The Styled List block enables you to cover a list of items, key features, and benefits of any products and services in multiple columns. This block is especially useful when presenting a long list of elements in a limited space.
You can also stylize the block elements to captivate visitors’ attention and improve readability. Let’s explore how to use the Styled List block.
Adding the Styled List Block #
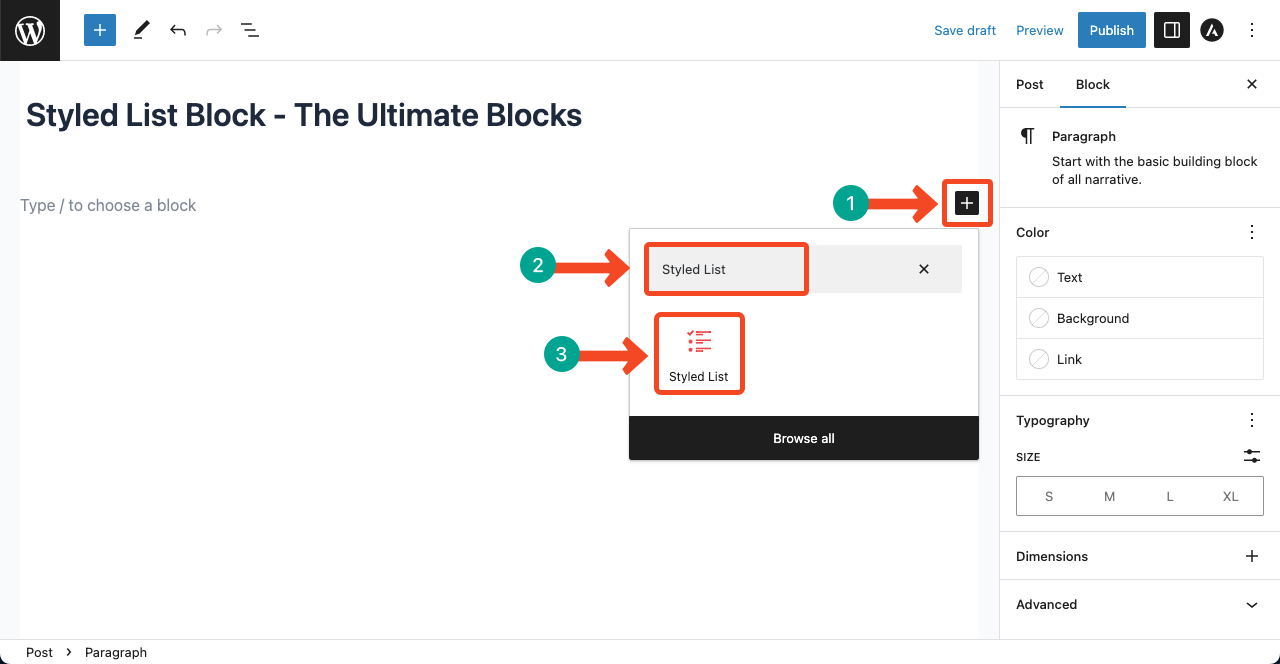
- Open a post/page in WordPress.
- Hit the Plus (+) sign on it.
- Type Styled List in the search box.
- Click the Styled List block once it appears.

General Settings #
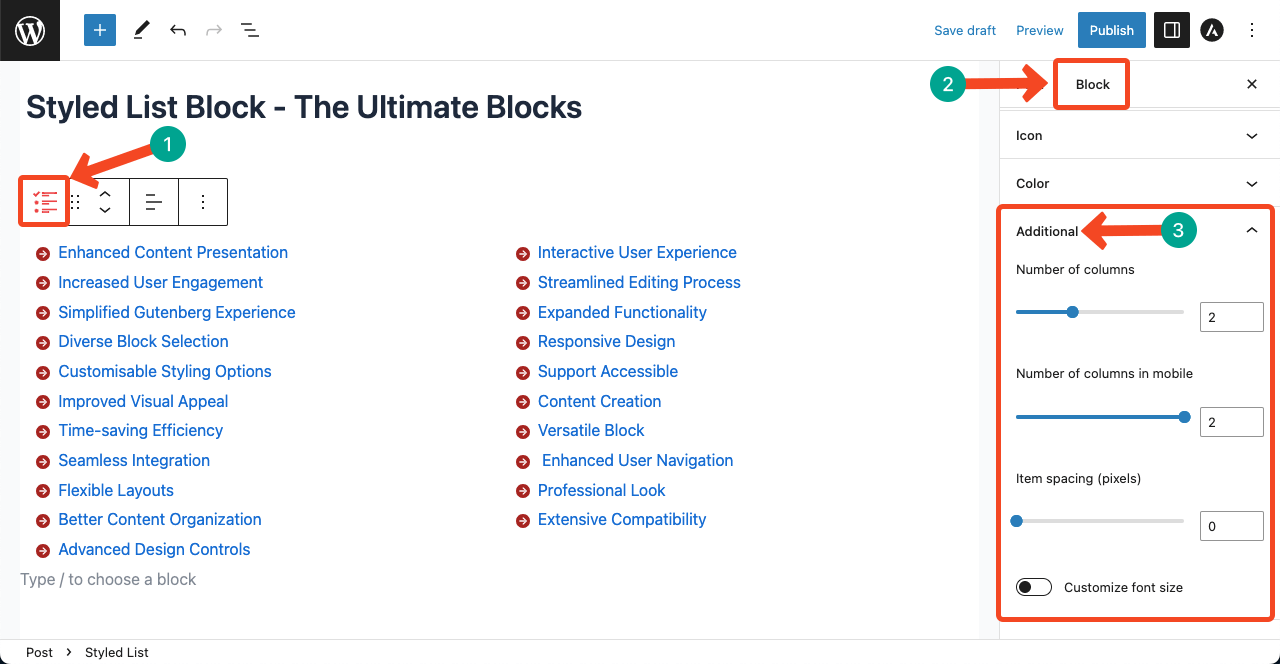
- Hit the Styled List icon on the block editor.
- Then, navigate to the Block > Additional section.
- You’ll get options to increase the number of columns for the list.
- This block will let you set a maximum of 4 columns for desktops and 2 columns for mobile phones.
- To create a space between each element, scale up the item spacing pixel.

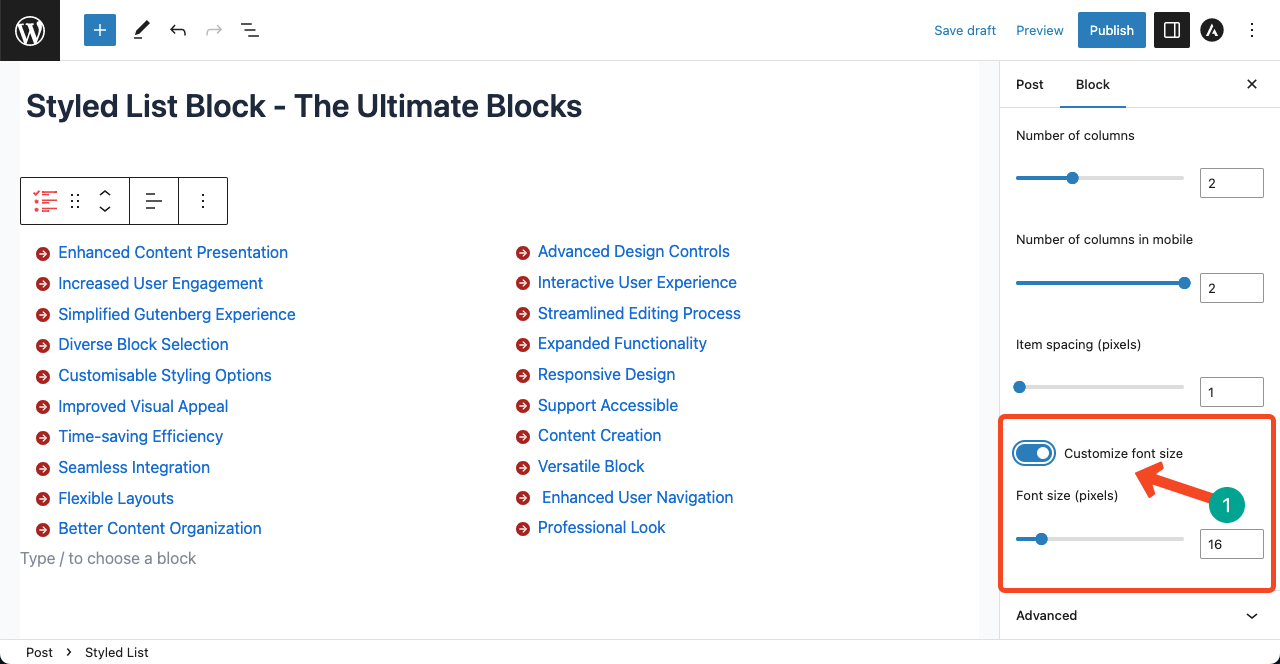
- Toggle on the font option if you want to customize font size.
- Scale up or down pixels under the Font Size.

Style #
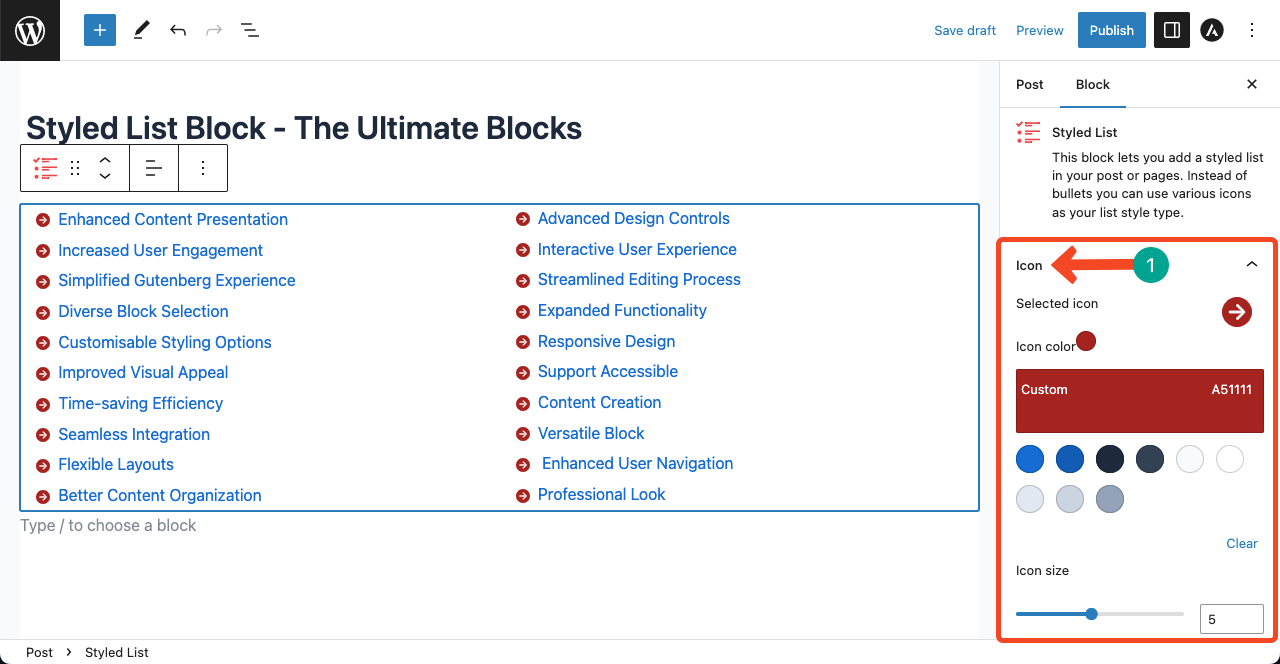
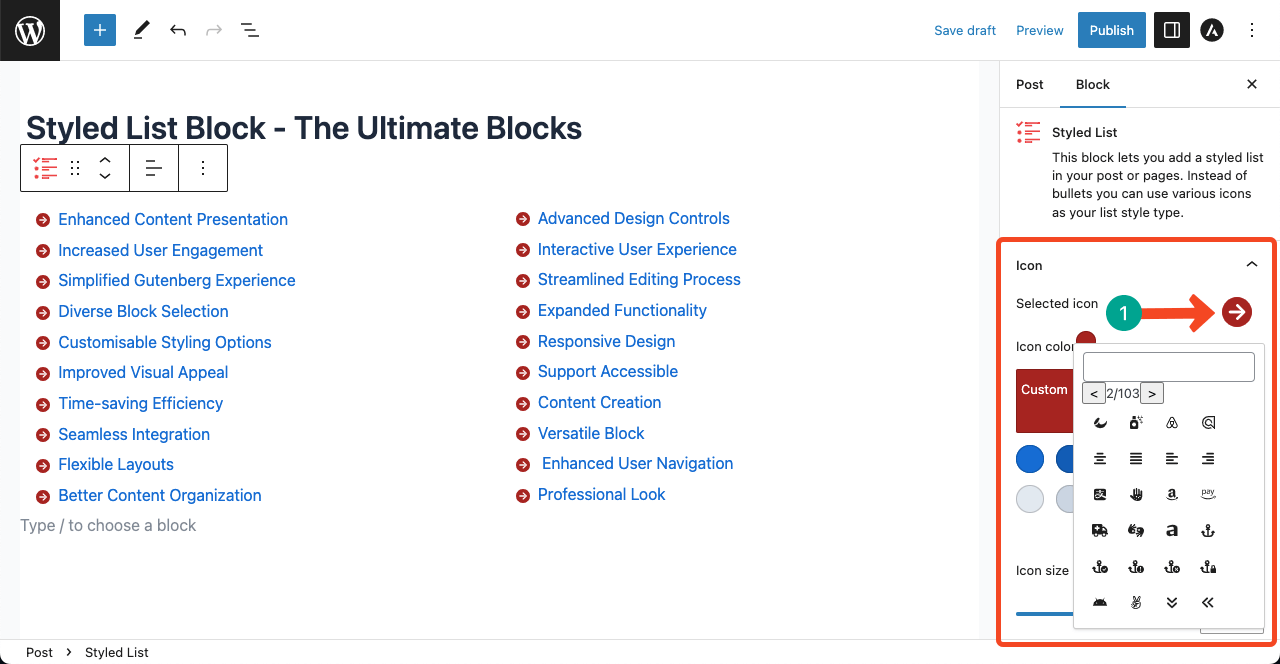
- Go to the Icon section.
- You can change the icon sign, color, and size from this section.

- For example, to change the icon, click the arrow sign next to Select Icon.
- It will open a new box with hundreds of icons.
- Just hit on the one you like using your cursor.
- The icon will be changed.

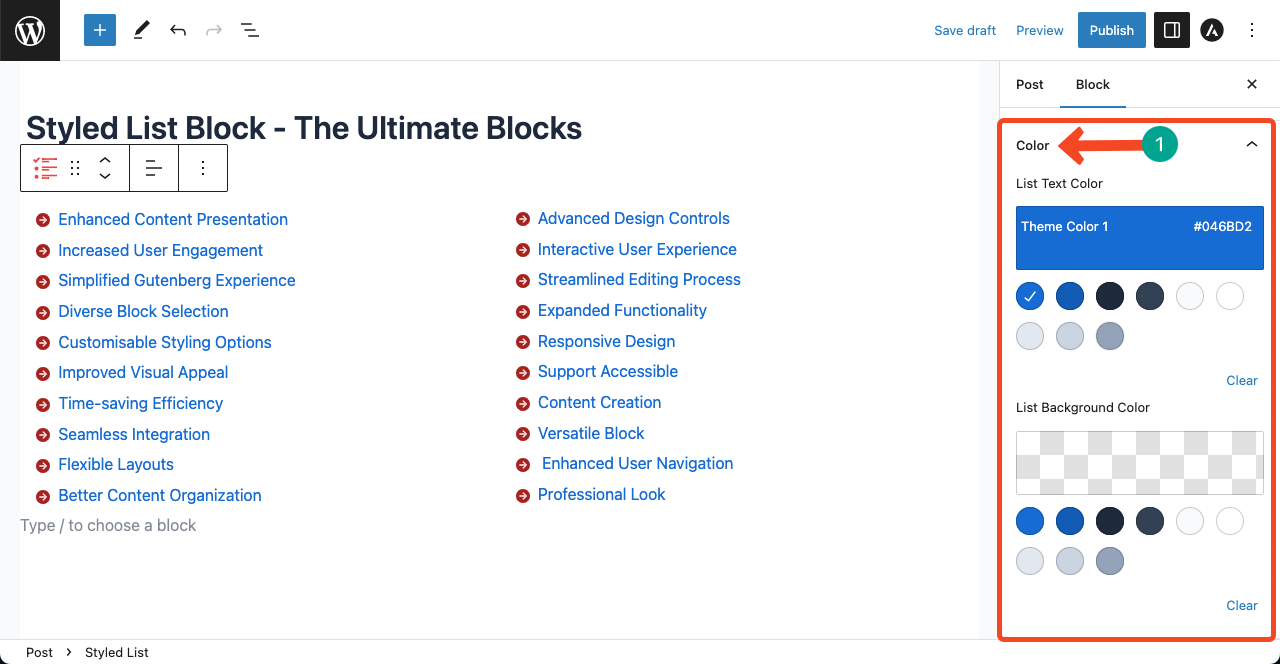
- Next, come to the Color section.
- You can change the Text Color and Background Color from this option.

Conclusion #
The Style List Block is a great solution for creating impactful lists that enhance the overall user experience. It can uphold the aesthetics of your content and make it more hooking and readable.
Furthermore, you can stylize this block to make it perfectly suitable for the appearance of your website. Hope you have enjoyed the guide. It’s now your turn to explore and use the block on your website.



