The Expand Block is a user-friendly Gutenberg Element by which you can present lengthy content in a condensed space. You can showcase a limited percentage of the text and allow readers to view the rest by clicking the show more option.
Readers can expand and collapse the rest text as their need. In this write-up, we’ll show you a step-by-step guide on how to use the Expand Block.
Adding the Expand Block #
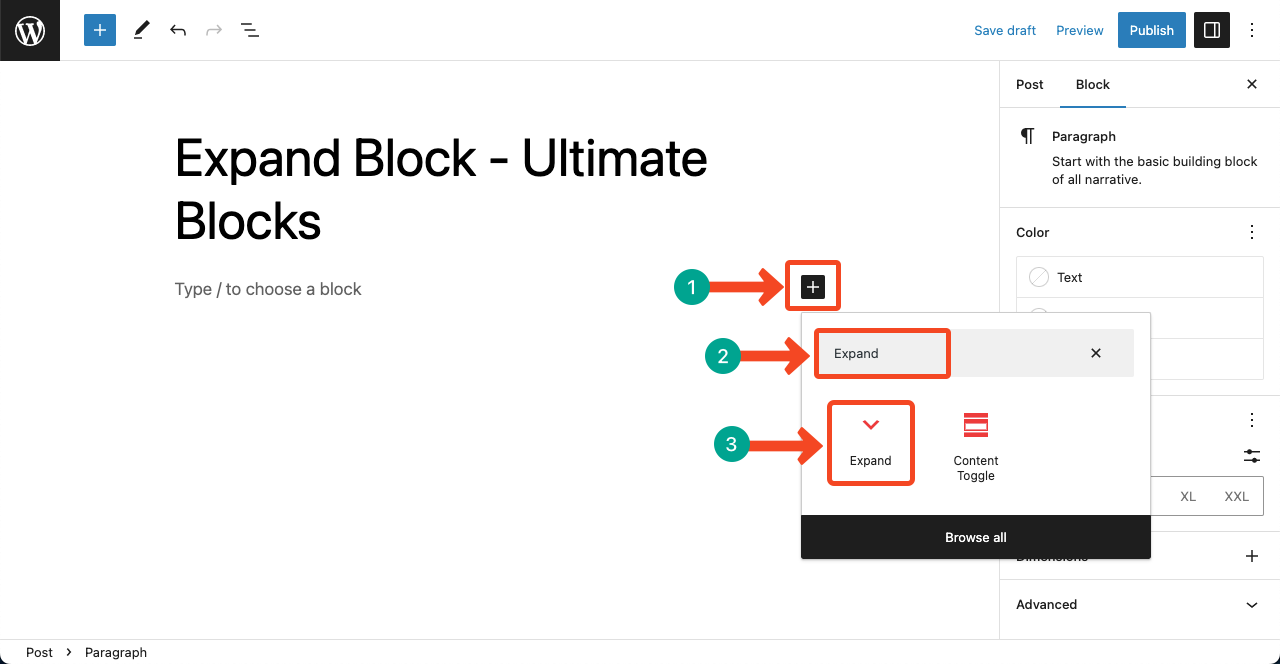
- Open the Gutenberg Editor by clicking the Plus (+) icon.
- Type Expand in its search box.
- Hit the block after it appears below.

General Settings #
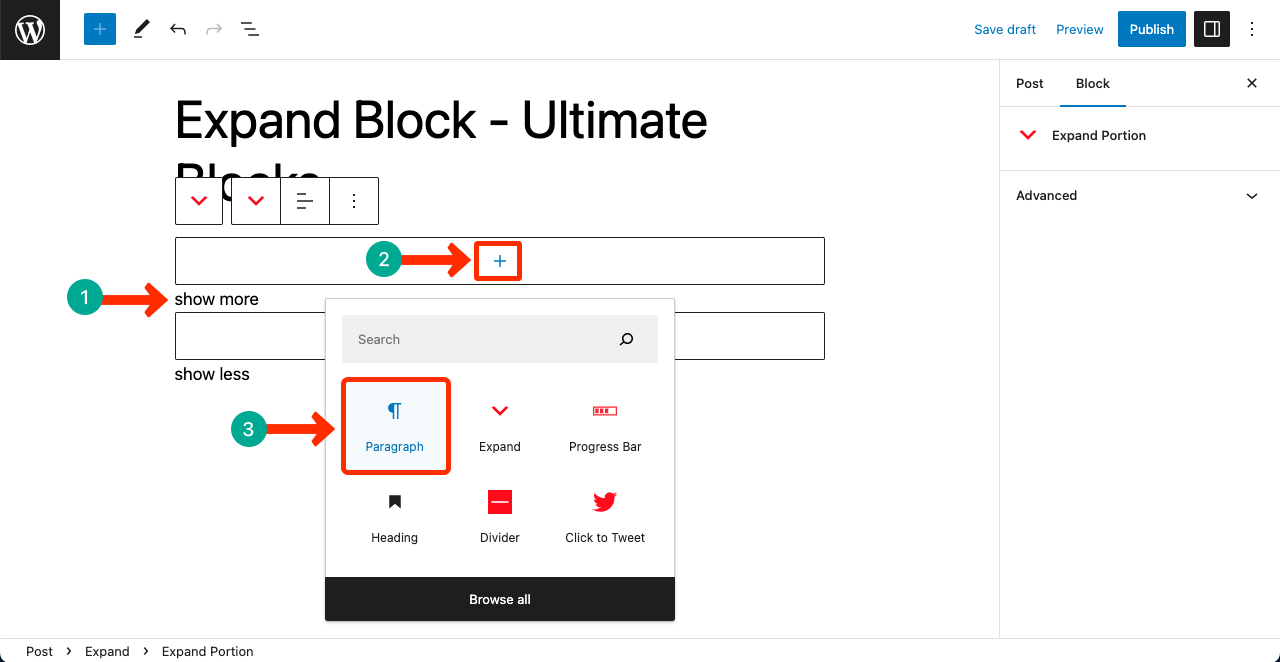
- You’ll see two additional blocks.
- Click Plus (+) icon on the Show More section.
- Select the Paragraph Text (you may select other blocks as well).
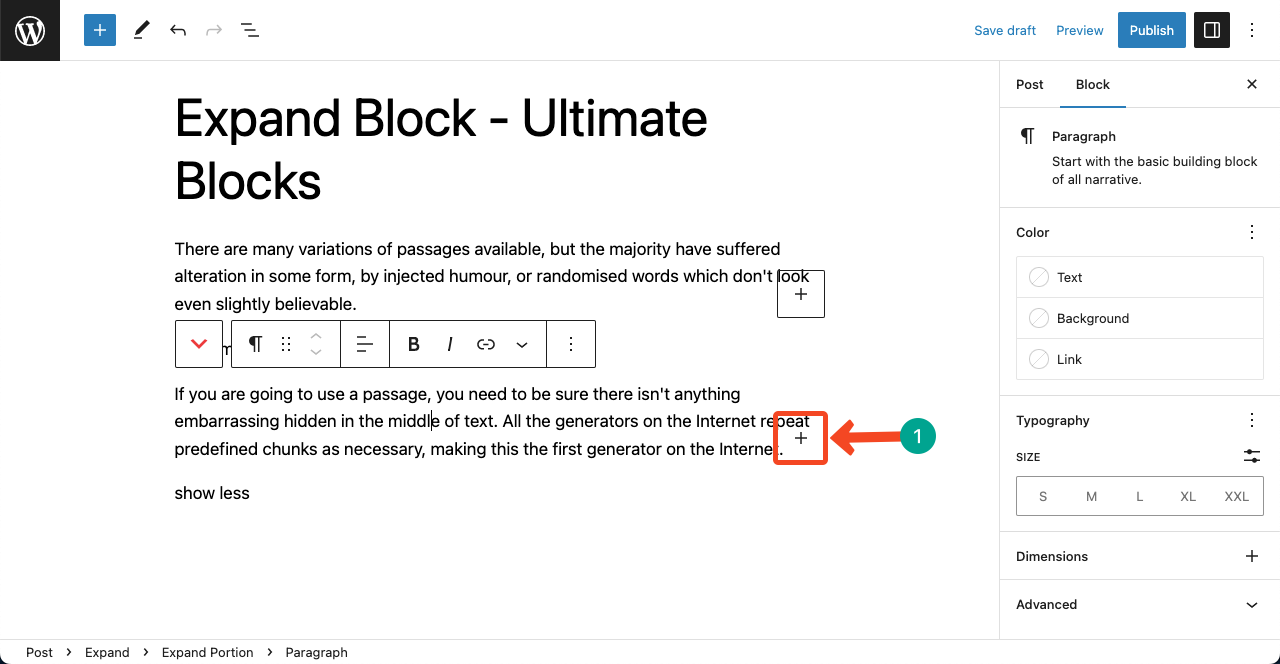
- Add Text to the block.

- Add content to the second block (show less) in the same way.
- Click the Plus (+) icon from the bottom-right corner to add more content.

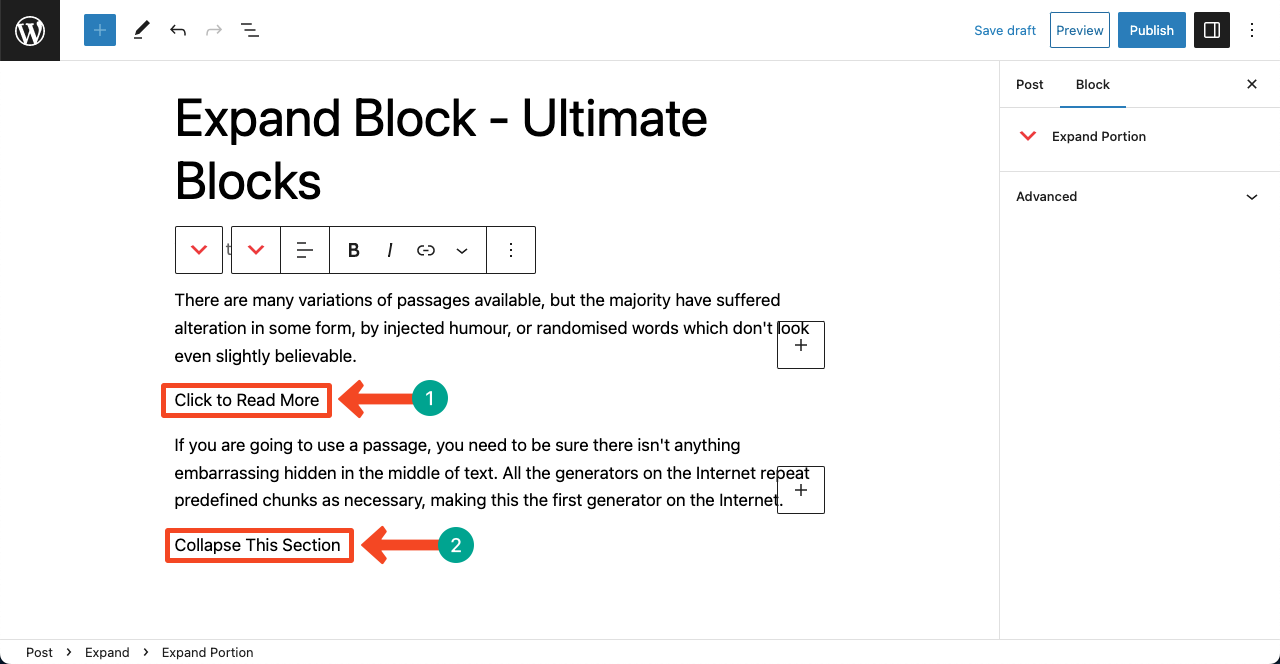
- You may rename the show more and show more text.
- Take your cursor and click on them.
- You’ll be allowed to customize them.

Here’s a demo of how to the Expand Block works.
Style #
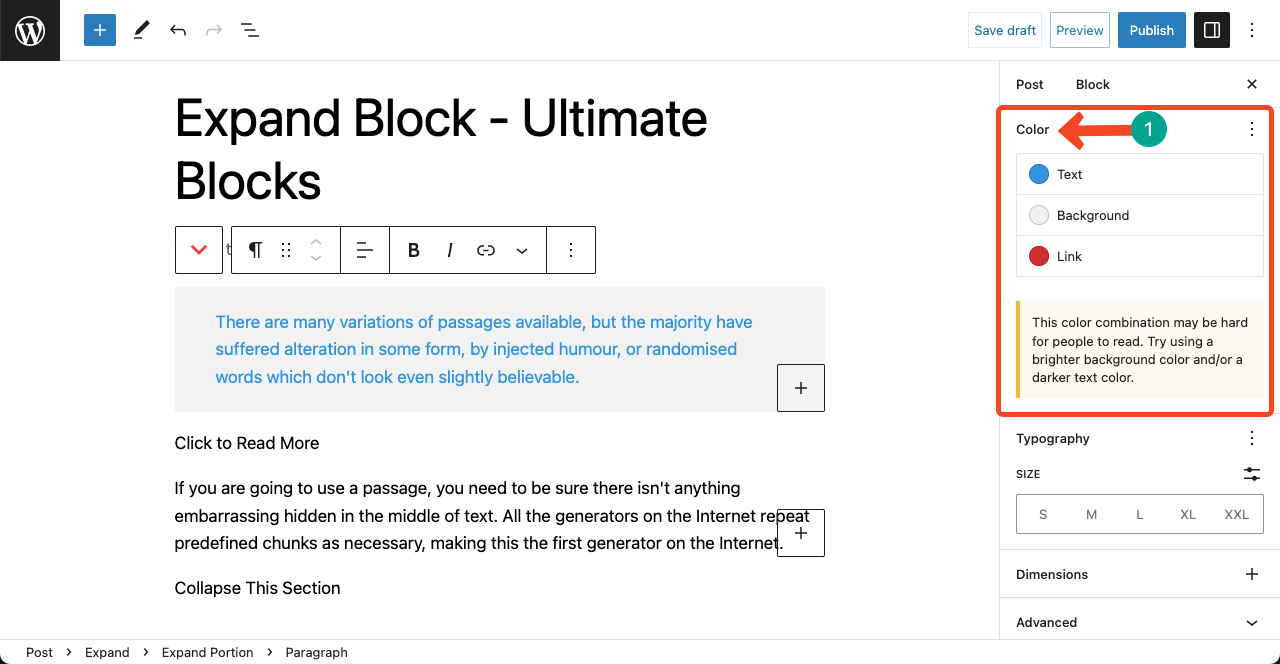
- Go to the Color section located on the right sidebar.
- You can change the Text, Background, and Link Color.

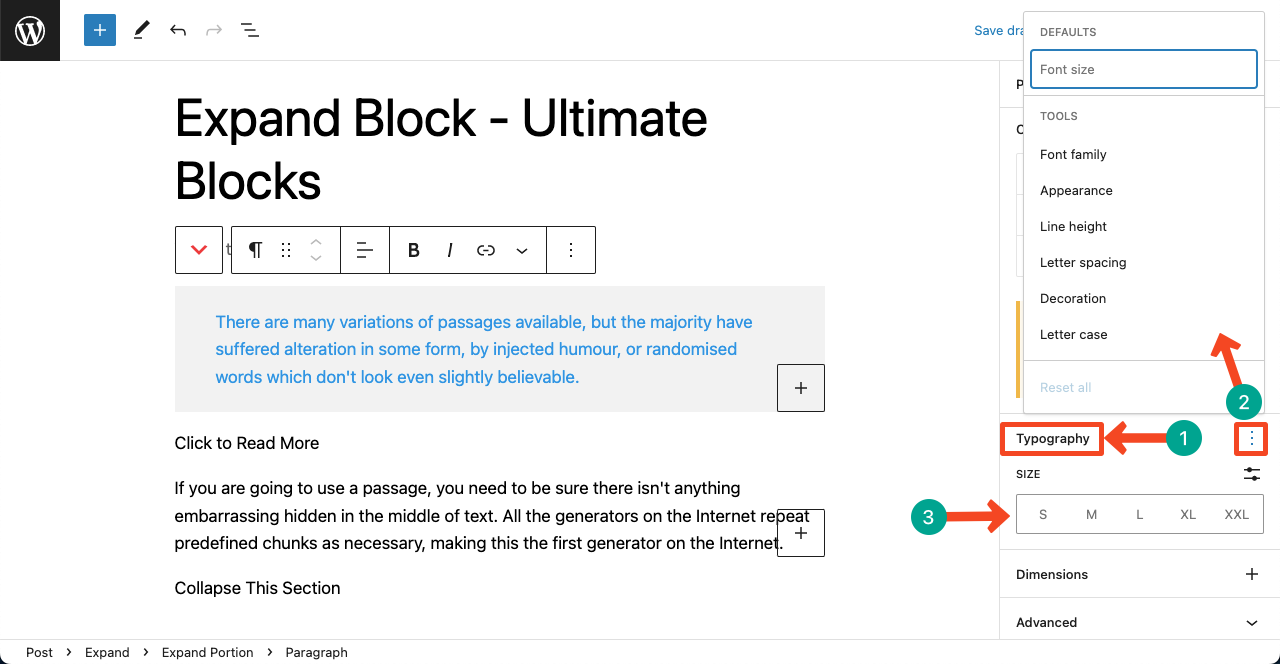
- Come to the Typography section for further customizing the text appearance.
- You can change the Font and its Size.

Preview #
Conclusion #
The biggest advantage of using this block is that you can create a perfect balance between the content presentation and user experience. You can also use this block to add detailed explanations of special topics without hampering users’ readability.
Hopefully, after exploring this post, you are now able to use this block to captivate users with concise and interactive content presentations.



