
Buttons are a great way to add call-to-actions to a website. But by default, they always come as left-aligned in the WordPress block editor. This may not look aesthetically appealing or properly functional in all cases.
Centering buttons on WordPress websites can make the visual more balanced and help draw the attention of readers and visitors. Earlier users had to take the help of CSS and HTML code for aligning buttons on their websites.
But the WordPress block editor has made the process easy, even for no-code users. This article will show you the process of how to make this button center-aligned using the WordPress block editor. Let’s get started.
Centering a Button in WordPress Block Editor
Whether you have one or several buttons on your WordPress page or post, you can center them easily by the following steps.
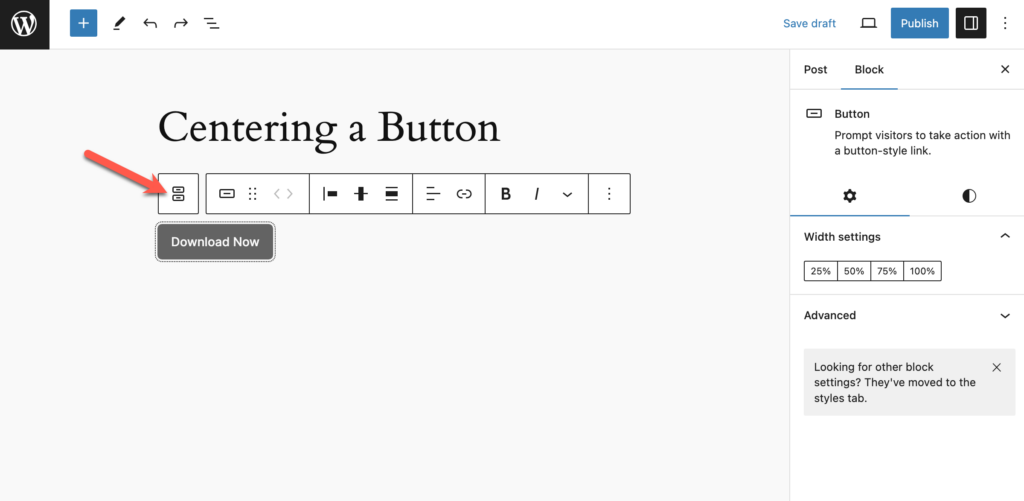
Step 1: Select the Buttons Block
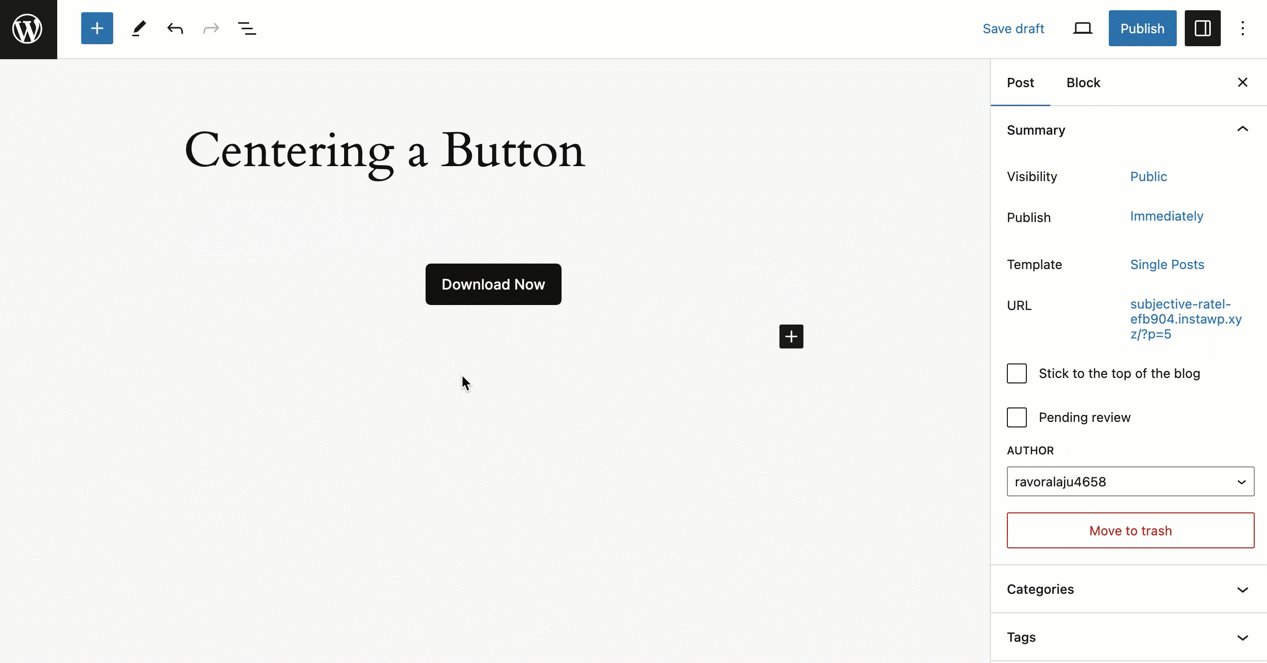
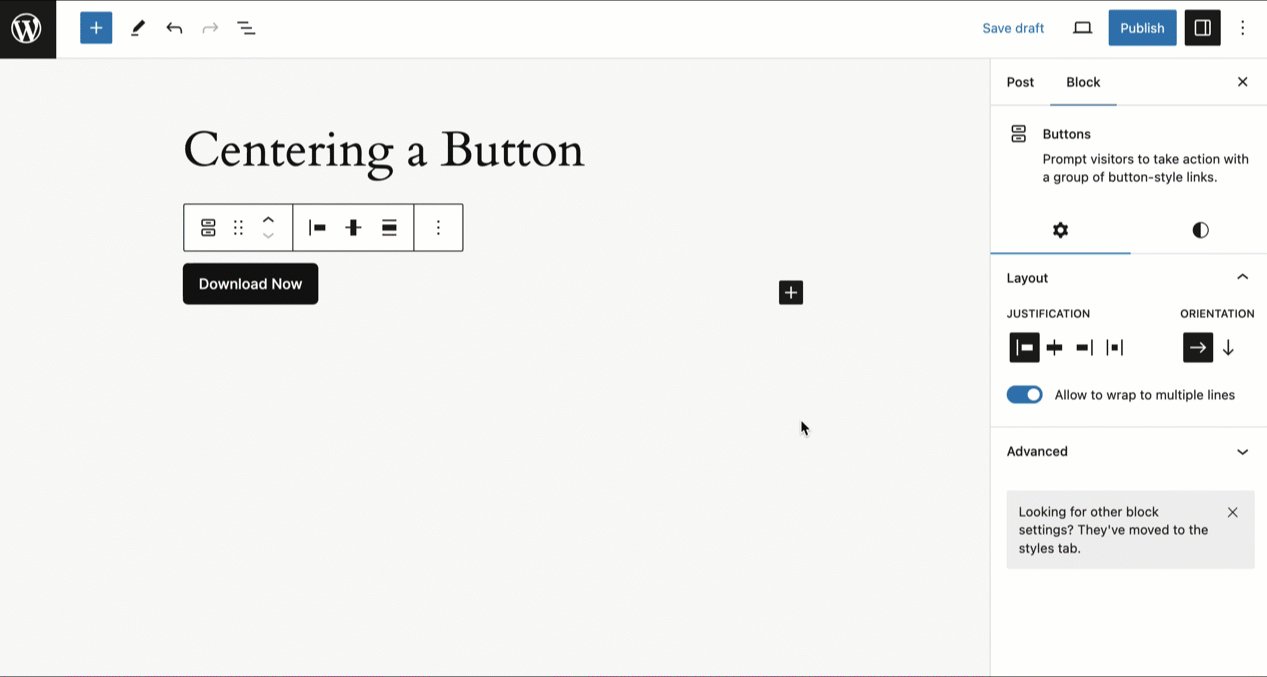
First, click on the button and then select the Buttons block by click on the first icon from the toolbar.

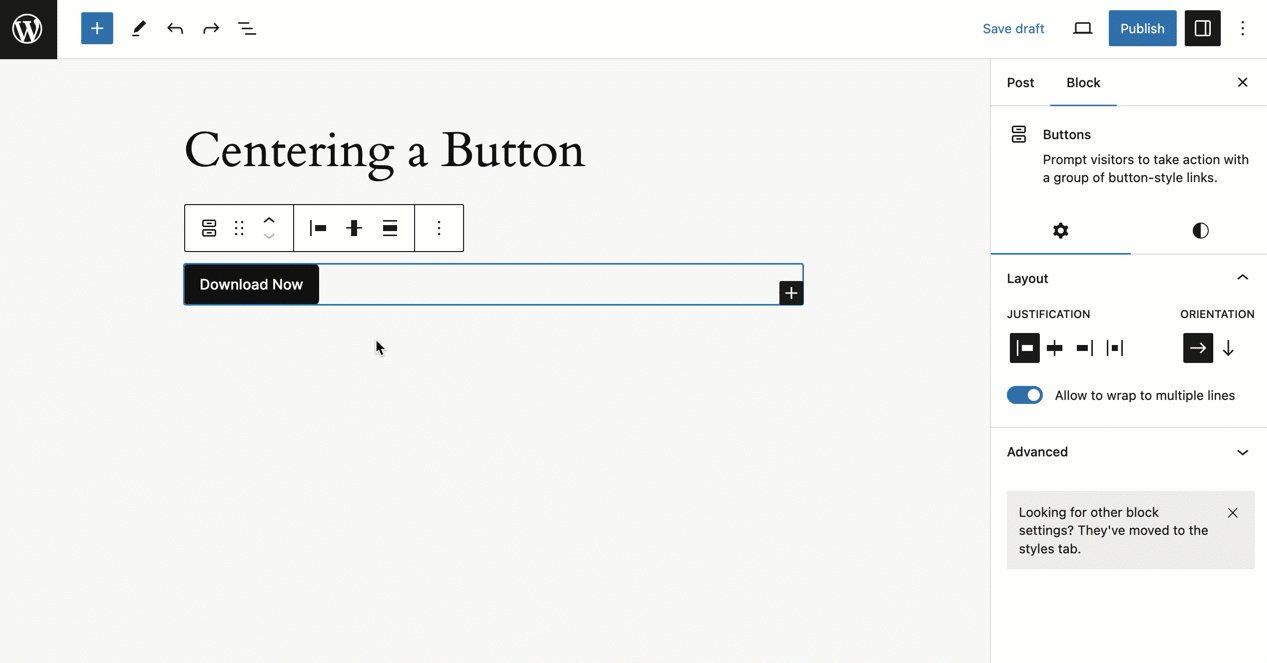
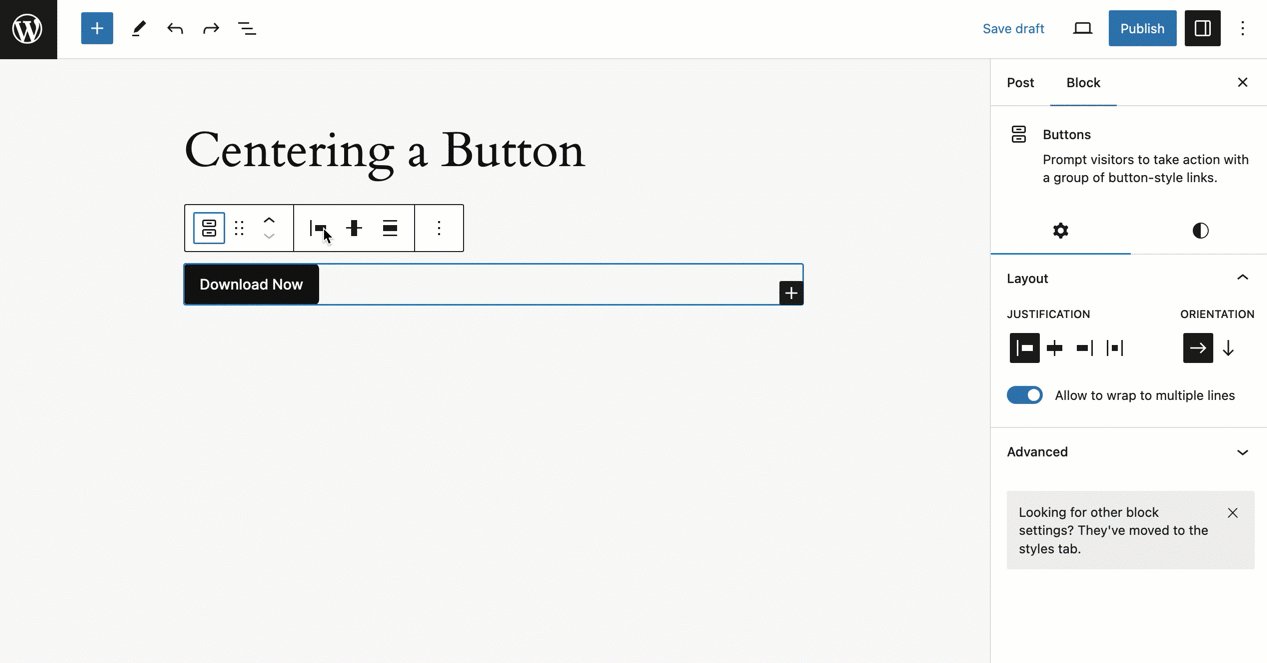
Step 2: Change the Items Justification to Center
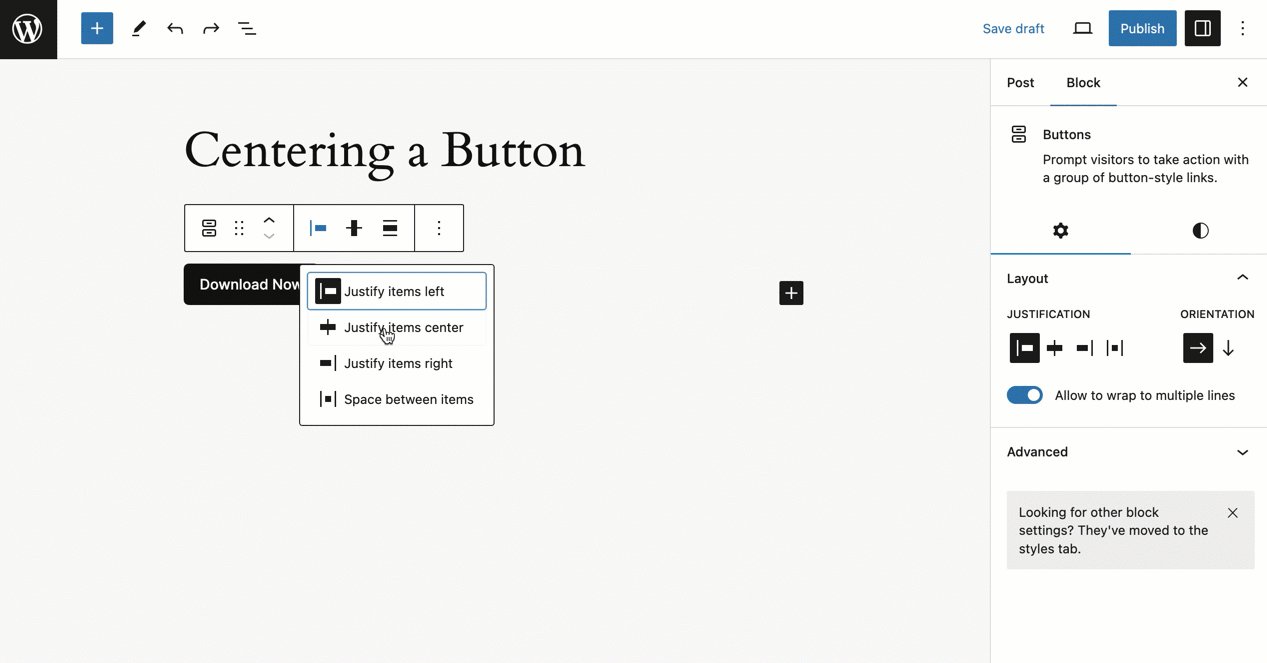
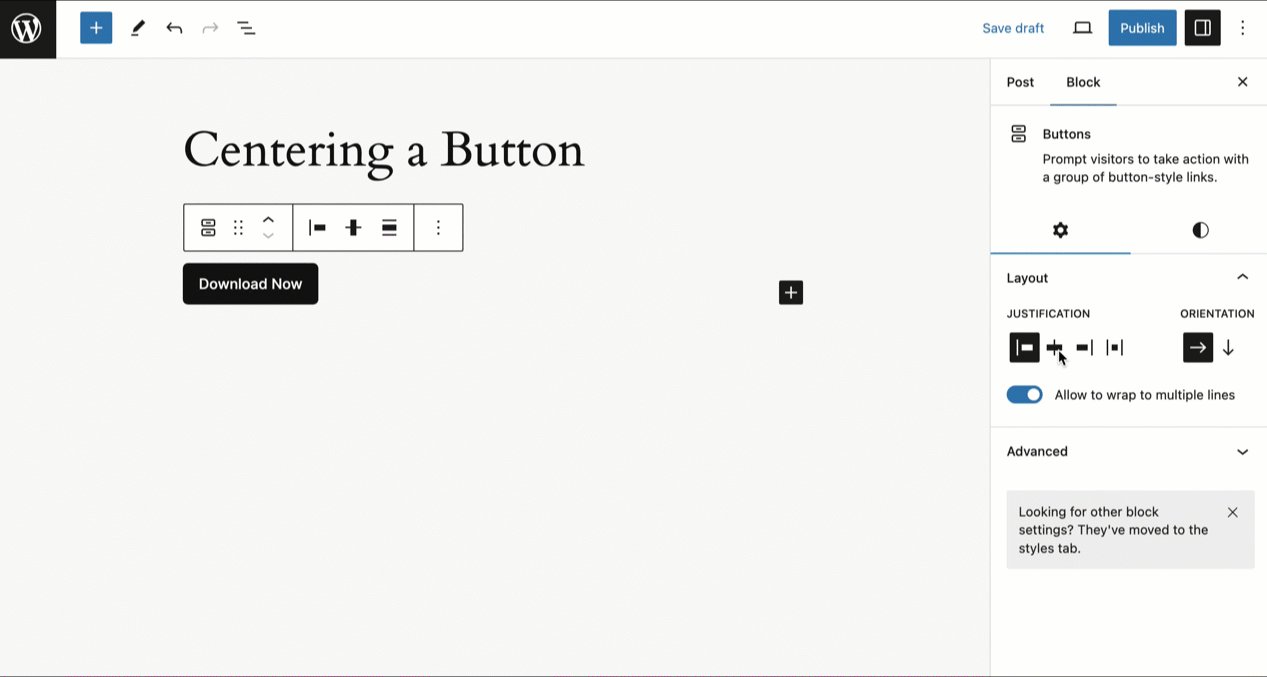
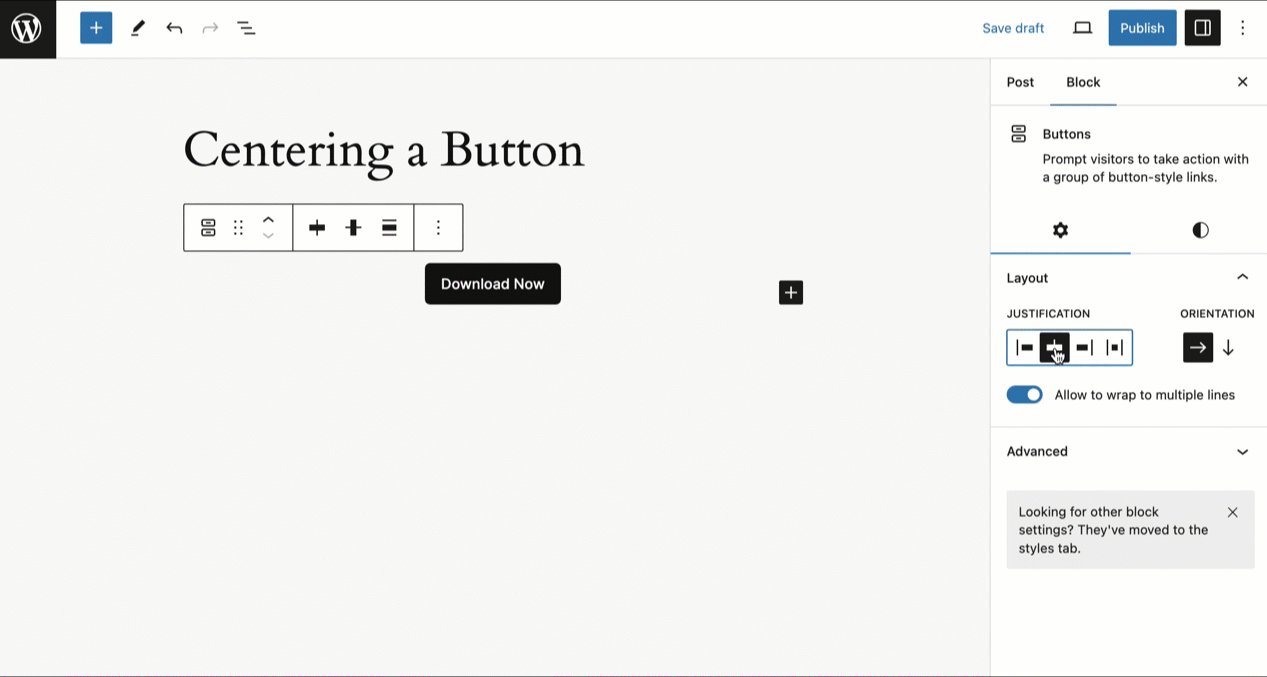
Now click on the ‘Change items justification‘ icon from the toolbar and select the Justity items center from the expended options

You can also change the button alignment from the right-hand side options panel.

That’s it. Your button has been aligned to center.
Step 3: Save the Changes
Now publish or update the post/page to save the changes.
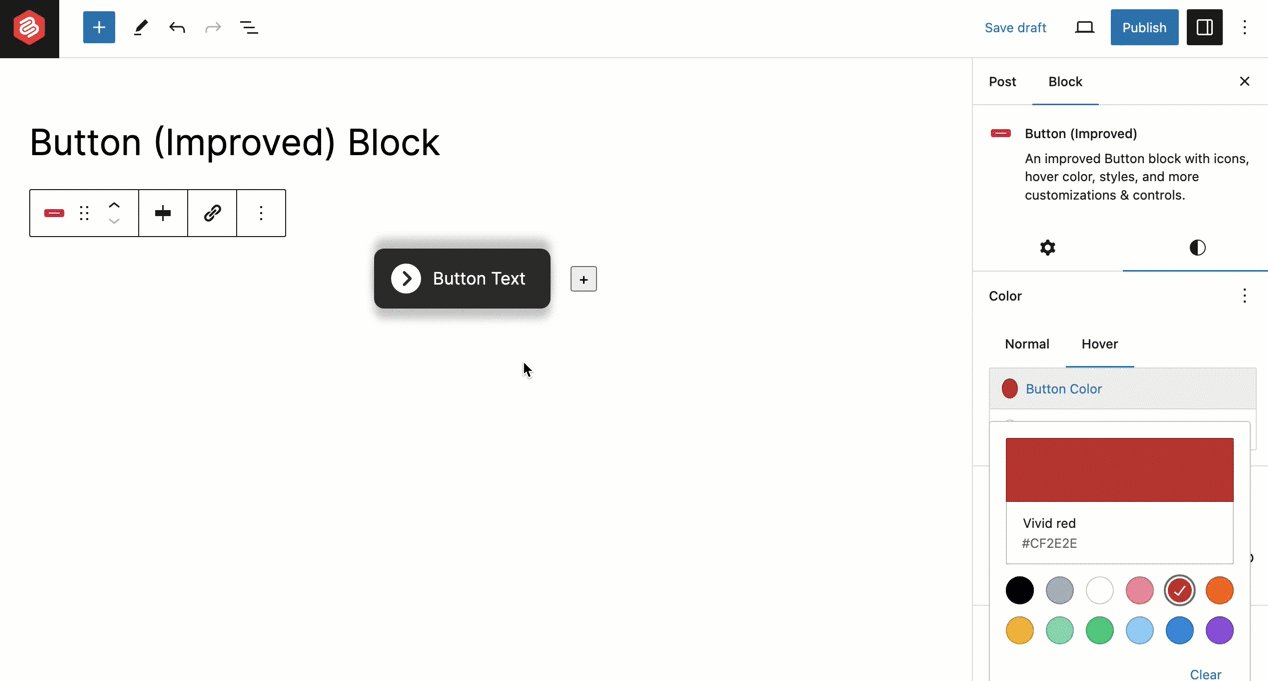
Bonus: Button (Improved) Block by Ultimate Blocks
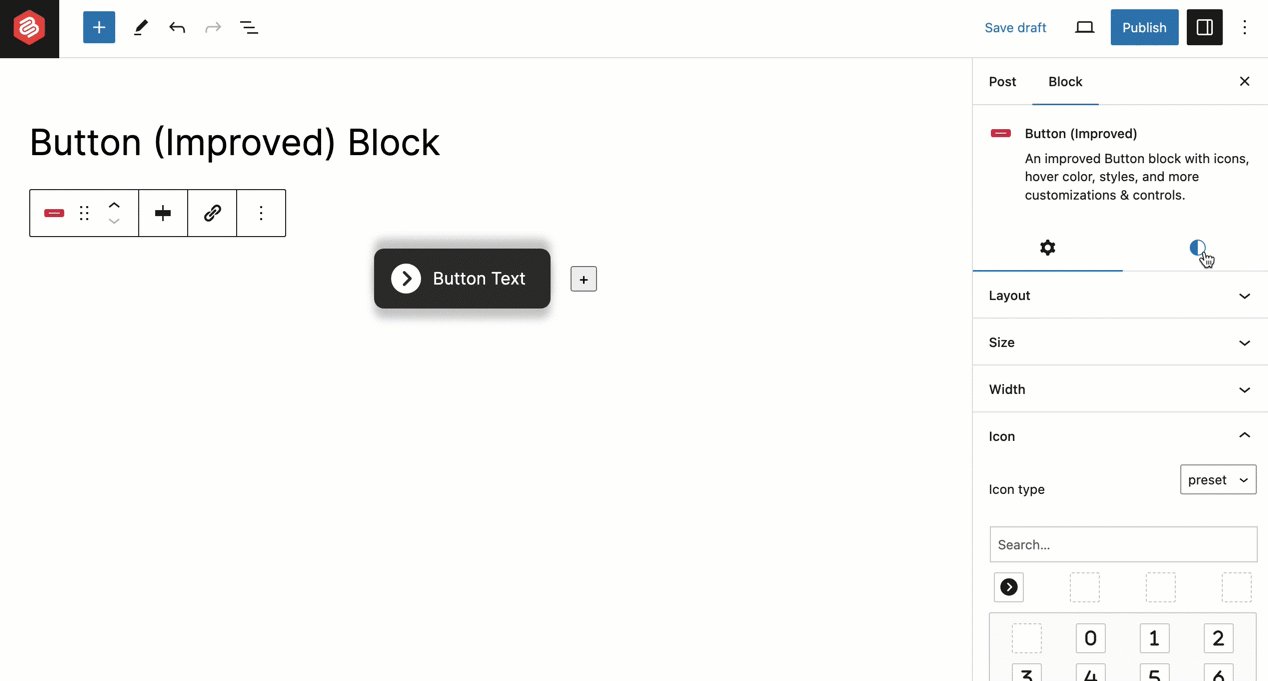
If you want to add more advanced buttons with icon, hover color, custom CSS, and more; you can use the Button (Improved) block by Ultimate Blocks. And the best part is that it adds button in center by default.
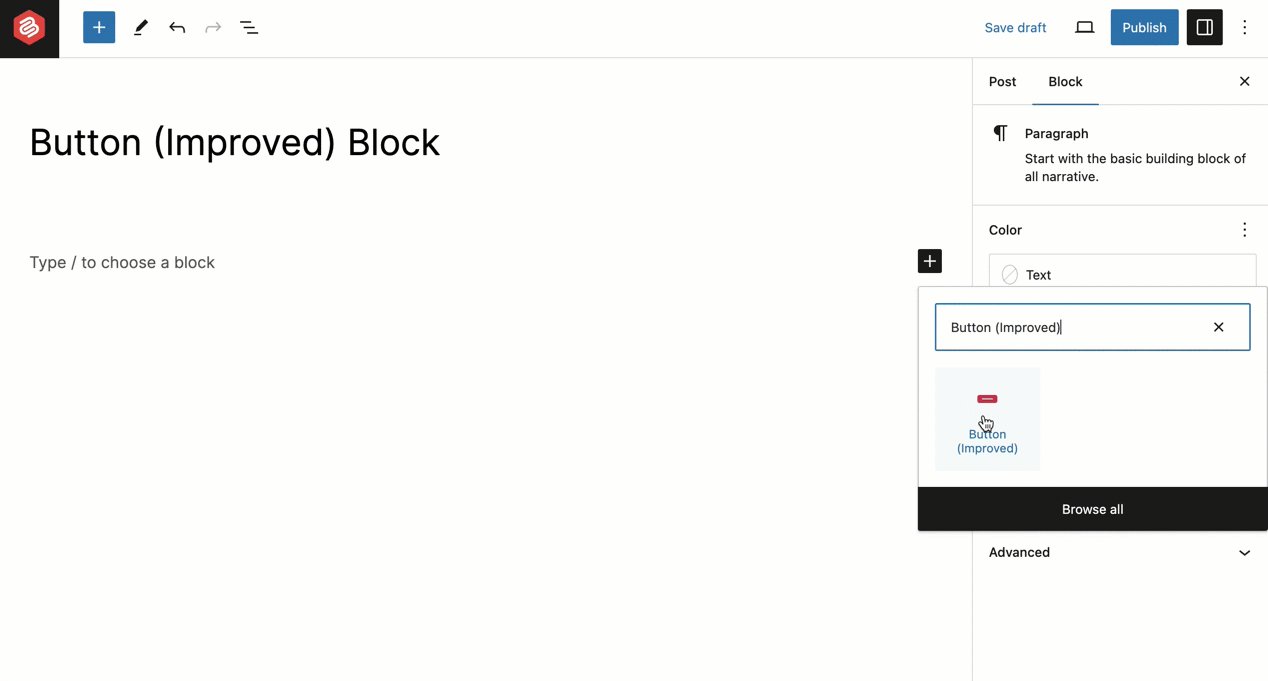
Here’ how it works –

Final Takeaway!
The WordPress block editor has revolutionized the web industry and the way of using it. The block button is one of its powerful features by which you can create and design unlimited CTA buttons you want.
With the help of the toolbar and justification options, you can change their positions to make them more suitable for the web design. If you want us to cover more interesting topics on WordPress like this one, let us know through the comment section.
Recommended Reading:

Leave a Reply