How To
-
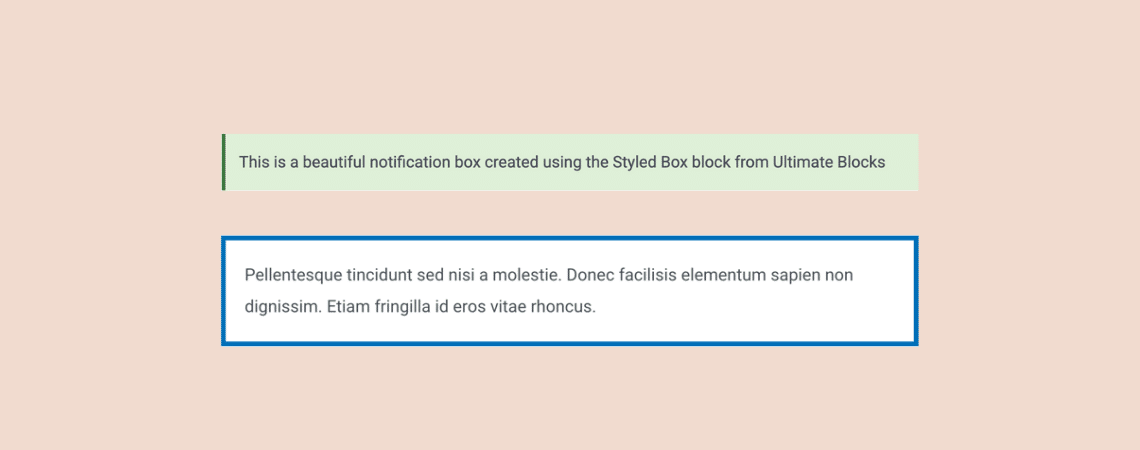
How to Create Styled Content Boxes in WordPress
·
Using styled content boxes in your content can help you highlight any important parts of your content in the form of tips, warnings, or important information. This usually helps in engaging your readers and making your content look more beautiful and readable. Creating styled content boxes can be done in WordPress by writing custom CSS.…
-
How to Add Load More Button in WordPress (Posts or Anything)
·
Feeling like your website content is giving visitors a case of “scroll fatigue”? Endless scrolling can be a drag! This post unveils the magic of the “Load More” button in WordPress, your secret weapon for combating content overload and boosting user experience. Learn how to implement this click-happy hero, keep your visitors engaged, and transform…
-
How to Show Process Steps in WordPress (Using a Free Plugin)
·
Are you looking to showcase process steps seamlessly on your WordPress website? Look no further! In this in-depth guide, we’ll walk you through the process step-by-step, focusing on utilizing a powerful yet free plugin. Ultimate Blocks is a versatile block plugin that lets you add process steps in different ways. Utilizing the Timeline, Tabbed Content,…
-
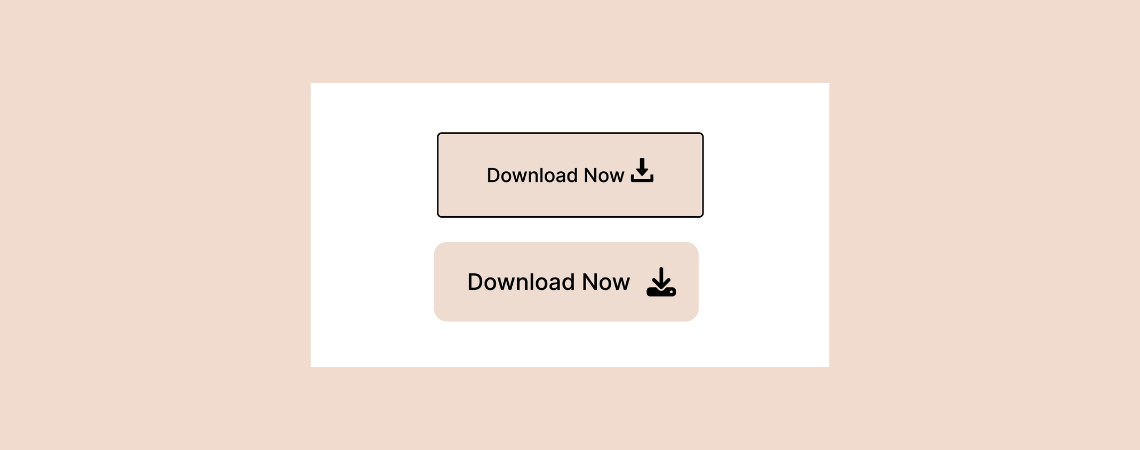
How to Add Icons to Buttons in WordPress (With/out a Plugin)
·
Want to elevate your website’s user experience and visual appeal? Incorporating icons into your buttons might be the game-changer you need. Not only do icons add a touch of aesthetic elegance, but they also make your site more intuitive, guiding visitors to take their desired actions more efficiently. If you’re worried about the complexity of…
-
How to Put Images Side by Side in WordPress (Easy Ways)
·
Are you looking for a way to put images side by side in WordPress? The beginners often struggle to put two pictures side by side in pages and posts. Well, you can easily put images side by side in WordPress by using its default editor (Gutenberg). Yes, you don’t need to use any plugin. All…
-
How to Migrate a Website from Joomla to WordPress (4 Easy Steps)
·
Are you planning to migrate from Joomla to WordPress? You’ve come to the right place! In this article, I’ll guide you step-by-step on how you can migrate your website from Joomla to WordPress. Migrating your website from Joomla can be a messy process since Joomla doesn’t make it easy for its users to leave their…
-
How to Change Theme Colors in WordPress (Block Theme)
·
The appearance of your website plays an important role in attracting and retaining visitors. A well-chosen, color scheme has a significant impact on overall aesthetics and user experience. If you don’t know how to change theme color in the new Gutenberg editor, don’t worry. As this editor is new, you may have a hard time…
-
How to Highlight Text in WordPress (3 Easy Ways)
·
Engaging readers effectively in a world brimming with distractions is challenging. Text highlighting in WordPress can counter this issue, drawing attention precisely where needed. This technique not only beautifies your content but also significantly enhances user interaction by spotlighting essential information. In this guide, we’ll explore how to highlight text in WordPress to ensure readers…
-
How to Change Text Font Color in WordPress (4 Easy Ways)
·
Default is always great, but sometimes it may not be useful. For instance, a new WordPress website comes with default font colors, but it might not be useful or attractive for your website. You need to change it in order to bring balance to your website. Once you’ve found the right color for your website,…
Search
Recent Posts
- How to Export WordPress Site (Two Convenient Ways)
- How to Share an Unpublished Draft in WordPress
- 7 Best YouTube Slider Plugins for WordPress
- 7+ Best WordPress Cloud Hosting Providers (Compared)
- 7 Best Hosting for High Traffic WordPress Sites
Categories
- Affiliate Marketing (4)
- Alternatives (1)
- Blogging (20)
- Books (8)
- Comparison (1)
- Courses (1)
- Deals (49)
- Giveaway (1)
- Gutenberg (37)
- How To (369)
- Marketing (2)
- Payment (1)
- Productivity (1)
- Release Notes (1)
- Review (4)
- SEO (5)
- Services (1)
- Sites (1)
- Themes (67)
- Tools (8)
- Web Hosting (10)
- WooCommerce (6)
- WordCamp (1)
- WordPress Block Editor Tutorials (48)
- WordPress Fixes (4)
- WordPress Hosting (18)
- WordPress Plugins (105)