The Post Grid block allows you to display the published blog posts in the Grid or List layout. You can also set the number of posts per column, define their order, and display only specific posts based on tags, authors, and categories.
This block is usually displayed on web pages, like home and category pages. This documentation will cover everything on how to use the Post Grid block.
Adding the Post Grid Block #
- Open a page from the WordPress dashboard.
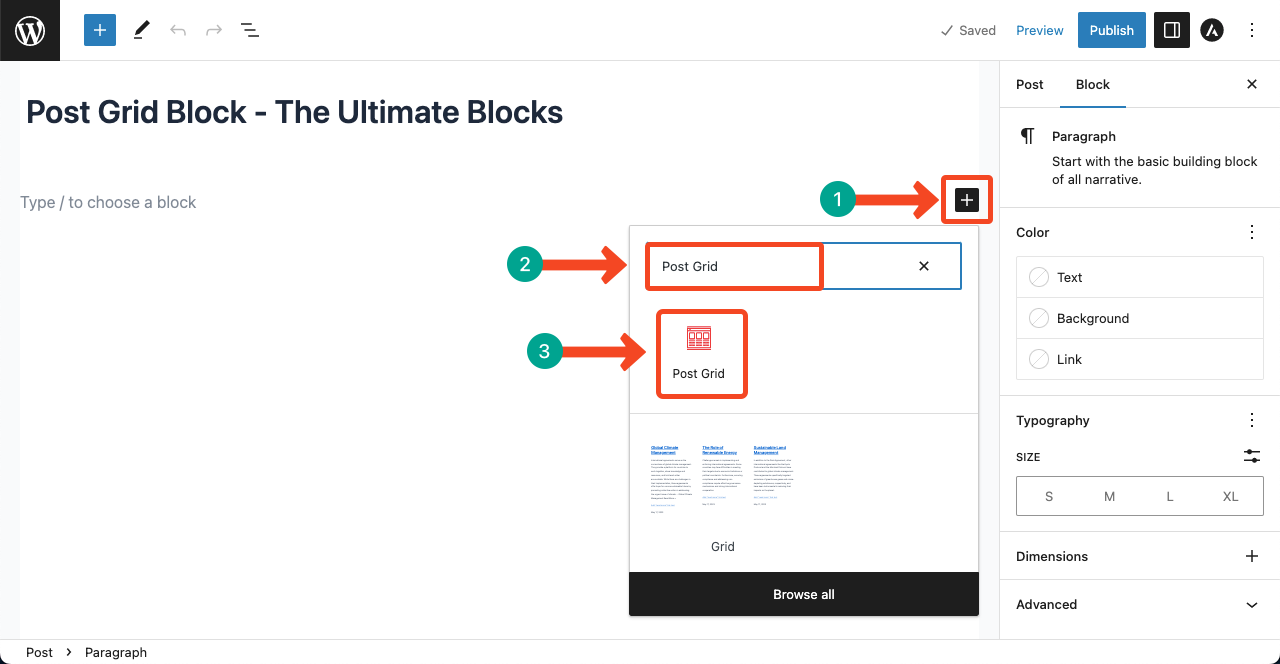
- Hit the Plus (+) icon on the page.
- Type Post Grid in the search box.
- The Post Grid block will appear below.
- Click it.
Note: This block will show you posts in the grid format if you already have published posts on your website. Otherwise, this block won’t show any element.

General Settings #
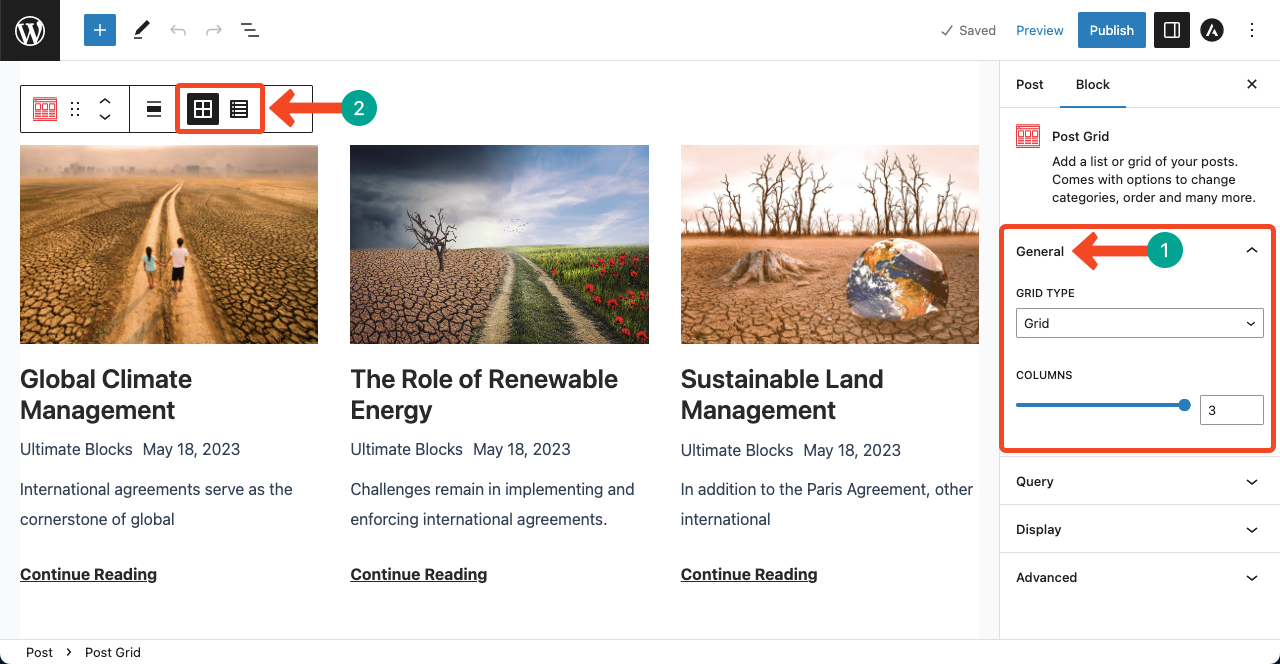
- Go to the General section on the right sidebar.
- It will give you options to change the layout.
- You may decide to showcase the posts in the Grid or List layout.
- You will get the layout switching option in the block editor as well.
- The General section will let you set a maximum of 3 columns.

If you want to showcase posts of the specific writer(s), tag(s), and category(s), the Query section will let you do that.
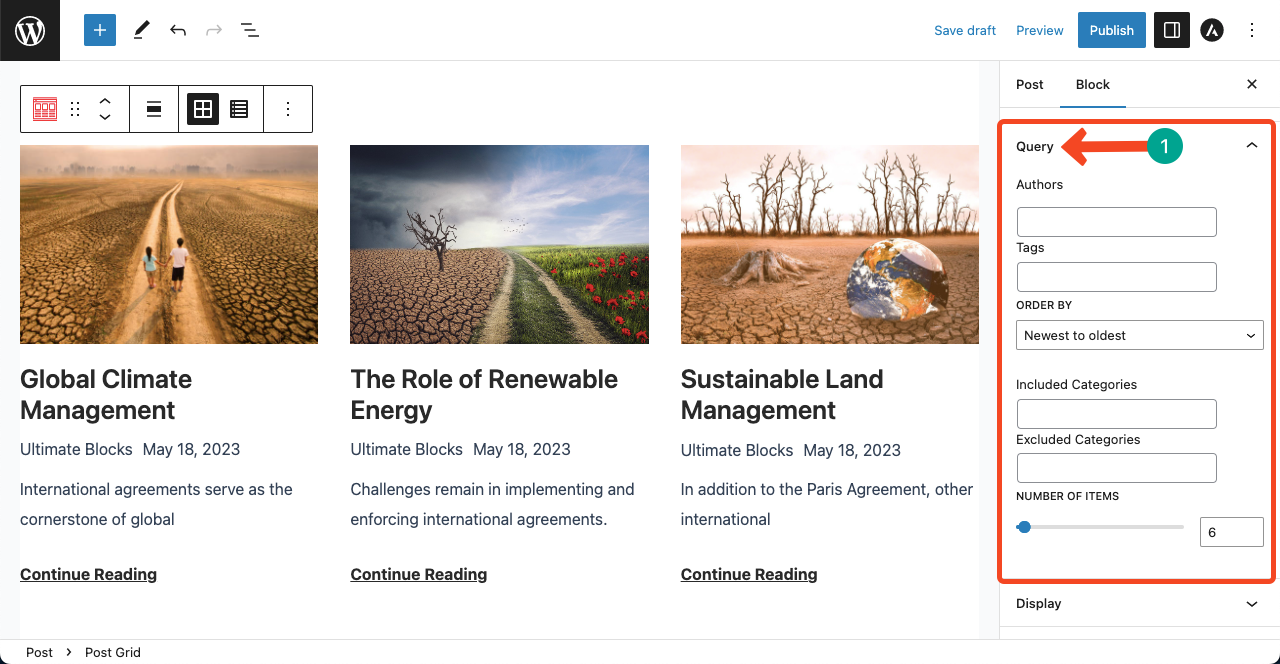
- Jump into the Query section.
- Type Author, Tags, and Categories in the respective sections.
- You may order the posts from Newest to Oldest, Oldest to Newest, A-Z, and Z-A.
- The Number of Items option will let you specify up to how many posts you want to display in this grid.

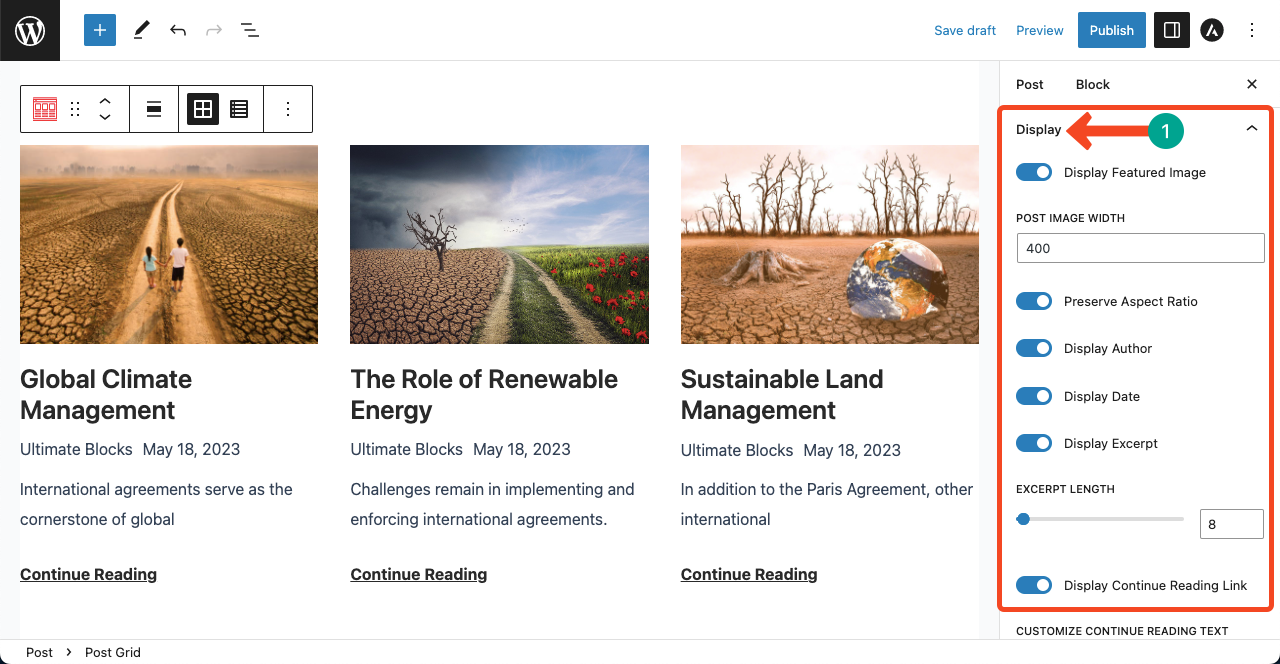
- Next, go to the Display section.
- You can enable Featured Image, Image Aspect Ratio, Author, Date, Excerpt, and Excerpt Length.

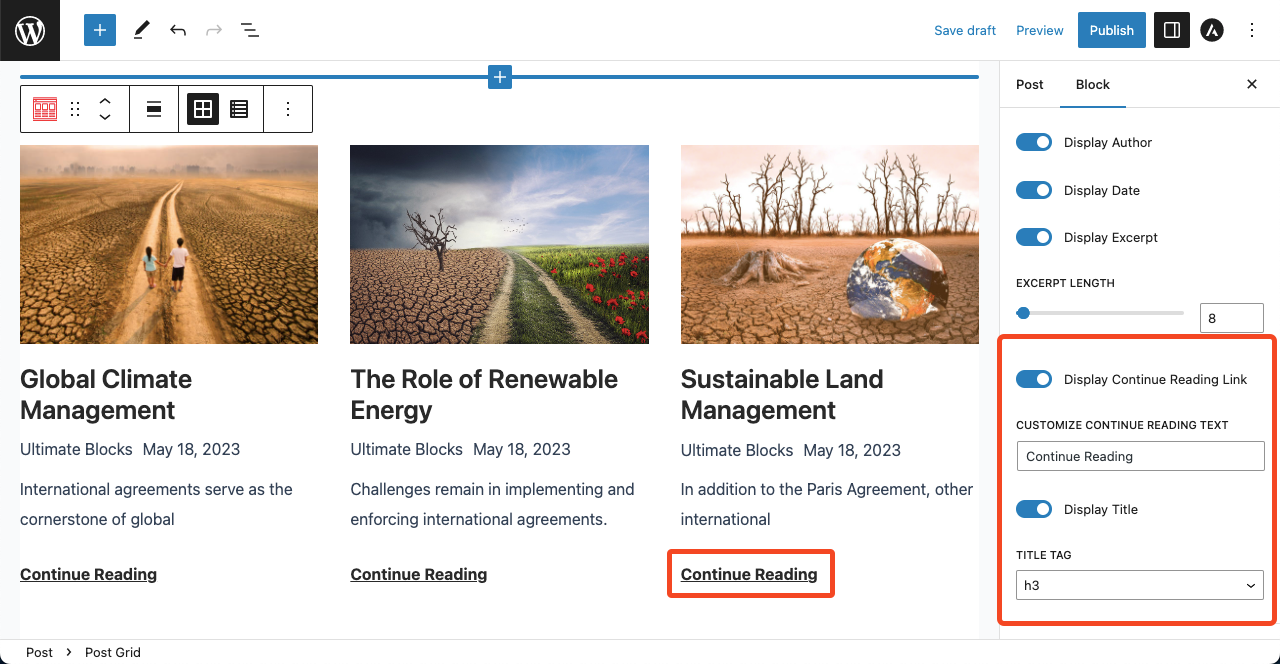
- Scrolling down a bit will give you more options.
- You can enable to display Links to individual Posts.
- In the below box, you can write the anchor text for the link.
- We have written Continue Reading as the anchor text.
- Toggle on to Display Title.
- Select Heading (H1-H6) from the Title Tag option.

Conclusion #
Without regular blog posting, this is impossible for any website to perform better in SEO today. So within a few months of launching any new website, you will see that you already have covered many blog posts.
And you have to carry this practice without giving a gap. The Post Grid block will help you present the published posts in a beautiful way so visitors can explore them in the shortest possible time. Hope you have enjoyed this guide.



