The Content Toggle Block allows you to create a collapsible content section that you can expand or collapse in a single click. This block is useful for presenting lengthy content in the accordion format, like FAQs.
Let’s explore how to use the Content Toggle Block.
Adding Content Toggle Block #
- Open the Post/Page where you want to add the Content Toggle Block.
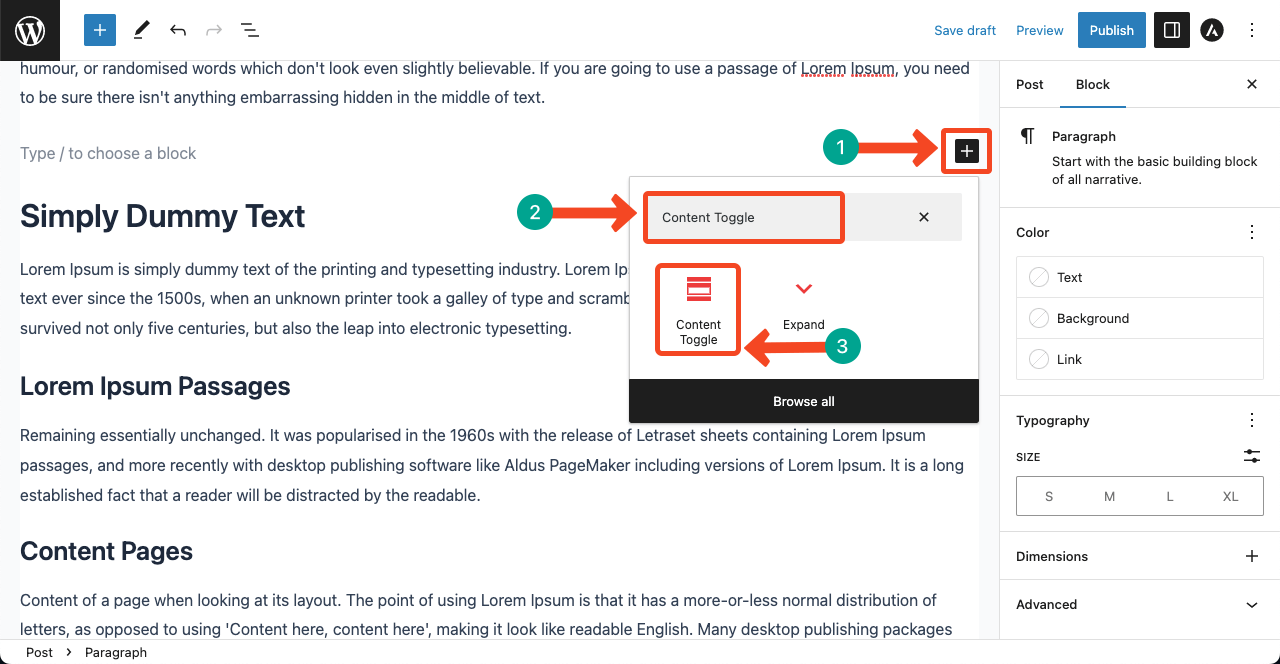
- Hit the Plus (+) icon of the Gutenberg block editor.
- Type Content Toggle in the search bar.
- Click the block once it appears below.
- The block will be added to the post/page.

General Settings #
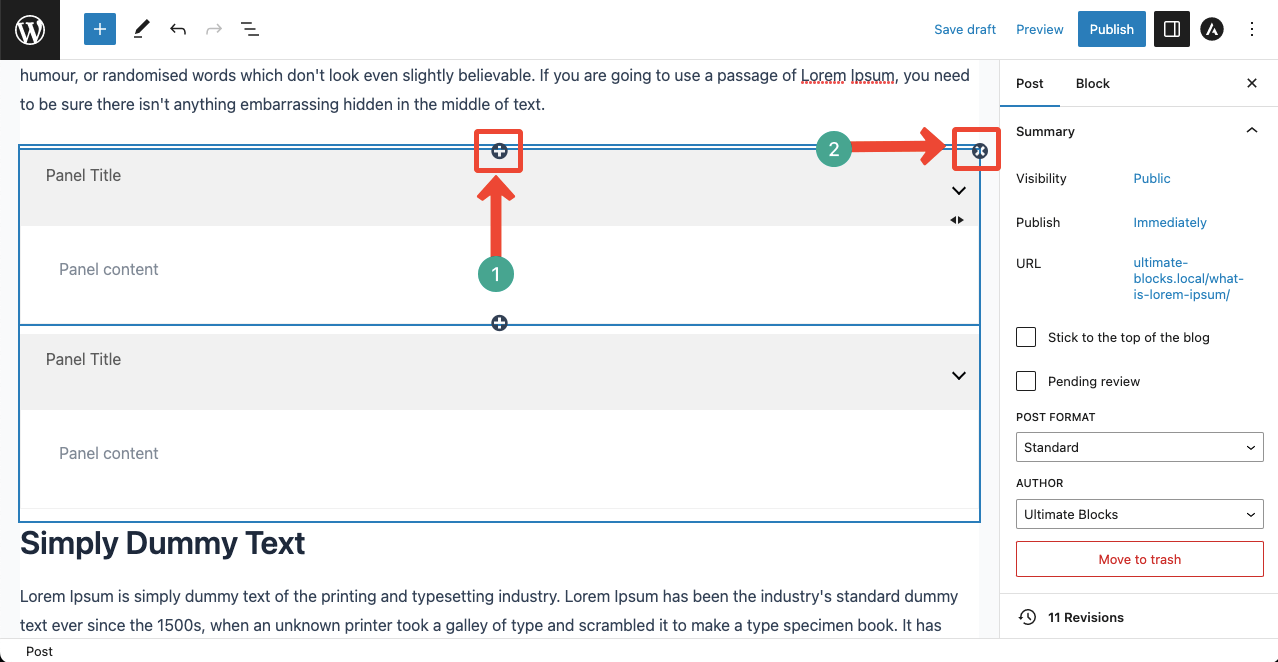
- By clicking the Plus (+) sign, you can increase the number of accordions.
- You can delete any accordion by clicking the Cross (x) sign located at the top-right corner of each accordion.
- Just hovering your cursor on any accordion will appear the cross (x) sign.

- Each accordion has two parts.
- The first part has an off-white background where you’ll write the title of the accordion.
- The second part has a white background where you will add content.
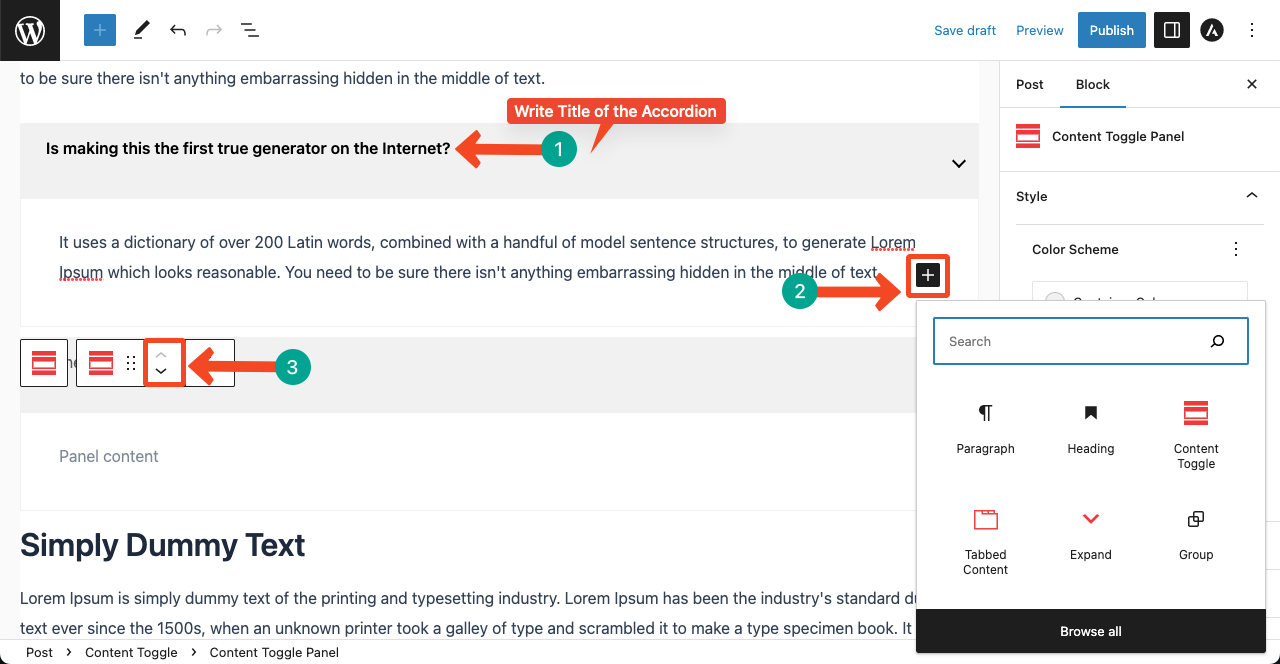
- You can add whether text, images, videos, texts, PDFs, or anything else.
- Just select the content block by clicking the Plus (+) icon.
- You can reorder the accordions by clicking the Move Up and Move Down icons.

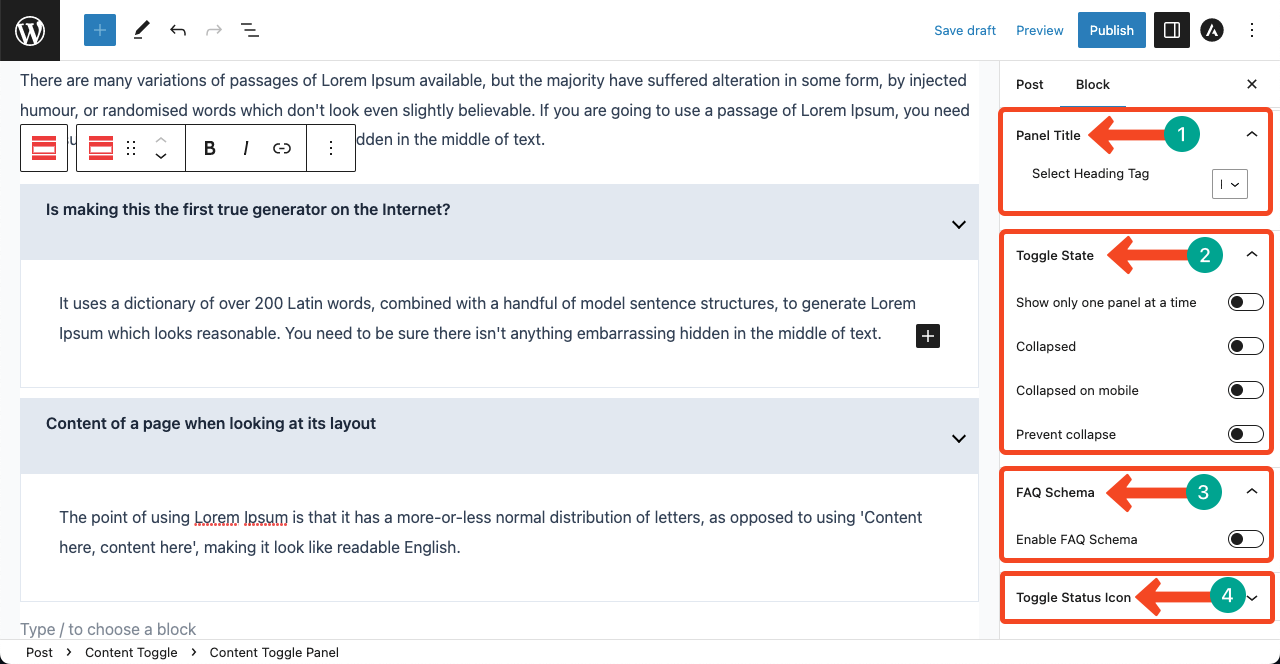
- From the Panel Title section of the right sidebar, you can set the Heading (H1-H6) for the accordion title.
- You may also leave the title as normal text if you want.
- The Toggle Status section will allow you to enable collapsibility on desktop and mobile phones.
- Enabling the FAQ Schema will allow you to use the Content Toggle as the FAQ block.
- From the Toggle Status Icon, you can change the icon style and its position, left or right.

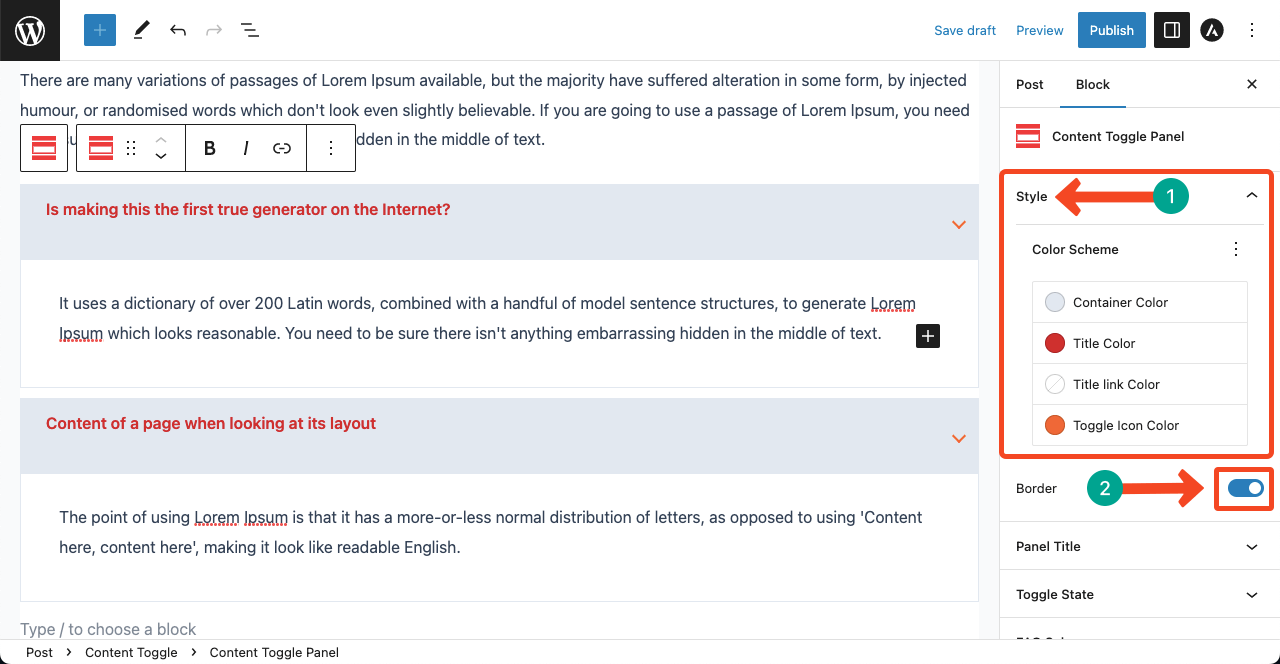
Style #
- Expand the Style tab by clicking it from the right sidebar.
- You’ll get options to change the Container Color, Title Color, Title Link Color, and Toggle Icon Color.
- If you don’t want to show the border lines within the accordions, you can hide them by toggling on the Border option.

Conclusion #
The Content Toggle block not only presents lengthy content but also makes them attractive. You can use this block on any website, from news portals to eCommerce sites, to break down product features, privacy policies, customer reviews, and more.
Furthermore, this block will save you from sending visitors to other sources as it enables you to cover lots of information on the same post/page. Hope you have enjoyed this documentation.



