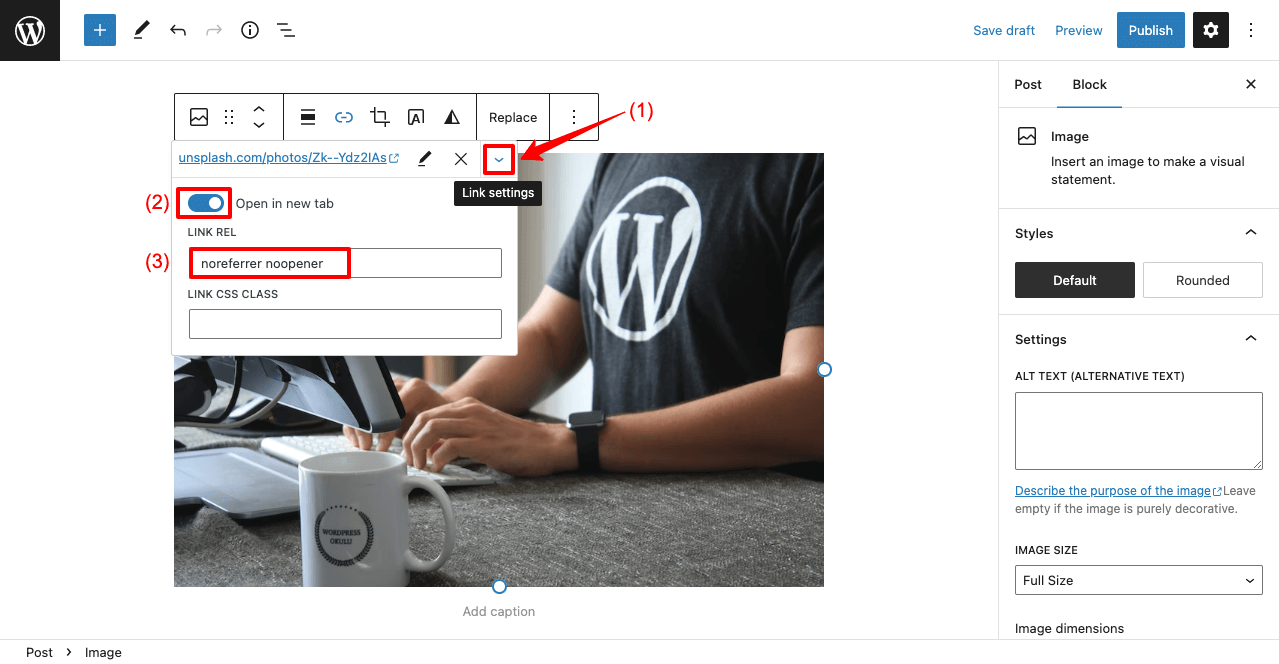
Click on the Link settings icon, which looks like a dropdown icon. You’ll get some more options.
If you toggle on Open in a new tab, the linked post/page will open in a new tab when visitors click on the image. On the first box below, you may mention noreferrer, opopener, and nofollow if this is an external link.
If you want to add any CSS Class, you can add it to the last box.

Thus you can link images to the post or page you want. Once you are done with all these steps, hit the Save draft/Publish/Update button.
# Video Clip of the First Method
Method Two: Adding an Internal Link of a Page/Post to an Image
The above method is highly useful if you want to link your WordPress image to a source. But often, you may want to link your image to an internal web post or page. This method will explain to you this method.
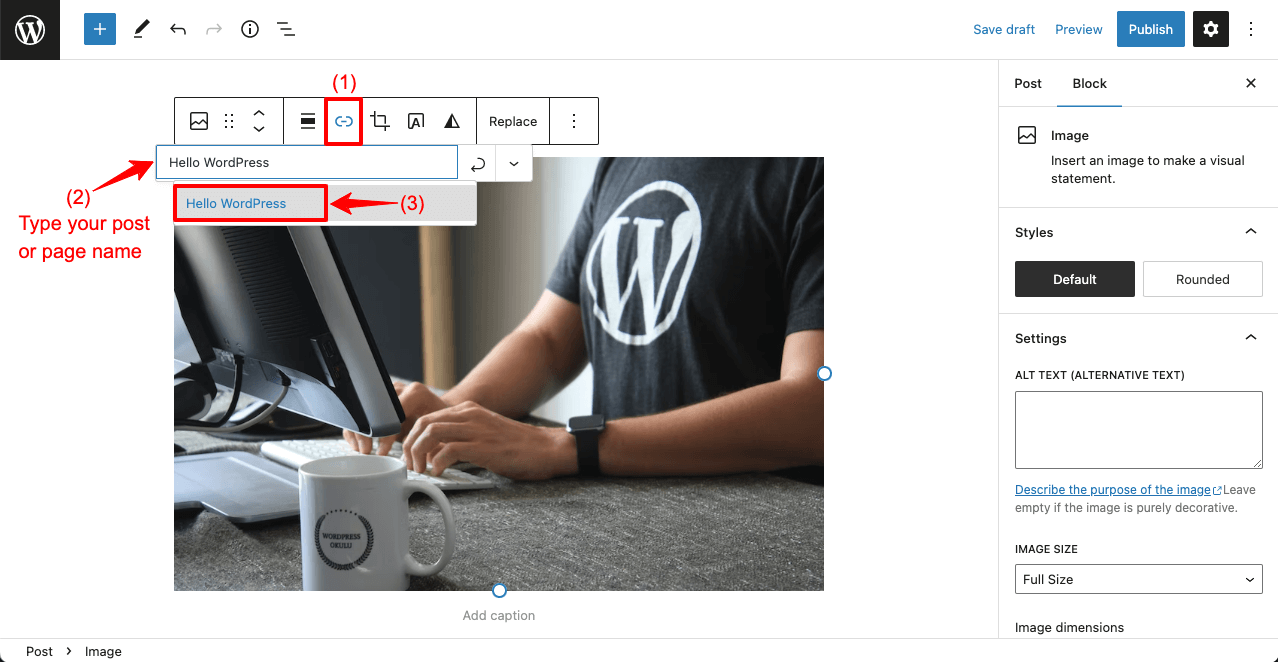
- Hit the Insert Link icon again.
- Type your post name in the box.
- You’ll see the list of posts with the name appearing below.
- Click the post you want to link with this image.

You’ll see the image box has automatically adopted the link of the post you selected. Click the Apply button.

Thus you can add internal links to your WordPress images. Save this setting by clicking the Save draft/Publish/Upload button.
# Video Clip of the Second Method
Conclusion
Whether you are a blogger, affiliate marketer, or online shop owner, linking up your posts and product pages can be a great way to boost sales and drive visitors. So, why don’t you give it a try today and see the difference it makes?
If you still face any problems in adding links to your WordPress images, write down your problem in the comment box. We’ll try to get back to you with a viable solution. Also, let us know if you are satisfied with this article.
Recommended Reading:
- How to Add a Button Over an Image
- How to Add Text Over an Image
- How to Add ALT Text to Images
- How to Add Caption to Images

Leave a Reply